标签:
一、实验要求
输入年份(也可输入字符、字母、负数等),判断输入的年份是否为闰年,非法字符(字母、符号等)和负数给予提示。
二、闰年判定
1、普通年份能被4整除且不能被100整除的为闰年;(如2012年是闰年,1900年不是闰年)
2、整百的年份能被400整除的是闰年。(如2000年是闰年,1900年不是闰年)
三、代码
1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 <%request.setCharacterEncoding("utf-8"); %> 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <script type="text/javascript"> 10 function func() 11 { 12 var inputArray = new Array(3); 13 var alertStr = new Array("是闰年","不是闰年","是非法字符","是负数"); 14 var reg = /^[-0-9]+$/; //正则表达式表示数字以及负号 15 var s = document.getElementById(0).value; 16 17 if(!s.match(reg)) inputArray[0] = 2; 18 else{ 19 if(s.match(reg) < 0) inputArray[0] = 3; 20 else{ 21 if((s % 400 == 0) || ((s % 4 == 0) && (s % 100 != 0))) 22 inputArray[0] = 0; 23 else inputArray[0] = 1; 24 } 25 } 26 27 tips = ""; 28 index = inputArray[0]; 29 tips += "输入的"+alertStr[index]+"\n"; 30 alert(tips); 31 } 32 </script> 33 <head> 34 <base href="<%=basePath%>"> 35 36 <title>MyPage</title> 37 <meta http-equiv="pragma" content="no-cache"> 38 <meta http-equiv="cache-control" content="no-cache"> 39 <meta http-equiv="expires" content="0"> 40 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 41 <meta http-equiv="description" content="MyPage"> 42 <link