标签:
1、安装NodeJs
目的:Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台, 用来方便地搭建快速的 易于扩展的网络应用。 Node.js 借助事件驱动, 非阻塞I/O模型变得轻量和 高效, 非常适合 运行在分布式设备 的 数据密集型 的实时应用。
版本:v0.12.0
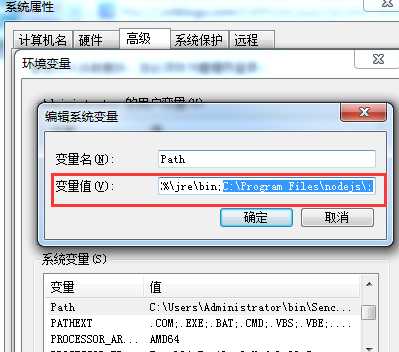
安装完成之后需配置环境变量,在Path中添加;C:\Program Files\nodejs\;

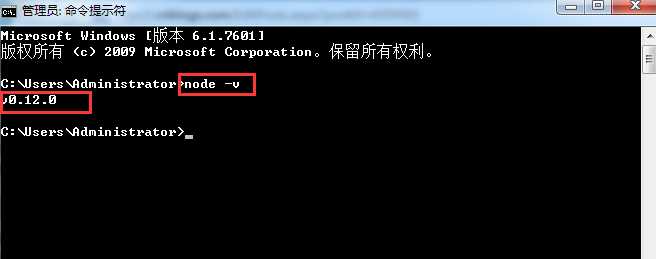
配置完成后可打开命令行验证是否安装并配置成功

若出现上述情况上述表示已安装并配置成功。
2、安装git:
下载地址:http://git-scm.com/
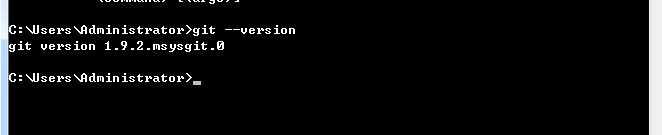
在这个界面下载对应版本的安装程序,进行安装,安装完成后,我们在cmd命令工具中执行git --version 检测下git是否安装成功,

3、安装phonegap或者cordova:
phonegap跟cordova本质上没什么区别,但是在指令执行创建项目上有些差别,为了能更好的演示,我们这里将phonegap跟cordova都安装一下
打开cmd命令行,windows环境下执行安装phonegap的指令:
npm install -g phonegap
如果是mac的环境,指令为
sudo npm install -g phonegap
指令执行之后需要耐心等待一段时间,安装的时间有时会比较长,
接着我们安装cordova,指令跟上面类似,只是把phonegap替换成了cordova
windows:
npm install -g cordova
mac:
sudo npm install -g cordova
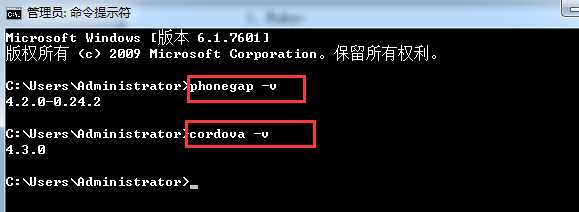
phonegap跟cordova安装完毕后,我们可以用指令验证下是否安装成功

若出现‘phonegap‘不是内部或外部命令的错误,则需在系统环境变量中进行配置。在Path中添加值为:C:\Users\Administrator\AppData\Roaming\npm;
再次执行上述命令,应该就会显示对应的版本了。
标签:
原文地址:http://www.cnblogs.com/qinf/p/4353054.html