标签:
UIImageView:
专门用来放置图片的视图。它里面放置的图片是[UIImage imageNamed: (NSString) imgName]生成的,注意千万别只写成图片NSString类型的名字。
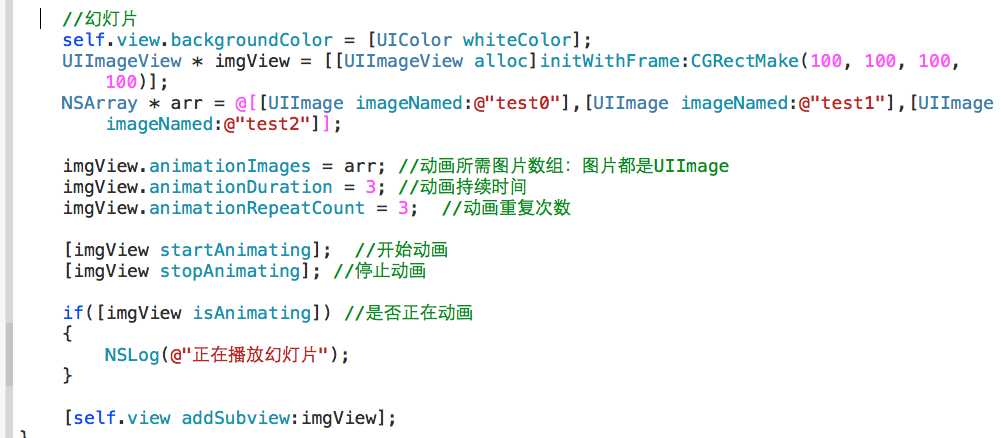
UIImageView里有几个支持动画效果的属性和方法。通过播放幻灯片的例子,认识它们:

给UIImage添加手势:
UIImageView未继承UIControl,而直接继承UIView,所以它不能直接注册事件。需要通过添加手势来完成交互操作。
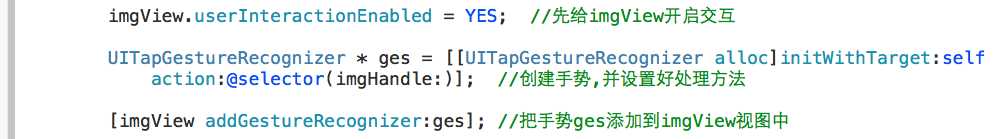
1. 在添加手势前先要通过UIImageView的userInteractionEnabled属性开启交互;
2. 然后创建一个点击手势(tapGesture),并在里面设置号点击后的处理方法;
3. 在把该点击手势(tapGesture)添加到UIImageView视图里。

UIView的形变属性transform:
QF——UI之UIImageView及UIView的形变属性transform
标签:
原文地址:http://www.cnblogs.com/wangerxiansheng/p/4344118.html