标签:
1.在相对路径时发现firefox的问题(但是在Chrome下没有问题),还需进一步确认。


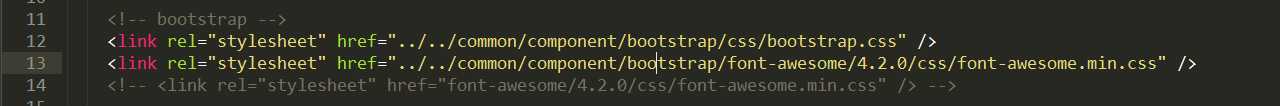
最开始是直接把FontAwesome的less直接替换掉Bootstrap的glyphicons字体,编译后在firefox下一直是不显示,经过单独引用FontAwesome的css及font才发现如果换成第14行的路径写法是可以正常显示的,如图:

2.情景描述
以往做静态页面原型的文件的文件结构是这样的:
folder
|----css
|----images
|----js
index.html
...
此次出现问题是因为根据JSP的include文件结构安排习惯,直接把静态HTML页面结构设置为这样才发现的问题:
web-app
|-----common
| |----css
| |----images
| |----js
|-----business
|----app1
|----index
|----...
|----app2
|----index
|----...
...
FontAwesome在Firefox下建立静态页面不显示的情况
标签:
原文地址:http://www.cnblogs.com/zzl81cn/p/4448956.html