标签:
1.对应NGUI的四种文字显示模式
Shrink Content
对应NGUI第一种模式 勾选Best Fit
但似乎有一个Bug,文字过多的时候会爆框。解决方法是改变Line Spacing,但再多了又爆了,无解
Clamp Content
对应NGUI第二种模式,就是UGUI的默认模式
Horizontal Overflow -Wrap
Vertical Overflow -TurnCate
Resize Freely
对应NGUI的第三种模式,无限延长
Horizontal Overflow -Overflow
Resize Height
对应NGUI的第四种模式
Horizontal Overflow -Wrap
Vertical Overflow -Overflow
2.色码嵌入方式
NGUI [ff0000]hi[-]
UGUI <color=ff0000>hi</color>
另外还有
<b>ww</b> 粗体
<i>ww</i> 斜体
<size=50>ww</size> 单独设置大小
我无意中找到之前旧版GUI elements的文档,不知道是否都兼容了:LINK
3.投影,描边文字效果
在UGUI里,这两个效果被独立出来
在目录:Component/UI/Effects/...
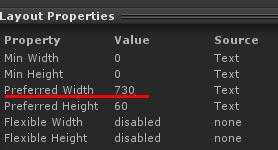
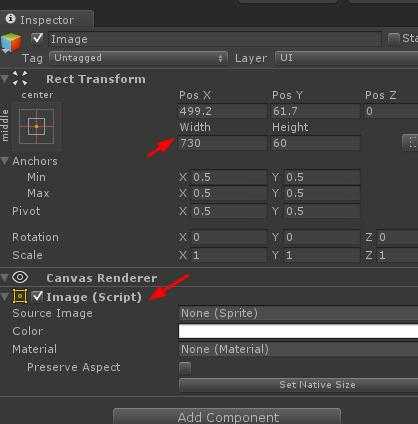
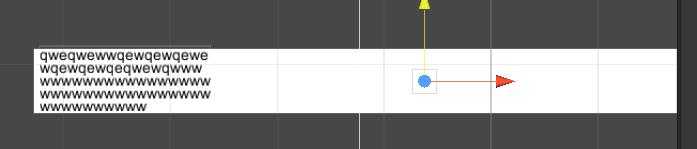
4.获取宽度和高度
在NGUI里你可以很方便的获取最终宽度高度,而UGUI里要通过布局元素。。
我之前做了一个背景框自适应,用的preferred height,但事实不像我想的那样:



标签:
原文地址:http://www.cnblogs.com/hont/p/4321347.html