标签:android c style blog a http
前不久开发一个项目,是采用WebBrowser作为外壳,加载网页,由于网页是采用html5来进行开发的,当通过WebBrowser加载网页后,html5中的特性
都无法正常显示,而通过ie浏览器打开时能够正常显示,经过研究发现WebBrowser默认是通过ie7的兼容模式来进行渲染,因此html5的特性无法显示。那么
我们该如何更改WebBrowser内核的渲染模式呢?
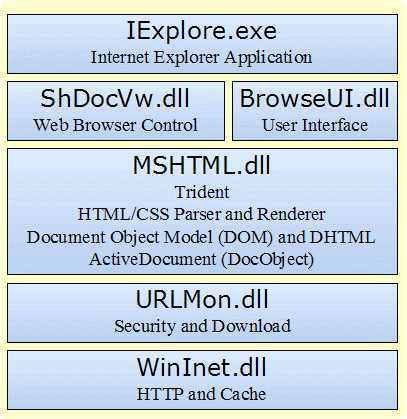
首先了解一下IE的整个架构,如下图

ShDocVw 及以下就是WebBrowser的内容,而Browser UI和IE自己的一些特有的功能不属于WebBrowser所有。 当然,不是说要做自己的基于IE的浏览器
就非得用WebBrowser, 我们完全可以直接使用 MSHTML 去控制和绘制DOM,跳过WebBrowser。
不少软件都内嵌了IE的WebBrowser控件(也就是MSHTML.dll)来显示网页, 当用户机器升级到某个IE版本时, WebBrowser控件也会随之升级到相应的
IE版本对应的渲染引擎。为了保证这些使用WebBrowser控件的应用软件能够工作起来和原来一样,不同IE版本的WebBrowser控件在默认情况下使用了IE7 的
渲染模式。
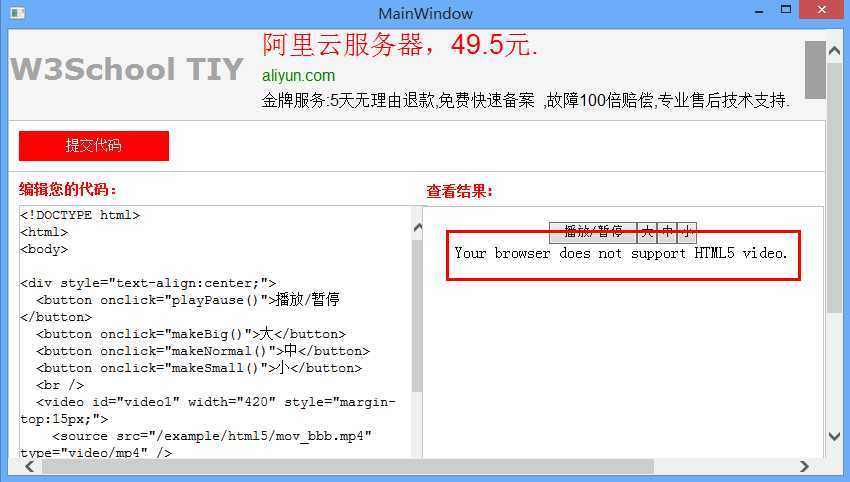
如下,一个WebBrowser加载一个为w3school的网页,其中包含一个video标签,IE默认情况下是使用IE7兼容模式渲染,预期是video是无法显示的。
|
<Grid> <WebBrowser Source="http://www.w3school.com.cn/tiy/t.asp?f=html5_video_dom"></WebBrowser> </Grid> |
运行效果如下:

提示"Your browser does not support HTML5 video",说明WebBrowser中默认不是采用本地机器IE版本对应的模式来渲染的,接下来我们通过修改注册表,来使
WebBrowser支持HTML5的属性,既采用更高ie版本的内核来进行渲染。
1、安装包在安装的时候,先从注册表里获取到系统的IE 版本号,如果是 IE 8
以下,就跳过本逻辑。版本号的获取可以从这里读取:
32位系统:HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet
Explorer\Version
64位系统:HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Internet
Explorer\Version
2、在注册表对应的位置创建键值,键为用到 web browser 控件的程序的名称,例如 WebBrowser.exe (不需要完整的路径,带扩展名的完整文件名就可以了),值
为第一步获取到的版本值。MSDN 上显示一共有 9 个枚举值(http://msdn.microsoft.com/en-us/library/ee330730%28v=vs.85%29.aspx#browser_emulation),可以根据实际情
况来设置,例如
十进制的9。注册表的位置为:
32位系统:HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet
Explorer\MAIN\FeatureControl\FEATURE_BROWSER_EMULATION
64位系统:HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Internet
Explorer\MAIN\FeatureControl\FEATURE_BROWSER_EMULATION
示例代码
|
var exeName = Process.GetCurrentProcess().ProcessName + ".exe"; try FEATURE_BROWSER_EMULATION", true); { |
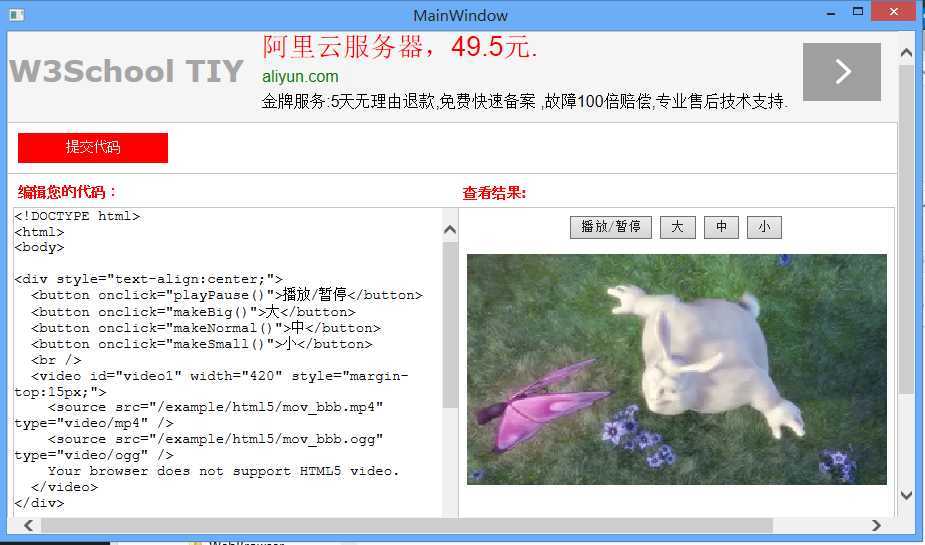
修改注册表之后运行效果如下:

说明大功告成了!
Android项目--XML解析,布布扣,bubuko.com
标签:android c style blog a http
原文地址:http://www.cnblogs.com/qiuge227/p/3778693.html