标签:
当Input框需要输入数字时,一般用到type=‘number‘
但是在输入框有
google后有解决CSS方案
在chrome下:
input::-webkit-outer-spin-button, input::-webkit-inner-spin-button{ -webkit-appearance: none !important; margin: 0; }
Firefox下:
input[type="number"]{-moz-appearance:textfield;}
第二种方案:
将type="number"改为type="tel",同样是数字键盘,但是没有箭头。
第三种方案:
<input type="text" pattern="[0-9]*" /> A pattern of \d* will also work.
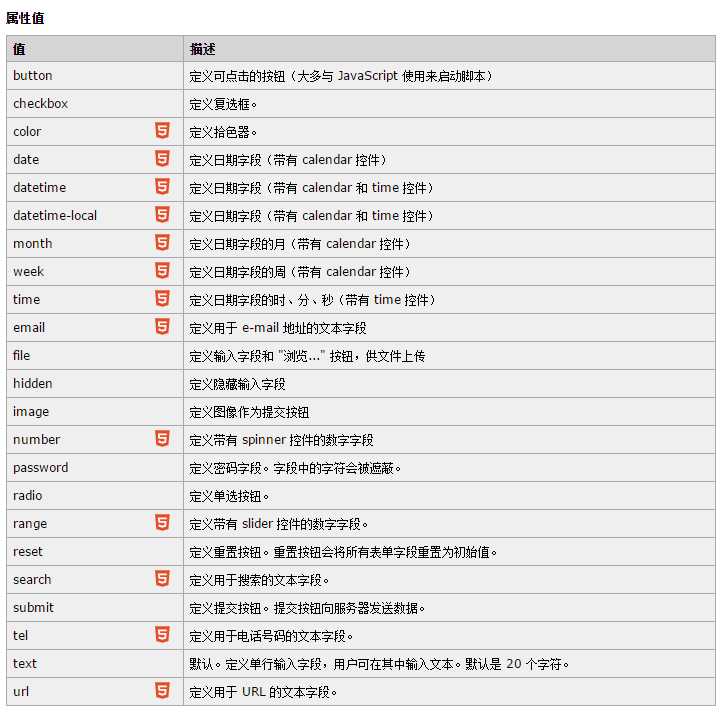
查询HTML5 W3C

这是html5的属性,多了很多实用的校检
标签:
原文地址:http://www.cnblogs.com/fenglie/p/4432734.html