标签:
一、题目要求
设计三个输入框,要求分别输入1-6位的字母或数字,任一输入框输入了非法字符则返回错误,满足输入规则则提示正确
二、等价类划分
| 编号 | 有效等价类 | 编号 | 无效等价类 | |
| 长度 | 1 | 1-6 | 3 | 长度位0或大于6 |
| 字符 | 2 | 字母和数字 | 4 | 非字母和数字 |
三、测试用例
| 编号 | 输入框1 | 输入框2 | 输入框3 | 输出 |
| 1 | 空 | 空 | 空 | 输入错误!发生错误的输入框为:123 |
| 2 | 1 | abcdef | abcde1 | 输入正确! |
| 3 | 1! | abcdef | abcde1 | 输入错误!发生错误的的输入框为:1 |
| 4 | 1 | abcdef! | abcde1 | 输入错误!发生错误的输入框为:2 |
| 5 | 1 | abcdef | abcde1! | 输入错误!发生错误的输入框为:3 |
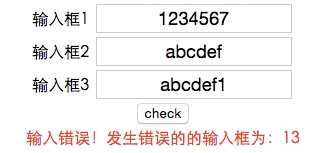
| 6 | 1234567 | abcdef | abcdef1 | 输入错误!发生错误的输入框为:13 |
| 7 | 1234567 | abcdefg | abcde1 | 输入错误!发生错误的输入框为:12 |
| 8 | 1234567 | abcdefg | abcedf1 | 输入错误!发生错误的输入框为:123 |
四、程序代码
使用html+javascript实现
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="GB2312"> 5 <style> 6 body{text-align:center} 7 body input{ 8 font-size: large; 9 text-align: center; 10 } 11 *{ 12 margin: 2px 2px; 13 padding: 2px 2px; 14 } 15 #output { 16 color: red; 17 } 18 </style> 19 <body> 20 输入框1 <input type="text" id="input1" /><br/> 21 输入框2 <input type="text" id="input2" /><br/> 22 输入框3 <input type="text" id="input3" /><br/> 23 <input type="submit" value="check" onclick="check()"/> 24 <p id="output"></p> 25 <script> 26 function check(){ 27 var wrong=0; 28 for(var i=1; i<=2;i++) 29 { 30 if(!checkit(i)){ 31 wrong=wrong+i; 32 } 33 } 34 if(!checkit(3)){ 35 wrong=wrong+4; 36 } 37 38 if(wrong==0){ 39 document.getElementById("output").innerHTML="输入正确!"; 40 } 41 else if(wrong==1){ 42 document.getElementById("output").innerHTML="输入错误!发生错误的的输入框为:1"; 43 } 44 else if(wrong==2){ 45 document.getElementById("output").innerHTML="输入错误!发生错误的的输入框为:2"; 46 } 47 else if(wrong==3){ 48 document.getElementById("output").innerHTML="输入错误!发生错误的的输入框为:12"; 49 } 50 else if(wrong==4){ 51 document.getElementById("output").innerHTML="输入错误!发生错误的的输入框为:3"; 52 } 53 else if(wrong==5){ 54 document.getElementById("output").innerHTML="输入错误!发生错误的的输入框为:13"; 55 } 56 else if(wrong==6){ 57 document.getElementById("output").innerHTML="输入错误!发生错误的的输入框为:23"; 58 } 59 else if(wrong==7){ 60 document.getElementById("output").innerHTML="输入错误!发生错误的的输入框为:123"; 61 } 62 63 } 64 65 function checkit(num){ 66 var input=document.getElementById("input"+num).value; 67 var length=input.length; 68 if(length<=0||length>6) 69 return false; 70 else if(checknum(input)) 71 return true; 72 else return false; 73 } 74 function checknum(value) { 75 var Regx = /^[A-Za-z0-9]*$/; 76 if (Regx.test(value)) return true; 77 return false; 78 } 79 80 </script> 81 </body> 82 </html>
五、测试结果








标签:
原文地址:http://www.cnblogs.com/looooops/p/4376521.html