标签:des c style class blog code
今天跟着资料做了一个示例,为什么我感觉自己做的没书上的好看呢?好吧,我承认自己对css样式只懂一点皮毛,我也不准备深度的去学习它,因为……公司有美工嘛!
这个小示例只是实现了元素的隐藏和显示、元素class属性的添加与移除,HTML代码如下:

<div class="SubCategoryBox"> <ul> <li><a href="#">佳能</a><i>(30440)</i></li> <li><a href="#">索尼</a><i>(30440)</i></li> <li><a href="#">三星</a><i>(30440)</i></li> <li><a href="#">尼康</a><i>(30440)</i></li> <li><a href="#">松下</a><i>(30440)</i></li> <li><a href="#">卡西欧</a><i>(30440)</i></li> <li><a href="#">富士</a><i>(30440)</i></li> <li><a href="#">柯达</a><i>(30440)</i></li> <li><a href="#">宾得</a><i>(30440)</i></li> <li><a href="#">理光</a><i>(30440)</i></li> <li><a href="#">奥林巴斯</a><i>(30440)</i></li> <li><a href="#">明基</a><i>(30440)</i></li> <li><a href="#">爱国者</a><i>(30440)</i></li> <li><a href="#">其它品牌相机</a><i>(30440)</i></li> </ul> <br /> </div> <div class="showmore"> <a href="#"><span>显示全部品牌</span></a> </div>
js代码如下:

<script type="text/javascript"> $(function () { var item = $(‘ul li:gt(5):not(:last)‘);//选取所有品牌中索引大于5的且不包含最后一项的元素。 item.hide();//隐藏元素 var btnToogle = $(‘div.showmore>a‘);//选取按钮 btnToogle.click( function () { if (item.is(":visible"))//判断选取的元素是否隐藏 { item.hide(); $(this).find(‘span‘).text("显示全部品牌");//其实一直不怎么懂this的用法,有时间了会去查查资料的 $(‘ul li‘).removeClass("promoted");//移除class样式 } else { item.show(); $(this).find(‘span‘).text("显示精简品牌"); $(‘ul li‘).filter(":contains(‘三星‘),:contains(‘索尼‘),:contains(‘奥林巴斯‘)").addClass("promoted") } return false;//超链接不跳转 } ) } ); </script>
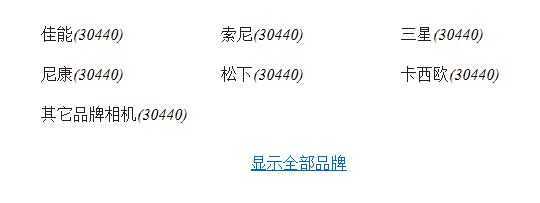
点击按钮,隐藏元素时的效果图如下:

点击按钮,显示元素时的效果图如下:

其实今天的收获应该有三点:
1、自己动手做了一次,记忆更深刻了一点。
2、明白了什么是DOM,以前总是用document,也知道DOM这个词,但是不了解它,今天查了一下资料,专业一点的解释是:文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我对它的理解是:类似于HTML中的标签,一层嵌套一层,而最外面的是<html>标签,如果把这些嵌套看成是树,那么<html>标签就是根节点,这是我们看到的,其实我们看不到的是document才是这棵树的根节点,我们通过document可以访问下面的任何子节点。
3、find()和filter()的区别。这是我以前不知道的,find()是在子元素中查找匹配元素,而filter()是对自身的集合元素进行筛选。
Jquery:强大的选择器<二>,布布扣,bubuko.com
标签:des c style class blog code
原文地址:http://www.cnblogs.com/liu-xiaob/p/3776297.html