标签:
【app名称修改】
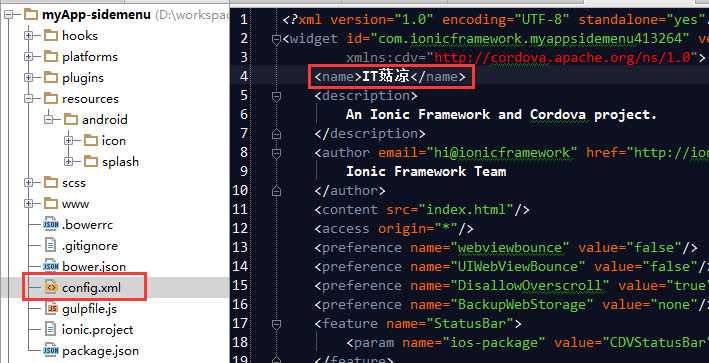
修改config.xml--name标签

【图标和启动画修改】
//进入项目所在文件夹执行
ionic resources
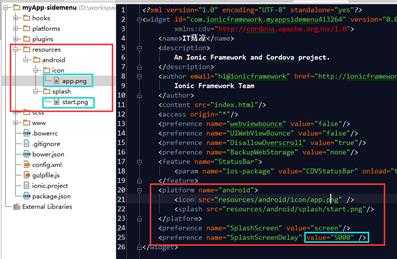
执行该命令后,会自动在resources文件夹下创建已添加的平台名称的文件夹,把相应素材放到文件夹如下图
resources/android/icon/app.png---应用图标
resources/android/splash/start.png---启动画
<platform name="android"> <icon src="resources/android/icon/app.png" /> <splash src="resources/android/splash/start.png"/> </platform> <preference name="SplashScreen" value="screen"/> <preference name="SplashScreenDelay" value="5000" />//时间为5秒,如果不写则默认3秒

最后重新生成apk,运行即可,笔者运行如下图(嘿嘿 路飞的头像)


标签:
原文地址:http://www.cnblogs.com/xuan-0107/p/4377441.html