标签:
1 基于现在的浏览器还不是对ECMAScript6的支持,现在的做法都是把EC6 compile 成EC5再执行,所以
怎么搞呢?
`1.1 基于NPM的babel
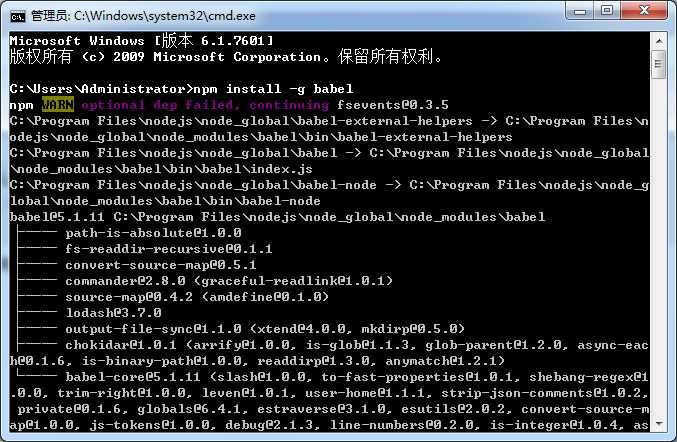
下载babel。

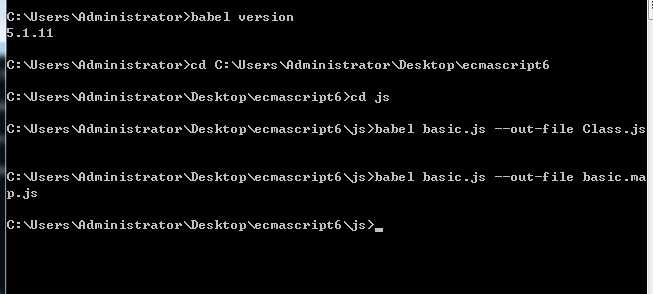
进入项目去执行转换

$ babel script.js --out-file script-compiled.js $ babel script.js --watch --out-file script-compiled.js
详情可查询官网 http://babeljs.io
1.2 基于webstorm 的file watcher
在执行完第一个步骤之后,你可以在npm的全局目录下找到babel.cmd的执行文件
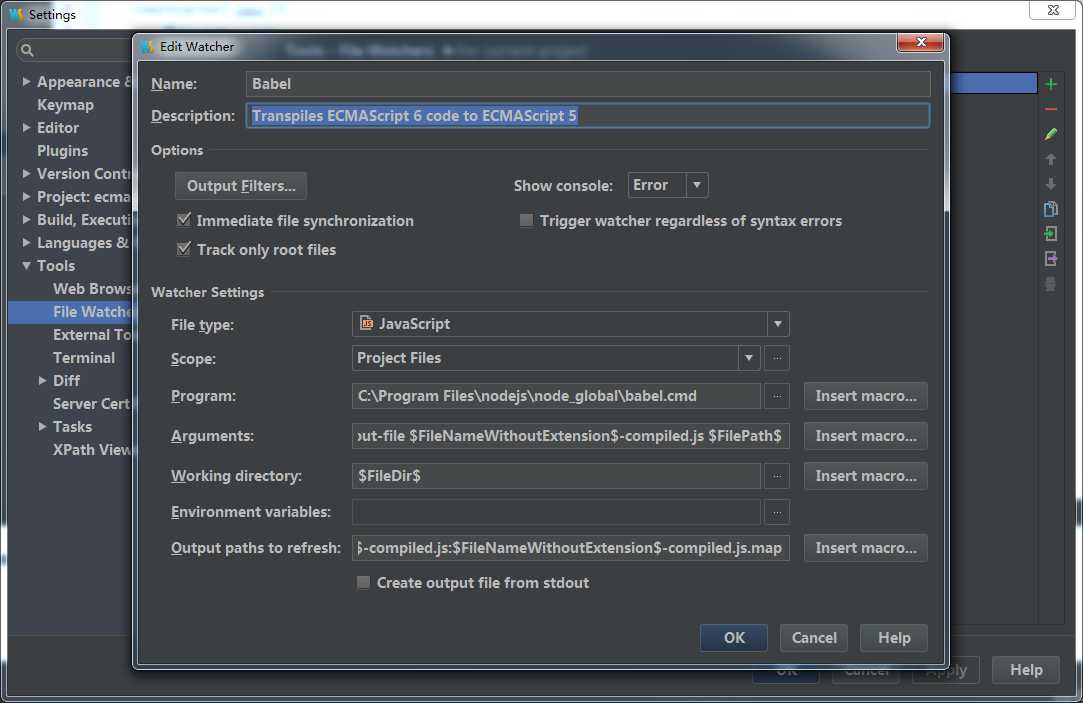
在webstorm的file watcher里面添加babel(如果没有请自行升级到10.0+版本)
然后添加配置

