标签:
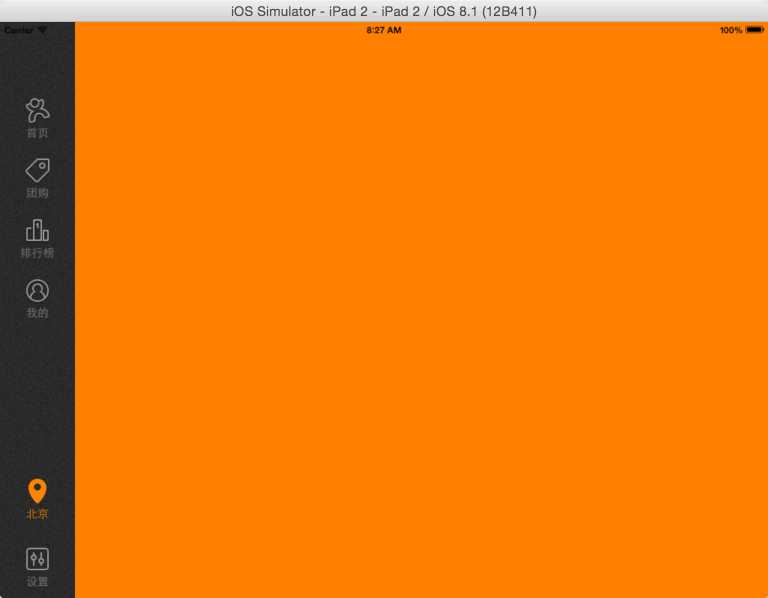
昨天其实已经写了一篇侧边栏的文章,不过感觉还不是很清晰,这篇文章算是补充吧,iPad上看了大众点评的侧边栏,基本上百分之九十类似,具体效果可参考下图:

对比昨天主要做了两个修改,一个是图片和文字的显示位置,另外一个就是关于底部的定位和设置的位置在横竖屏时显示的问题,侧边栏的区域是是自己控制的,需要注意一下横竖屏的时候设置一下autoresizingMask,底部图标定位的时候也是一样设置。
导航栏上每个按钮提取出了一个父类GPDockItem,头文件中的代码:
// // GPDockItem.h // GrouponProject //博客园FlyElephant:http://www.cnblogs.com/xiaofeixiang // Created by keso on 15/3/11. // Copyright (c) 2015年 keso. All rights reserved. // #import <UIKit/UIKit.h> @interface GPDockItem : UIButton -(void)imageSetting:(NSString *)backgroundImage selectedImage:(NSString *)selectedImage; @property (nonatomic,strong) NSString *title; //背景图片 @property (nonatomic,strong) NSString *backgroundImage; //选中图片 @property (nonatomic,strong) NSString *selectedImage; @end
相对于之前的代码,主要是添加了设置背景图片和设置选中图片的混合方法,定义了一个Title属性,之后的可以设置文字和图片的位置,重写两个方法:
//设置图片区域
-(CGRect)imageRectForContentRect:(CGRect)contentRect{
CGFloat width=contentRect.size.width;
CGFloat height= contentRect.size.height * 0.7;
return CGRectMake(0, 10, width, height);
}
//设置文字区域
-(CGRect)titleRectForContentRect:(CGRect)contentRect{
CGFloat width=contentRect.size.width;
CGFloat height= contentRect.size.height * 0.3;
CGFloat position=contentRect.size.height*0.7;
return CGRectMake(0, position, width, height);
}
设置背景图片和选中图片:
-(void)imageSetting:(NSString *)backgroundImage selectedImage:(NSString *)selectedImage{
self.backgroundImage=backgroundImage;
self.selectedImage=selectedImage;
}
设置显示文字和图片在区域内的位置:
-(void)setTitle:(NSString *)title{
[self setTitle:title forState:UIControlStateNormal];
self.titleLabel.textAlignment=NSTextAlignmentCenter;
self.titleLabel.font = [UIFont systemFontOfSize:15];
//正常状态下是灰色
[self setTitleColor:[UIColor grayColor] forState:UIControlStateNormal];
//不可点击的时候切换文字颜色
[self setTitleColor:[UIColor orangeColor] forState:UIControlStateDisabled];
//设置图片属性
self.imageView.contentMode = UIViewContentModeCenter;
}
GPDockItem.m中的代码:
//
// GPDockItem.m
// GrouponProject
//博客园FlyElephant:http://www.cnblogs.com/xiaofeixiang
// Created by keso on 15/3/11.
