标签:
一直再追郭霖的博客和imooc上的一些新的视频,最近有讲到属性动画。
以下内容为博客学习以及imooc上视频资料的学习笔记:
在3.0之前比较常见的动画为tween动画和frame动画:
tween动画:就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变);
frame动画:即顺序的播放事先做好的图像,与gif图片原理类似,也类似电影效果。
在3.0以后除了支持以上两种动画以外,还增加了一个新的动画:
property animation----属性动画。
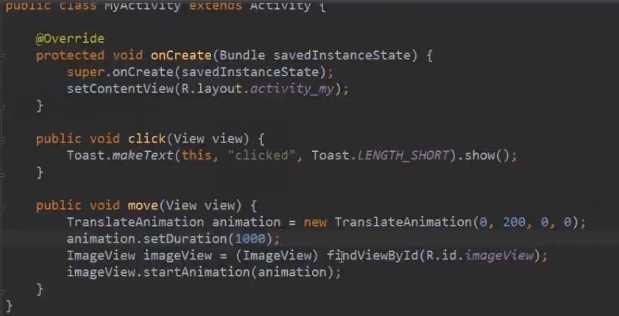
传统的animation动画,旧的animation只适合显示效果,不适合交互动画
TranslateAnimation 位移动画

虽然Imageview可以移动,但是移动后的imageview无法单击,而在旧的位置可以单击,这就是旧的animation的效果。

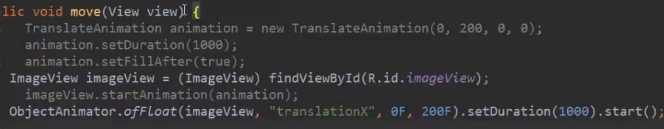
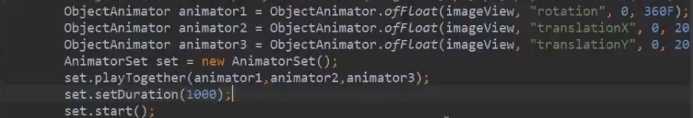
ofFloat第一个参数为要操控的控件,第二个为要操作的属性,第三个以及第四个为操作的范围。
setDuration为操作的时间长度。
属性动画在移动后的控件位置点击可以toast.

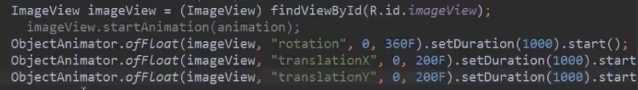
实现控件旋转360度。
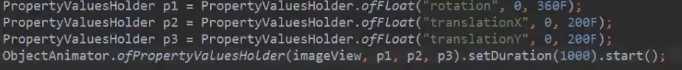
多个属性动画的使用:



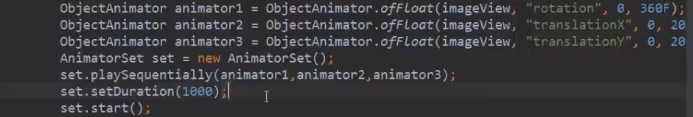
按照顺序进行动画播放:


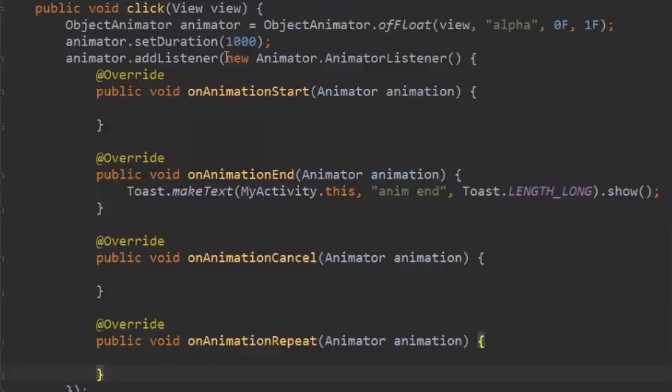
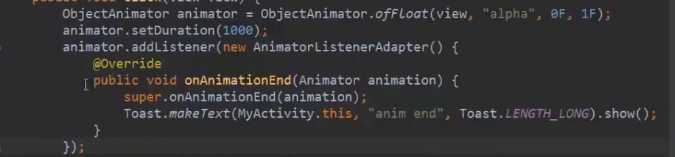
动画监听事件:

另外一种添加事件的监听:

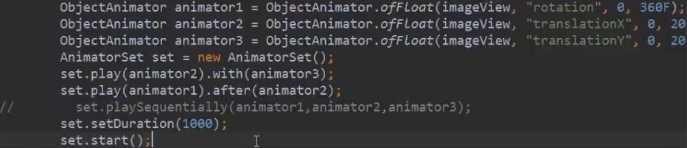
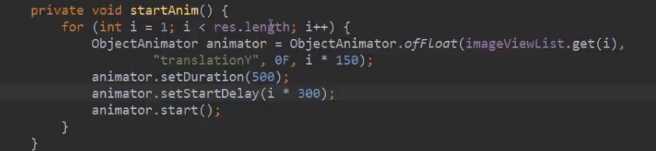
有层次的动画显示风格:
setStartDelay()设置延迟时间的属性

