标签:
一个注册框 进行表单验证处理
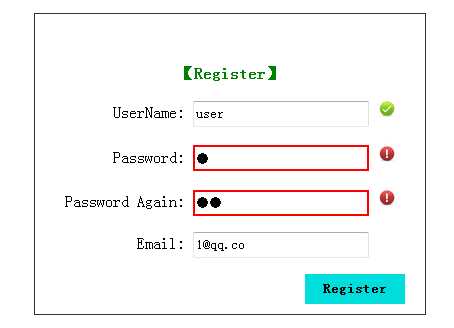
如图

有简单的验证提示功能
具体可以 查看演示
代码思路也比较简单
输入框失去焦点时便检测,并进行处理
表单具有 onsubmit = "return check()"行为,处理验证情况
点击提交表单按钮时,进行最终的验证,达到是否通过表单提交的请求。
先是最基本的html+css部分
1 <style type="text/css"> 2 body{margin:0;padding: 0;} 3 .login{position:relative;margin:100px auto;padding:50px 20px;width: 350px;height: 200px;border:1px solid #333;} 4 .login legend{font-weight: bold;color: green;text-align: center;} 5 .login label{display:inline-block;width:130px;text-align: right;} 6 .btn{height: 30px;width:100px;padding: 5px;border:0;background-color: #00dddd;font-weight: bold;cursor: pointer;float: right;} 7 input{height: 20px;width: 170px;} 8 .borderRed{border: 2px solid red;} 9 img{display: none;} 10 </style> 11 </head> 12 <body> 13 <div class="login"> 14 <form name="form" method="post" action="register.php" onsubmit="return check()"> 15 <legend>【Register】</legend> 16 <p><label for="name">UserName: </label> 17 <input type="text" id="name" > 18 <img src="./img/gou.png" width="20px" height="20px"></p> 19 <p><label for="password">Password: </label> 20 <input type="password" id="password" > 21 <img src="./img/gantan.png" width="20px" height="20px"></p> 22 <p><label for="R_password">Password Again: </label> 23 <input type="password" id="R_password" > 24 <img src="./img/gou.png" width="20px" height="20px"></p> 25 <p><label for="email">Email: </label> 26 <input type="text" id="email" > 27 <img src="./img/gou.png" width="20px" height="20px"></p> 28 <p><input type="submit" value="Register" class="btn"></p> 29 </form> 30 </div>
然后是js的class相关处理函数
function hasClass(obj,cls){ // 判断obj是否有此class return obj.className.match(new RegExp(‘(\\s|^)‘ + cls + ‘(\\s|$)‘)); } function addClass(obj,cls){ //给 obj添加class if(!this.hasClass(obj,cls)){ obj.className += " "+cls; } } function removeClass(obj,cls){ //移除obj对应的class if(hasClass(obj,cls)){ var reg = new RegExp(‘(\\s|^)‘ + cls + ‘(\\s|$)‘); obj.className = obj.className.replace(reg," "); } }
然后是验证各个输入框的值
function checkName(name){ //验证name if(name != ""){ //不为空则正确,当然也可以ajax异步获取服务器判断用户名不重复则正确 removeClass(ele.name,"borderRed"); //移除class document.images[0].setAttribute("src","./img/gou.png"); //对应图标 document.images[0].style.display = "inline"; //显示 return true; }else{ //name不符合 addClass(ele.name,"borderRed"); //添加class document.images[0].setAttribute("src","./img/gantan.png"); //对应图标 document.images[0].style.display = "inline"; //显示 return false; } } function checkPassw(passw1,passw2){ //验证密码 if(passw1 == "" || passw2 == "" || passw1 !== passw2){ //两次密码输入不为空且不等 不符合 addClass(ele.password,"borderRed"); addClass(ele.R_password,"borderRed"); document.images[1].setAttribute("src","./img/gantan.png"); document.images[1].style.display = "inline"; document.images[2].setAttribute("src","./img/gantan.png"); document.images[2].style.display = "inline"; return false; }else{ //密码输入正确 removeClass(ele.password,"borderRed"); removeClass(ele.R_password,"borderRed"); document.images[1].setAttribute("src","./img/gou.png"); document.images[1].style.display = "inline"; document.images[2].setAttribute("src","./img/gou.png"); document.images[2].style.display = "inline"; return true; } } function checkEmail(email){ //验证邮箱 var pattern = /^([\.a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/; if(!pattern.test(email)){ //email格式不正确 addClass(ele.email,"borderRed"); document.images[3].setAttribute("src","./img/gantan.png"); document.images[3].style.display = "inline"; ele.email.select(); return false; }else{ //格式正确 removeClass(ele.email,"borderRed"); document.images[3].setAttribute("src","./img/gou.png"); document.images[3].style.display = "inline"; return true; } }