href="./css/bootstrap.min.css" rel="stylesheet" media="screen"> 43 </head> 44 <center> 45 <form> 46 <font size=4>闰年测试</font><br> 47 <div class="container-fluid"> 48 <div class="row-fluid"> 49 <div class="span12"> 50 <form class="form-horizontal"> 51 <div class="control-group"> 52 <label class="control-label" for="inputEmail"><br>请输入年份:</label> 53 <div class="controls"> 54 <input class="form-control" name="0" id="0" size="10" size="20" maxlength=15/> 55 </div> 56 </div> 57 58 <div class="control-group"> 59 <div class="controls"> 60 <br><button class="btn btn-primary btn-block" type="button" name="button" id="button" onclick="func();">确定</button></a> 61 </div> 62 </div> 63 </form> 64 </div> 65 </div> 66 </div> 67 </form> 68 </center> 69 </html>
四、界面

五、测试用例
本次共设置了6个测试用例:
| 编号 | 测试用例 | 预期结果 |
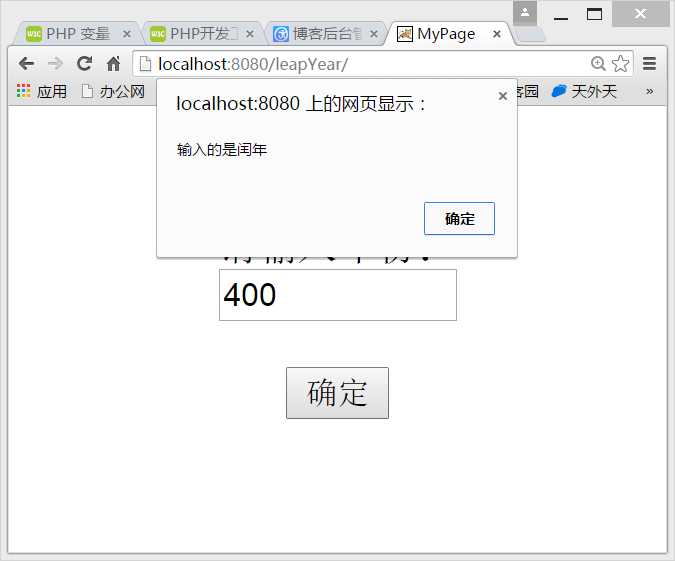
| 1 | 400 | 输入的是闰年 |
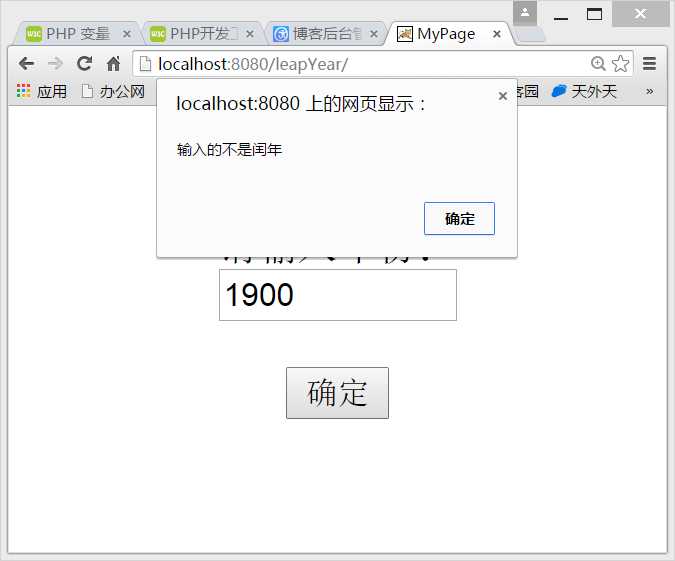
| 2 | 1900 | 输入的不是闰年 |
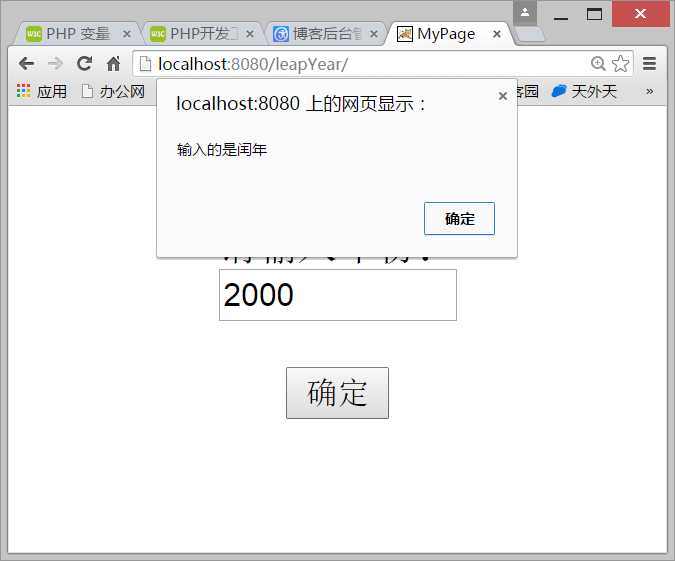
| 3 | 2000 | 输入的是闰年 |
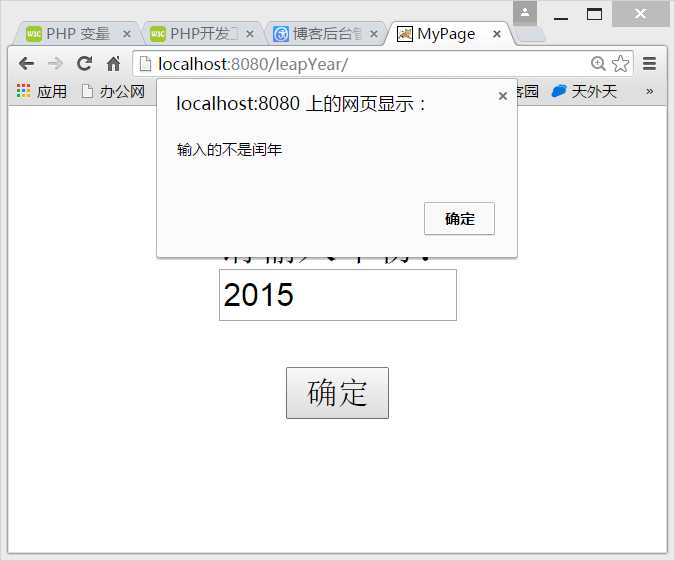
| 4 | 2015 | 输入的不是闰年 |
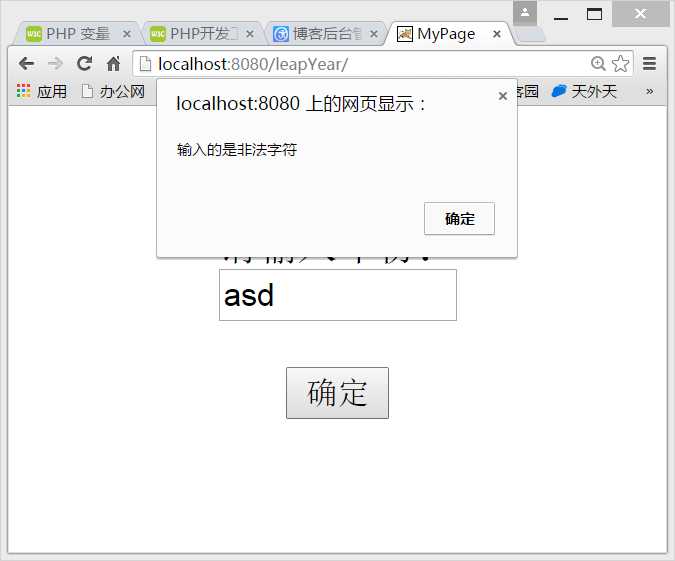
| 5 | asd | 输入的是非法字符 |
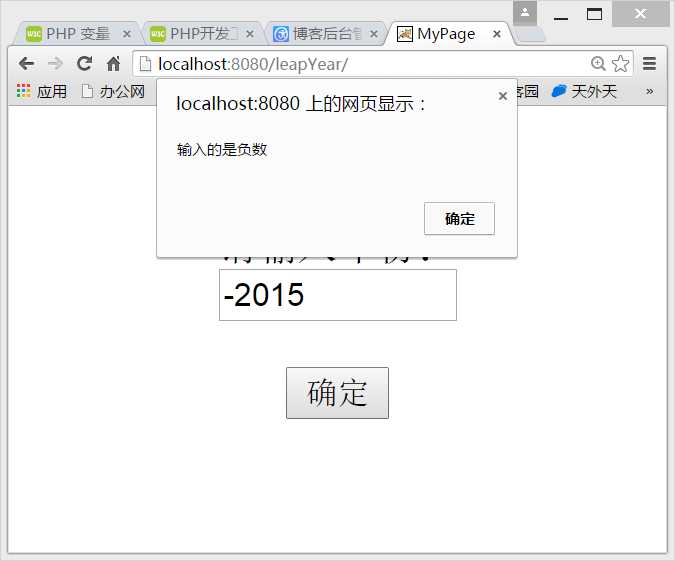
| 6 | -2015 | 输入的是负数 |
六、测试结果






标签:
原文地址:http://www.cnblogs.com/sunlinan/p/4395910.html