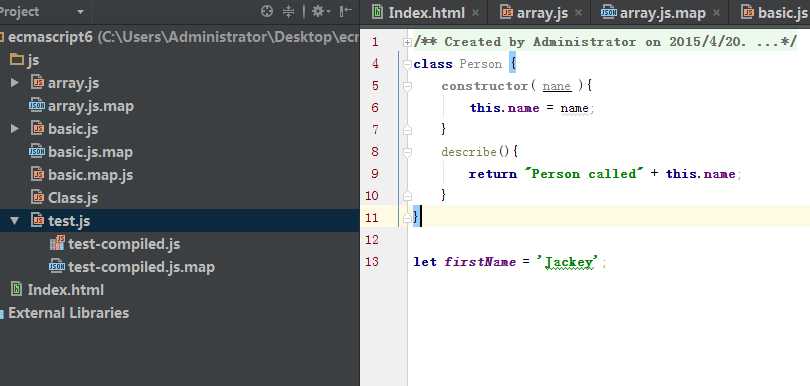
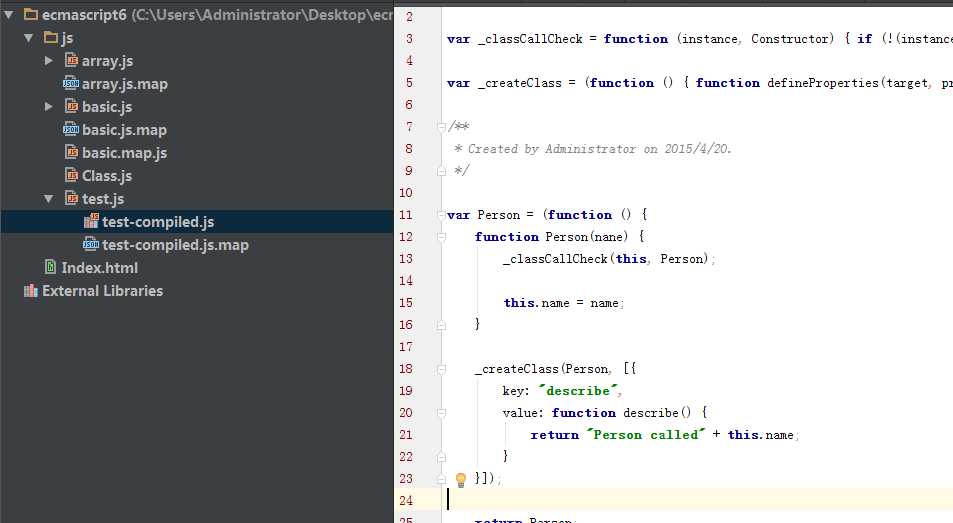
新建js文件,写一些ec6的语法就会自动执行转换

编译后的文件

大概就这样,具体的输出还没有测试,等待准备开始愉快的ECMAScript6的探索之旅
(1)Transpiles ECMAScript 6 code to ECMAScript 5
标签:
原文地址:http://www.cnblogs.com/lihaozhou/p/4443071.html