然后为各个输入框添加监听事件:
var ele = { //存放各个input字段obj name: document.getElementById("name"), password: document.getElementById("password"), R_password: document.getElementById("R_password"), email: document.getElementById("email") }; ele.name.onblur = function(){ //name失去焦点则检测 checkName(ele.name.value); } ele.password.onblur = function(){ //password失去焦点则检测 checkPassw(ele.password.value,ele.R_password.value); } ele.R_password.onblur = function(){ //R_password失去焦点则检测 checkPassw(ele.password.value,ele.R_password.value); } ele.email.onblur = function(){ //email失去焦点则检测 checkEmail(ele.email.value); }
最后就是点击提交注册时调用的check()函数了
function check(){ //表单提交则验证开始 var ok = false; var nameOk = false; var emailOk = false; var passwOk = false; if(checkName(ele.name.value)){ nameOk = true; } //验证name if(checkPassw(ele.password.value,ele.R_password.value)){ passwOk = true; } //验证password if(checkEmail(ele.email.value)){ emailOk = true; } //验证email if(nameOk && passwOk && emailOk){ alert("Tip: Register Success .."); //注册成功 //return true; } return false; //有误,注册失败 }
完整代码:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 6 <title>Register</title> 7 <meta name="description" content=""> 8 <meta name="keywords" content=""> 9 <link href="" rel="stylesheet"> 10 <style type="text/css"> 11 body{margin:0;padding: 0;} 12 .login{position:relative;margin:100px auto;padding:50px 20px;width: 350px;height: 200px;border:1px solid #333;} 13 .login legend{font-weight: bold;color: green;text-align: center;} 14 .login label{display:inline-block;width:130px;text-align: right;} 15 .btn{height: 30px;width:100px;padding: 5px;border:0;background-color: #00dddd;font-weight: bold;cursor: pointer;float: right;} 16 input{height: 20px;width: 170px;} 17 .borderRed{border: 2px solid red;} 18 img{display: none;} 19 </style> 20 </head> 21 <body> 22 <div class="login"> 23 <form name="form" method="post" action="register.php" onsubmit="return check()"> 24 <legend>【Register】</legend> 25 <p><label for="name">UserName: </label> 26 <input type="text" id="name" > 27 <img src="./img/gou.png" width="20px" height="20px"></p> 28 <p><label for="password">Password: </label> 29 <input type="password" id="password" > 30 <img src="./img/gantan.png" width="20px" height="20px"></p> 31 <p><label for="R_password">Password Again: </label> 32 <input type="password" id="R_password" > 33 <img src="./img/gou.png" width="20px" height="20px"></p> 34 <p><label for="email">Email: </label> 35 <input type="text" id="email" > 36 <img src="./img/gou.png" width="20px" height="20px"></p> 37 <p><input type="submit" value="Register" class="btn"></p> 38 </form> 39 </div> 40 <script type="text/javascript"> 41 function hasClass(obj,cls){ // 判断obj是否有此class 42 return obj.className.match(new RegExp(‘(\\s|^)‘ + cls + ‘(\\s|$)‘)); 43 } 44 function addClass(obj,cls){ //给 obj添加class 45 if(!this.hasClass(obj,cls)){ 46 obj.className += " "+cls; 