// Copyright (c) 2015年 keso. All rights reserved.
//
#import "GPDockItem.h"
@implementation GPDockItem
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// Drawing code
}
*/
-(instancetype)initWithFrame:(CGRect)frame{
self=[super initWithFrame:frame];
// if (self) {
//// UIImageView *splitLine = [[UIImageView alloc] init];
//// splitLine.frame = CGRectMake(0, 0, GPDockItemWidth, 2);
//// splitLine.image = [UIImage imageNamed:@"separator_tabbar_item.png"];
//// [self addSubview:splitLine];
//
// }
return self;
}
-(void)setTitle:(NSString *)title{
[self setTitle:title forState:UIControlStateNormal];
self.titleLabel.textAlignment=NSTextAlignmentCenter;
self.titleLabel.font = [UIFont systemFontOfSize:15];
//正常状态下是灰色
[self setTitleColor:[UIColor grayColor] forState:UIControlStateNormal];
//不可点击的时候切换文字颜色
[self setTitleColor:[UIColor orangeColor] forState:UIControlStateDisabled];
//设置图片属性
self.imageView.contentMode = UIViewContentModeCenter;
}
-(void)imageSetting:(NSString *)backgroundImage selectedImage:(NSString *)selectedImage{
self.backgroundImage=backgroundImage;
self.selectedImage=selectedImage;
}
//设置背景图片
-(void)setBackgroundImage:(NSString *)backgroundImage{
_backgroundImage=backgroundImage;
[self setImage:[UIImage imageNamed:backgroundImage] forState:UIControlStateNormal];
}
//设置选中图片
-(void)setSelectedImage:(NSString *)selectedImage{
_selectedImage=selectedImage;
[self setImage:[UIImage imageNamed:selectedImage] forState:UIControlStateDisabled];
}
//设置图片区域
-(CGRect)imageRectForContentRect:(CGRect)contentRect{
CGFloat width=contentRect.size.width;
CGFloat height= contentRect.size.height * 0.7;
return CGRectMake(0, 10, width, height);
}
//设置文字区域
-(CGRect)titleRectForContentRect:(CGRect)contentRect{
CGFloat width=contentRect.size.width;
CGFloat height= contentRect.size.height * 0.3;
CGFloat position=contentRect.size.height*0.7;
return CGRectMake(0, position, width, height);
}
-(void)setFrame:(CGRect)frame{
//固定Item宽高
frame.size=CGSizeMake(GPDockItemWidth, GPDockItemHeight);
[super setFrame:frame];
}
@end
继承自GPDockItem的GPBottomItem,只需要设置横竖屏自动伸缩属性即可:
//
// GPBottomItem.m
// GrouponProject
// FlyElephant--http://www.cnblogs.com/xiaofeixiang
// Created by keso on 15/3/13.
// Copyright (c) 2015年 keso. All rights reserved.
