标签:
html代码
<div class="wrap" style="line-height:1.5em;font-size:12px;">
这是父元素
<div class="content" style="font-size:20px;">
这是子元素<br>
line-height行高问题
</div>
</div>
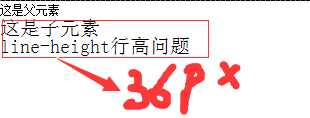
之后效果

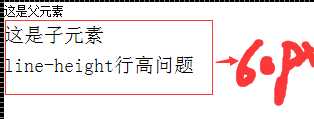
在这里,子元素继承的是计算之后的px值,经测试,em与百分比效果相同,然而将line-height:150%改为line-height:1.5,效果如下
这里将继承1.5这个值,然后根据子元素的font-size动态计算line-height值
标签:
原文地址:http://www.cnblogs.com/lazyfish/p/4458759.html