标签:

总的来说整合了NGUI很多零散功能,比如NGUI2.X处理拉伸要额外套脚本,NGUI3.X开始引入新的锚点。再加上依赖BoxCollider使得整个HUD显示非常乱
而UGUI很清晰明了,你也能看清楚拉伸怎么设置。
但也有一些误导性的设计以及不人性化的设计。
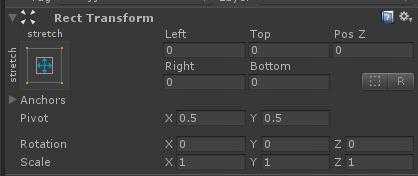
1.Anchor
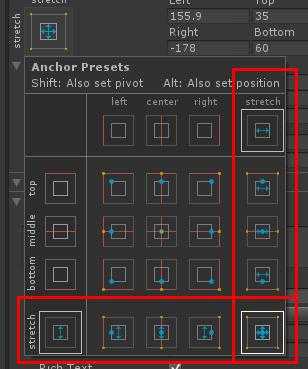
RectTransform相交于NGUI,其实稍显复杂。在NGUI 3.x里你要处理拉伸可以直接设置Anchor锚点模式,也可以挂全屏拉伸脚本。
并且,NGUI里你可以设置任何节点作为父节点,而UGUI里你只能设置上一级作为父节点


2.Pivot
NGUI里的Pivot设置很形象化,我知道是左对齐还是上对齐。而UGUI里你要手动调Pivot数值。。。
但一开始使用者只是会下意识的以为左上角那个Anchor设置框是设置Pivot对齐的,结果发现不是。严重误导作用
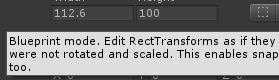
3.BluePoint模式和RawEdit模式
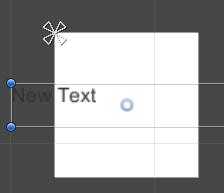
3.1 BluePoint模式

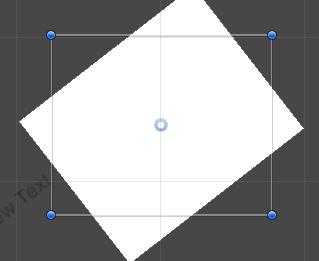
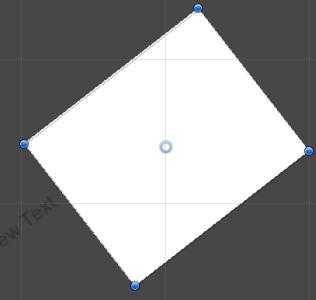
编辑RectTransform时将不应用已存在的缩放和旋转值,并且也会开启吸附模式
可以理解为本地坐标和世界坐标:


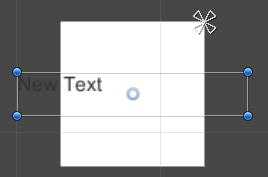
3.2 RawEdit模式

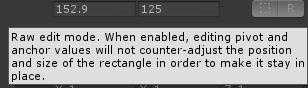
当开启时,编辑pivot和anchor时,将不会改变位置和大小的值
也可能没理解对,反正我用NGUI的时候也不是很需要这样一个功能
开启时:改锚点,不改变坐标
关闭时:改锚点,改变坐标值
4.屏幕拉伸

NGUI里你套很多个空对象,都没什么问题。而UGUI里因为Anchor锚点是受父层级影响的,所以套空对象时要格外注意。
如果最外层面板不是全屏拉伸的,那么子层级锚点位置都会被约束在Rect里
所以你需要注意上面这点,拉伸的模式并不多,其他不会出太多问题。
标签:
原文地址:http://www.cnblogs.com/hont/p/4319880.html