//
#import "GPBottomItem.h"
@implementation GPBottomItem
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// Drawing code
}
*/
-(instancetype)initWithFrame:(CGRect)frame{
self=[super initWithFrame:frame];
if (self) {
// 自动伸缩
self.autoresizingMask=UIViewAutoresizingFlexibleTopMargin;
}
return self;
}
@end
GPDock.h中的定位:
-(void)addLocation{
GPBottomItem *tabItem=[[GPBottomItem alloc]init];
[tabItem imageSetting:@"Toolbar_switchcity.png" selectedImage:@"Toolbar_switchcity_selected.png"];
CGFloat y = self.frame.size.height - GPDockItemHeight*2-20;
//设置位置
tabItem.frame = CGRectMake(0, y, 0, 0);
[tabItem setTitle:@"北京"];
//设置选中触摸选中事件
[tabItem addTarget:self action:@selector(tabItemTouchEvent:) forControlEvents:UIControlEventTouchDown];
tabItem.tag =4;
[self addSubview:tabItem];
}
GPDock.h中的设置:
-(void)addSetting{
GPBottomItem *tabItem=[[GPBottomItem alloc]init];
[tabItem imageSetting:@"Toolbar_setting.png" selectedImage:@"Toolbar_setting_selected.png"];
CGFloat y = self.frame.size.height - GPDockItemHeight-10;
//设置位置
tabItem.frame = CGRectMake(0, y, 0, 0);
[tabItem setTitle:@"设置"];
//设置选中触摸选中事件
[tabItem addTarget:self action:@selector(tabItemTouchEvent:) forControlEvents:UIControlEventTouchDown];
tabItem.tag =5;
[self addSubview:tabItem];
}
两者有相同之处,分开合并都行,具体看将来要实现的业务逻辑,将其添加到GPDock中:
-(instancetype)initWithFrame:(CGRect)frame{
self=[super initWithFrame:frame];
if (self) {
//自动伸缩高度可伸缩,右边距可以伸缩
self.autoresizingMask=UIViewAutoresizingFlexibleHeight|UIViewAutoresizingFlexibleRightMargin;
//设置背景图片
self.backgroundColor=[UIColor colorWithPatternImage:[UIImage imageNamed:@"Toolbar_bg_tabbar.png"]];
//添加选项卡
[self addTabItems];
//添加设置
[self addLocation];
//添加设置
[self addSetting];
}
return self;
}
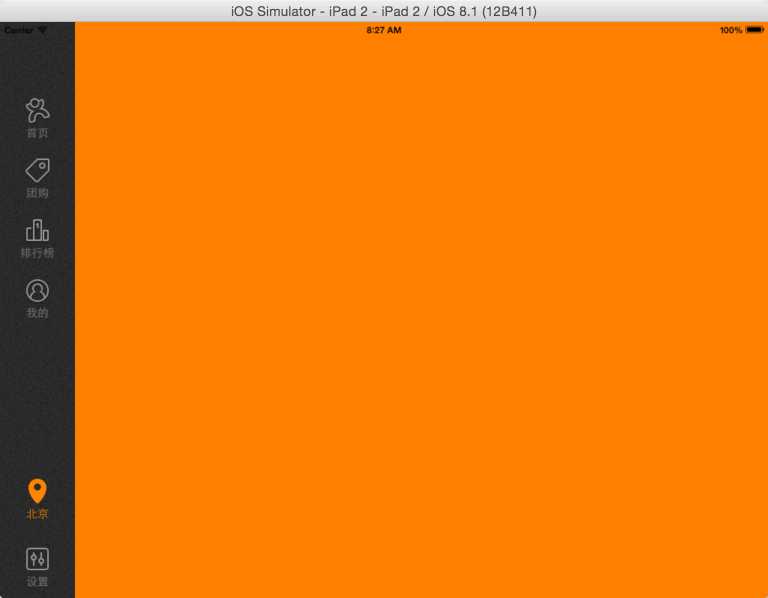
最终实现效果如下:

时间匆匆,行笔仓促,难免遗漏,欢迎指正,写博不易,如有好感,请尽情推荐,最近需要换工作,有相关的iOS岗位的可以提供下,先行谢过~
标签:
原文地址:http://www.cnblogs.com/xiaofeixiang/p/4334242.html