标签:c style class blog code java
本文转载于 http://blog.163.com/lgh_2002/blog/static/44017526201341511112874/
2013-05-15 11:01:12| 分类: jquery/javascrip | 标签: |举报 |字号大中小 订阅
$(‘#username‘).bind(‘input
propertychange‘, function()
{ $(‘#content‘).html($(this).val().length
+ ‘ characters‘);});

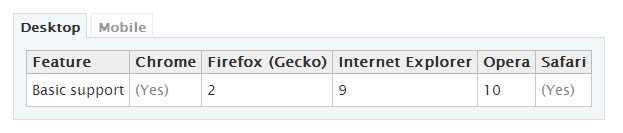
从上面表格可以看出,oninput 事件在 IE9 以下版本不支持,需要使用 IE 特有的 onpropertychange 事件替代,这个事件在用户界面改变或者使用脚本直接修改内容两种情况下都会触发,有以下几种情况:
在监听到 onpropertychange 事件后,可以使用 event 的 propertyName 属性来获取发生变化的属性名称。
集合 oninput & onpropertychange 监听输入框内容变化的示例代码如下:
1 <head> 2 3 <script type="text/javascript"> 4 // Firefox, Google Chrome, Opera, Safari, Internet Explorer from version 9 5 function OnInput (event) { 6 alert ("The new content: " + event.target.value); 7 } 8 // Internet Explorer 9 function OnPropChanged (event) { 10 if (event.propertyName.toLowerCase () == "value") { 11 alert ("The new content: " + event.srcElement.value); 12 } 13 } 14 </script> 15 </head> 16 <body> 17 Please modify the contents of the text field. 18 <input type="text" oninput="OnInput (event)" onpropertychange="OnPropChanged (event)" value="Text field" /> 19 </body>
js/jquery 实时监听输入框值变化的完美方案:oninput & onpropertychange,布布扣,bubuko.com
js/jquery 实时监听输入框值变化的完美方案:oninput & onpropertychange
标签:c style class blog code java
原文地址:http://www.cnblogs.com/laoji1109/p/3767431.html