
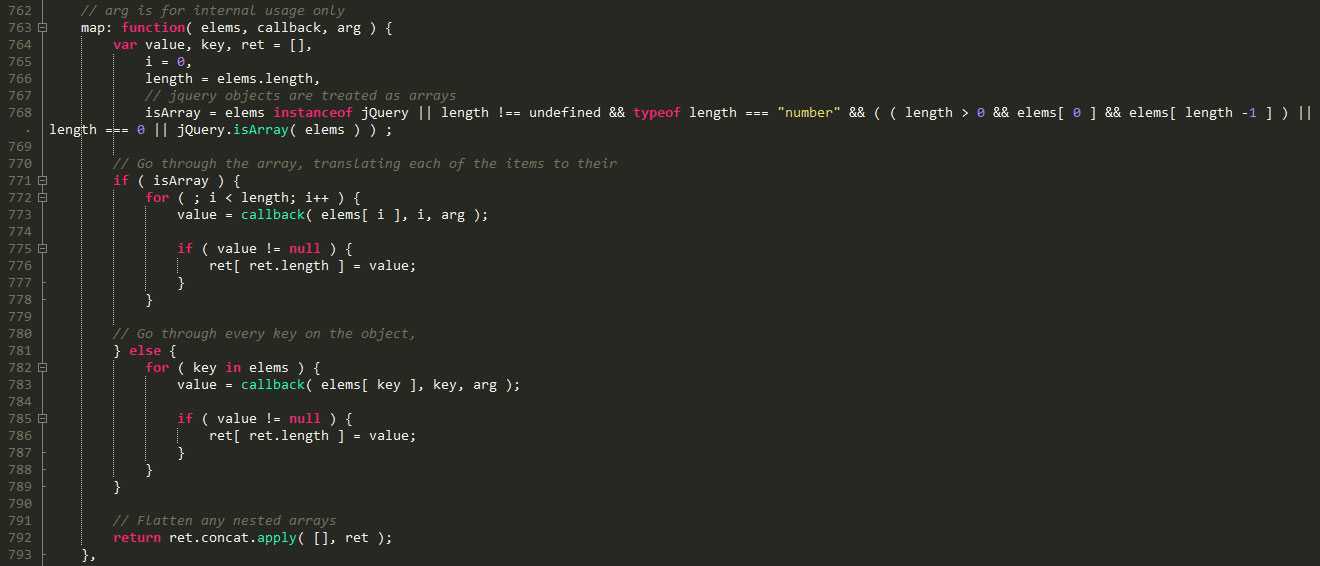
763行:三个参数.
elems:待遍历的数组或对象.
callback:回调函数,会在数组的每个元素或对象的每个属性上执行.执行时传入两个参数:数组元素,元素下标;或属性名,属性值.
arg:仅限于jQuery内部使用.如果调用$.map()传入了参数arg,则该参数会被传给回调函数callback;
768行的代码有点长,将其个数修改一下.
isArray=elems instanceof jQuery
|| length !=undefined && typeof length==="number"
&&((length>0&&elems[0] && elems[length
-1])
||length===0
||jQuery.isArray(elems)
);
对上面的代码做解析.
如果elems是jQuery对象,则isArray=true;
如果elem.length是数值型,且满足条件之一,则isArray=true:
length>0且elems[0]为真,且elems[length-1]为真.
length==0
elems是数组.
771~778行,对于数组或类数组对象(document.getElementByClassName("myClass")),则通过for循环下标,为每个元素执行callback,如果callback的返回值不是null,则把返回值放入数组ret中.
781~789行,对于对象,则通过for-in循环遍历属性名,为每个属性执行callback,传入的参数是属性值,键值,arg.如果callback的返回值不是null,则把返回值放入ret数组中.
792行:在空数组上调用concat(),将ret合并到空数组,并返回新数组.(concat()用于合并数组.)
十.jQuery源码分析之.map(),布布扣,bubuko.com
原文地址:http://www.cnblogs.com/guoyansi19900907/p/3776374.html