uses System.UITypes; //为使用 Anchors 属性
{下面代码中的设置大都可以在设计时完成}
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
{把其它 3 个 IWRegion 都放在 IWRegion1 内}
IWRegion2.Parent := IWRegion1;
IWRegion3.Parent := IWRegion1;
IWRegion4.Parent := IWRegion1;
{设置 IWRegion1 的大小与位置}
IWRegion1.Width := 600;
IWRegion1.Height := Self.Height;
IWRegion1.Top := 0;
IWRegion1.Left := (ClientWidth - IWRegion1.Width) div 2;
IWRegion1.Anchors := [akTop, akBottom]; //这是关键设置, 其实是 VCL 的老东西, 但对网页更重要一些
{设置其它 3 个 IWRegion 的位置、大小与颜色}
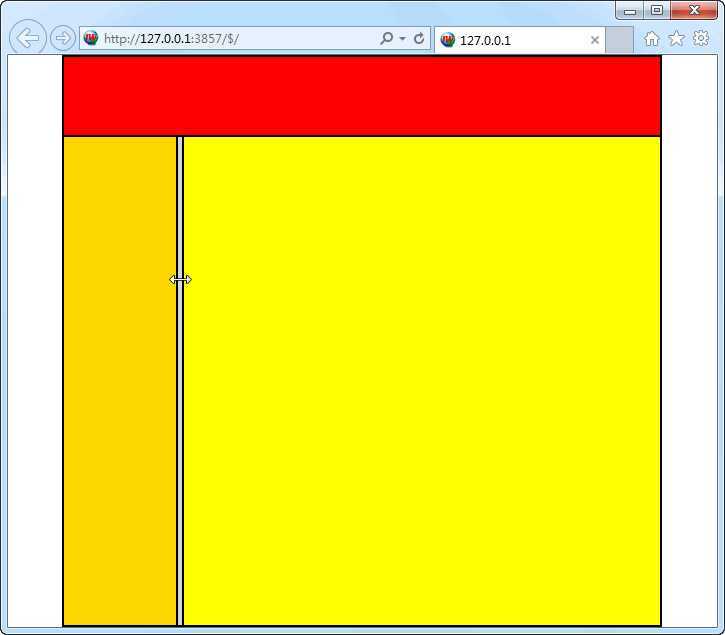
IWRegion2.Align := alTop;
IWRegion3.Align := alLeft;
IWRegion4.Align := alClient;
IWRegion2.Height := 80;
IWRegion3.Width := 120;
IWRegion2.Color := clWebRED;
IWRegion3.Color := clWebGOLD;
IWRegion4.Color := clWebYELLOW;
{让 IWRegion2 与 IWRegion3 之间有可以动态调整的分割线}
IWRegion3.Splitter := True;
end;

使用 IntraWeb (4) - 页面布局之 TIWRegion,布布扣,bubuko.com
使用 IntraWeb (4) - 页面布局之 TIWRegion
原文地址:http://www.cnblogs.com/del/p/3766505.html