47 } 48 } 49 function removeClass(obj,cls){ //移除obj对应的class 50 if(hasClass(obj,cls)){ 51 var reg = new RegExp(‘(\\s|^)‘ + cls + ‘(\\s|$)‘); 52 obj.className = obj.className.replace(reg," "); 53 } 54 } 55 56 57 function checkName(name){ //验证name 58 if(name != ""){ //不为空则正确,当然也可以ajax异步获取服务器判断用户名不重复则正确 59 removeClass(ele.name,"borderRed"); //移除class 60 document.images[0].setAttribute("src","./img/gou.png"); //对应图标 61 document.images[0].style.display = "inline"; //显示 62 return true; 63 }else{ //name不符合 64 addClass(ele.name,"borderRed"); //添加class 65 document.images[0].setAttribute("src","./img/gantan.png"); //对应图标 66 document.images[0].style.display = "inline"; //显示 67 return false; 68 } 69 } 70 function checkPassw(passw1,passw2){ //验证密码 71 if(passw1 == "" || passw2 == "" || passw1 !== passw2){ //两次密码输入不为空且不等 不符合 72 addClass(ele.password,"borderRed"); 73 addClass(ele.R_password,"borderRed"); 74 document.images[1].setAttribute("src","./img/gantan.png"); 75 document.images[1].style.display = "inline"; 76 document.images[2].setAttribute("src","./img/gantan.png"); 77 document.images[2].style.display = "inline"; 78 return false; 79 }else{ //密码输入正确 80 removeClass(ele.password,"borderRed"); 81 removeClass(ele.R_password,"borderRed"); 82 document.images[1].setAttribute("src","./img/gou.png"); 83 document.images[1].style.display = "inline"; 84 document.images[2].setAttribute("src","./img/gou.png"); 85 document.images[2].style.display = "inline"; 86 return true; 87 } 88 } 89 function checkEmail(email){ //验证邮箱 90 var pattern = /^([\.a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/; 91 if(!pattern.test(email)){ //email格式不正确 92 addClass(ele.email,"borderRed"); 93 document.images[3].setAttribute("src","./img/gantan.png"); 94 document.images[3].style.display = "inline"; 95 ele.email.select(); 96 return false; 97 }else{ //格式正确 98 removeClass(ele.email,"borderRed"); 99 document.images[3].setAttribute("src","./img/gou.png"); 100 document.images[3].style.display = "inline"; 101 return true; 102 } 103 } 104 105 106 var ele = { //存放各个input字段obj 107 name: document.getElementById("name"), 108 password: document.getElementById("password"), 109 R_password: document.getElementById("R_password"), 110 email: document.getElementById("email") 111 }; 112 ele.name.onblur = function(){ //name失去焦点则检测 113 checkName(ele.name.value); 114 } 115 ele.password.onblur = function(){ //password失去焦点则检测 116 checkPassw(ele.password.value,ele.R_password.value); 117 } 118 ele.R_password.onblur = function(){ //R_password失去焦点则检测 119 checkPassw(ele.password.value,ele.R_password.value); 120 } 121 ele.email.onblur = function(){ //email失去焦点则检测 122 checkEmail(ele.email.value); 123 } 124 125 function check(){ //表单提交则验证开始 126 var ok = false; 127 var nameOk = false; 128 var emailOk = false; 129 var passwOk = false; 130 131 if(checkName(ele.name.value)){ nameOk = true; } //验证name 132 if(checkPassw(ele.password.value,ele.R_password.value)){ passwOk = true; } //验证password 133 if(checkEmail(ele.email.value)){ emailOk = true; } //验证email 134 135 if(nameOk && passwOk && emailOk){ 136 alert("Tip: Register Success .."); //注册成功 137 //return true; 138 } 139 return false; //有误,注册失败 140 } 141 </script> 142 </body> 143 </html>
标签:
原文地址:http://www.cnblogs.com/imwtr/p/4414313.html