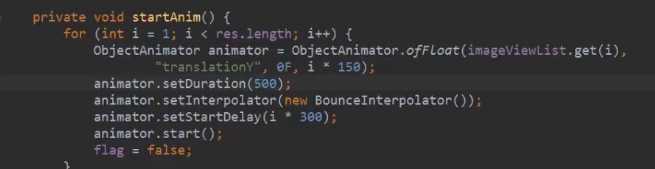
插值器:
setInterpolator(new BounceInterpolator());

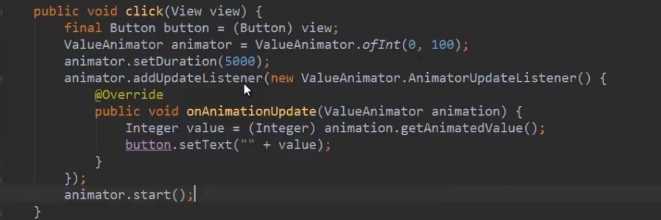
ValueAnimator
五秒内button上的内容从1到100:

通过对数值的处理进行动画效果的处理

常用属性:
translationX ,translationY----偏移距离
rotation , rotationX ,rotationY,----水平或者竖直方向旋转动画
scaleX,scaleY----X方向,Y方向的缩放动画
X,Y,移动到具体那个坐标
alpha 透明度
常用的方法和类:
ValueAnimator----数值发生器
ObjectAnimator----ValueAnimator子类
AnimatorUpdateListener---动画监听事件
AnimatorListenerAdapter
PropertyValuesHolder
AnimatorSet----动画集合,即可以同时对一个对象应用几个动画,这些动画可以同时播放也可以对不同动画设置不同开始偏移
TypeEvaluators----根据属性的开始、结束值与TimeInterpolation计算出的因子计算出当前时间的属性值
Interplators
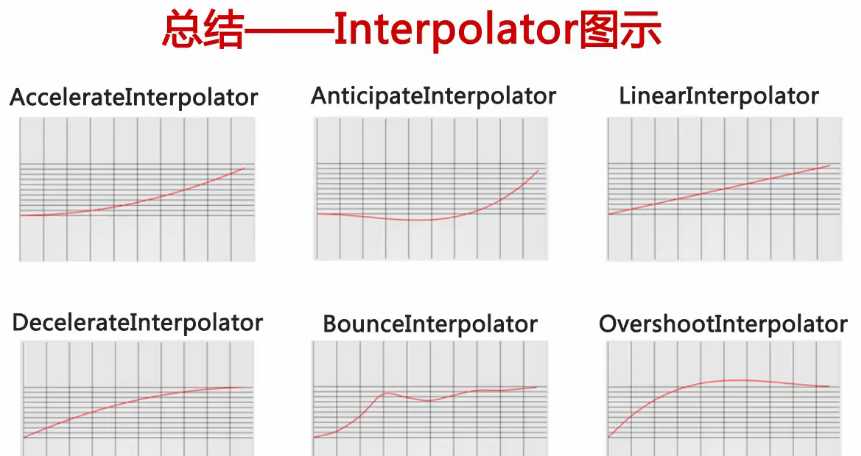
nterplators图解:
AccelerateInterpolator 加速,开始时慢中间加速
DecelerateInterpolator 减速,开始时快然后减速
AccelerateDecelerateInterolator 先加速后减速,开始结束时慢,中间加速
AnticipateInterpolator 反向 ,先向相反方向改变一段再加速播放
AnticipateOvershootInterpolator 反向加回弹,先向相反方向改变,再加速播放,会超出目的值然后缓慢移动 至目的值
BounceInterpolator 跳跃,快到目的值时值会跳跃,如目的值100,后面的值可能依次为85,77,70,80,90,100
CycleIinterpolator 循环,动画循环一定次数,值的改变为一正弦函数:Math.sin(2 * mCycles * Math.PI * input)
LinearInterpolator 线性,线性均匀改变
OvershottInterpolator 回弹,最后超出目的值然后缓慢改变到目的值
TimeInterpolator 一个接口,允许你自定义interpolator,以上几个都是实现了这个接口
来源: <http://www.cnblogs.com/angeldevil/archive/2011/12/02/2271096.html>

相关进阶资料:
http://www.cnblogs.com/angeldevil/archive/2011/12/02/2271096.html
AnimatorSeth和AnimatorListener:http://blog.csdn.net/new_abc/article/details/40143091
使用ObjectAnimator设置动画:http://blog.csdn.net/new_abc/article/details/40106569
使用ValueAnimator设置动画:http://blog.csdn.net/new_abc/article/details/40072499
标签:
原文地址:http://www.cnblogs.com/androidsuperman/p/4474604.html