标签:
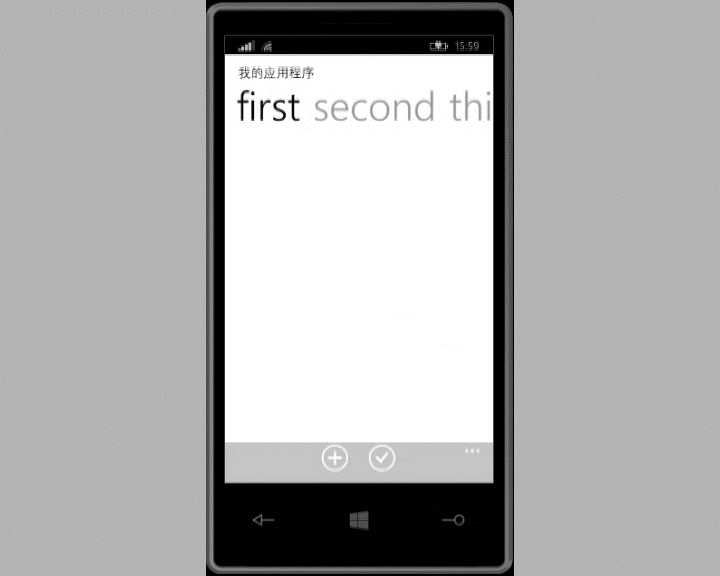
ApplicationBar(以下简称AppBar)是WP应用相当常见的控件,也很方便。常见的做法是pivot或者panorama的页面切换的时候,AppBar跟随切换对应的按钮或者不显示按钮,如下图。

这个方法比较简单,网上很容易找到资料,不过我还是简要的说一下。
首先要在页面资源里添加需要的AppBar,我这里添加了两个银色的AppBar。一个默认模式,一个最小化模式。
<phone:PhoneApplicationPage.Resources>
<shell:ApplicationBar x:Key="AppBar_1" BackgroundColor="Silver" Mode="Default" IsVisible="True">
<shell:ApplicationBarIconButton IconUri="/Assets/AppBar1/add.png" Text="添加"/>
<shell:ApplicationBarIconButton IconUri="/Assets/AppBar2/check.png" Text="确认"/>
</shell:ApplicationBar>
<shell:ApplicationBar x:Key="AppBar_2" BackgroundColor="Silver" IsMenuEnabled="True" Mode="Minimized" IsVisible="True">
</shell:ApplicationBar>
</phone:PhoneApplicationPage.Resources>
然后在Pivot的selectionChanged事件中修改对应的AppBar,第三个设置为NULL即没有AppBar,就完事啦。
private void Pivot_SelectionChanged(object sender, SelectionChangedEventArgs e) { if (pivot.SelectedIndex == 0) { ApplicationBar = (Microsoft.Phone.Shell.ApplicationBar)Resources["AppBar_1"]; } else if (pivot.SelectedIndex == 1) { ApplicationBar = (Microsoft.Phone.Shell.ApplicationBar)Resources["AppBar_2"]; } else if (pivot.SelectedIndex == 2) { ApplicationBar =null ; } }
效果就是前面那个GIF的效果,但是你现在回去看前面那个GIF会发现切换的时候有个黑条,发生在AppBar改变高度的时候,在我实际使用中如果再在加上AppBarMenu的话,会产生更明显的黑条,并造成非常非常非常非常明显的卡顿。(手头的机子是920)
这个问题简直神坑,网上资料很少,所以我就传播一下找到的方法吧(●‘?‘●),把AppBar的opacity(透明度)设置为0.99。
<phone:PhoneApplicationPage.Resources>
<shell:ApplicationBar x:Key="AppBar_1" BackgroundColor="Silver" Mode="Default" IsVisible="True" Opacity="0.99">
<shell:ApplicationBarIconButton IconUri="/Assets/AppBar1/add.png" Text="添加"/>
<shell:ApplicationBarIconButton IconUri="/Assets/AppBar2/check.png" Text="确认"/>
</shell:ApplicationBar>
<shell:ApplicationBar x:Key="AppBar_2" BackgroundColor="Silver" IsMenuEnabled="True" Mode="Minimized" IsVisible="True" Opacity="0.99">
</shell:ApplicationBar>
</phone:PhoneApplicationPage.Resources>
同一个颜色透明度0.99和1看不出有差,但是就解决了黑条问题以及性能问题,事情会变成这样,怎么想都是微软的错。。。
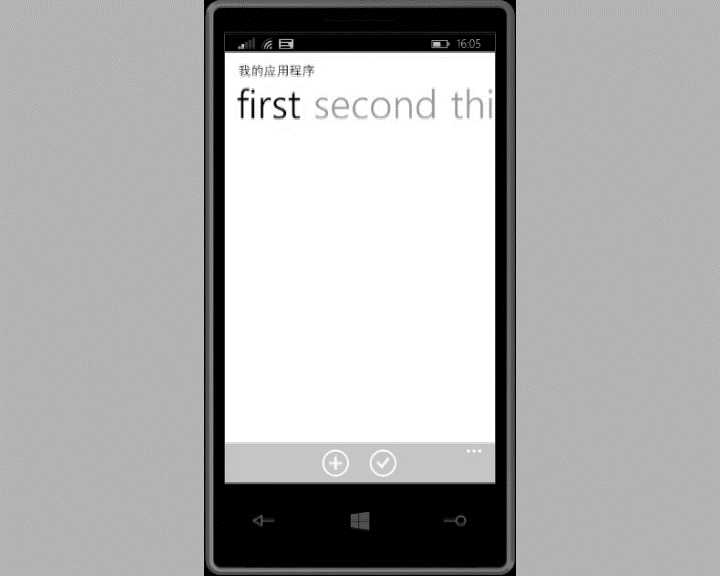
下面的GIF就是opacity改成0.99后的效果,没有黑条流畅多了。

<WP8开发学习笔记>ApplicationBar(任务栏)的切换以及“黑条问题”
标签:
原文地址:http://www.cnblogs.com/aureate-sunshine/p/4288409.html