标签:
Html
<div id="container"></div>
Javascript
$(function () { var chart; var option={ chart: { renderTo:‘container‘, plotBackgroundColor: null, plotBorderWidth: null, plotShadow: false }, title: { text: ‘Chart-Pie‘ }, tooltip: { pointFormat: ‘{series.name}: <b>{point.percentage:.1f}%</b>‘ }, plotOptions: { pie: { allowPointSelect: true, cursor: ‘pointer‘, dataLabels: { enabled: true, color: ‘#000000‘, connectorColor: ‘#000000‘, format: ‘<b>{point.name}</b>: {point.percentage:.1f} %‘ } } }, series: [{ type: ‘pie‘, name: ‘Browser share‘, data: [ ] }] }; option.series[0].data=$.parseJSON(‘[["Andriod",63.8],["IOS",19.1],["WP",11.4]]‘); chart=new Highcharts.Chart(option); });
需要注意的是如果将
option.series[0].data=$.parseJSON(‘[["Andriod",63.8],["IOS",19.1],["WP",11.4]]‘);
改成
option.series[0].data=$.parseJSON("[[‘Andriod‘,63.8],[‘IOS‘,19.1],[‘WP‘,11.4]]");
不会显示图像
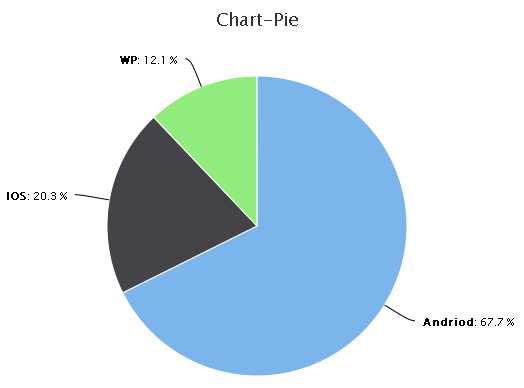
结果如下

option.series[0]的数据可以通过AJAX从后台获取
标签:
原文地址:http://www.cnblogs.com/ecosu/p/4350956.html