标签:style class blog code java http
有时,我们需要在网页上使用软键盘。今天,就给大家带来一个基于jQuery的数字键盘插件,除了jQuery,不需要依赖任何文件资源。纯数字键盘,有退格,有清除,不支持输入小数(需要的可以自己改一下,主要是多个小数点就有13个键,不好排列了,呵呵)。支持鼠标拖动和触摸拖动,可关闭。
1.页面代码
<ul> <li><input type="text" placeholder="手机号码后四位" id="numkeyboard1" class="numkeyboard" /></li> <li><input type="text" placeholder="开箱密码" id="numkeyboard2" class="numkeyboard"/></li> <button type="submit" class="numkeyboard" value="querun">确 认</button> </ul>
很简单吧,下面看看调用
$(".numkeyboard").numkeyboard({
keyboardRadix:1000,//键盘大小基数
mainbackground:‘#C8BFE7‘, //主背景色
menubackground:‘#4A81B0‘, //头背景色
exitbackground:‘#4376A0‘, //关闭按钮背景色
buttonbackground:‘#ff730e‘, //键盘背景色
clickeve:true//是否绑定元素click事件
});
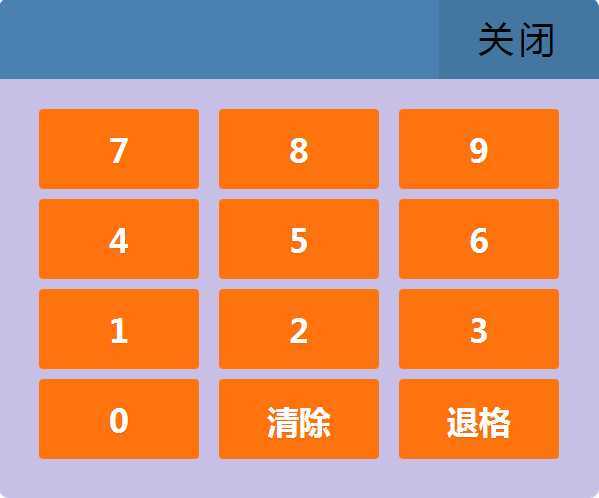
效果截图:

参数说明:keyboardRadix:设置键盘大小,默认1000。当值为1000时,实际大小为600X500。keyboardRadix最小为300;clickeve:设置是否绑定元素的click事件,如果为true,则绑定click事件,即单击click时也可以达到onfocus的效果。默认只绑定元素的onfocus事件。
为了使用简单,所以css样式控制纯由js完成,美观上就不能强求了。如果要想漂亮,建议用css控制样式,js操作样式太蛋疼了。这是我以前看到过的一个纯CSS3键盘,大家可以看看,很漂亮的,有需要的可以参照一下。源代码查看
2.js代码

1 /* 2 * numkeyboard 1.0 3 * Copyright (c) 2014 BowenLuo http://www.luobo.com/ 4 * Date: 2014-06-08 5 * Example:$(".numkeyboard").numkeyboard(); 6 */ 7 (function($){ 8 $.fn.numkeyboard = function(options){ 9 var defaults = { 10 keyboardRadix:1000,//键盘大小基数 11 mainbackground:‘#C8BFE7‘, //主背景色 12 menubackground:‘#4A81B0‘, //头背景色 13 exitbackground:‘#4376A0‘, //关闭按钮背景色 14 buttonbackground:‘#ff730e‘, //键盘按钮背景色 15 clickeve:false//是否绑定元素click事件 16 } 17 var options = $.extend(defaults, options); 18 var keyboardRadix = options.keyboardRadix; 19 if(keyboardRadix<300){ 20 keyboardRadix=300; 21 } 22 var numkeyboardcount = 0; 23 var activeinputele; 24 this.each(function(){ 25 numkeyboardcount++; 26 //添加唯一的数字键盘 27 if(numkeyboardcount<2){ 28 keyBoardId = randomOnlyId(); 29 $("body").append("<div id=‘"+keyBoardId+"‘ class=‘auth_keybord‘>" 30 +"<div id=‘auth_keybord_exit‘ class=‘auth_keybord_exit‘>关闭</div>" 31 +"<div id=‘auth_keybord_menu‘ class=‘auth_keybord_menu‘></div>" 32 +"<ul class=‘number_list‘ id=‘number_list‘>" 33 +"<li><button type=‘button‘>7</button></li>" 34 +"<li><button type=‘button‘>8</button></li>" 35 +"<li><button type=‘button‘>9</button></li>" 36 +"<li><button type=‘button‘>4</button></li>" 37 +"<li><button type=‘button‘>5</button></li>" 38 +"<li><button type=‘button‘>6</button></li>" 39 +"<li><button type=‘button‘>1</button></li>" 40 +"<li><button type=‘button‘>2</button></li>" 41 +"<li><button type=‘button‘>3</button></li>" 42 +"<li><button type=‘button‘>0</button></li>" 43 +"<li><button type=‘submit‘>清除</button></li>" 44 +"<li><button type=‘submit‘>退格</button></li>" 45 +"</ul></div>"); 46 } 47 //元素选择器 48 var inputele = $(this); 49 var keyboard = $("#"+keyBoardId+""); 50 var keyboard_exit = keyboard.children(‘div:first‘); 51 var keyboard_menu = keyboard.children(‘div:eq(1)‘); 52 var keyboard_buttonul = keyboard.find(‘ul:first‘); 53 var keyboard_buttonli = keyboard_buttonul.children(‘li‘); 54 var keyboard_button = keyboard_buttonli.children(‘button‘); 55 //元素css样式控制 56 keyboard.css({"position":"absolute","z-index":"10","display":"none","background":options.mainbackground,overflow:"hidden", 57 "width":keyboardRadix*0.6,"height":keyboardRadix*0.5,"border-radius":keyboardRadix*0.01}); 58 keyboard_exit.css({"position":"absolute","z-index":"1","right":"0","background":options.exitbackground,"cursor":"pointer","text-align":"center", 59 "width":keyboardRadix*0.16,"height":keyboardRadix*0.081,"border-top-right-radius":keyboardRadix*0.01,"line-height":keyboardRadix*0.081+"px", 60 "font-family":"‘微软雅黑‘,arial","font-size":keyboardRadix*0.036+"px","corlor":"#000","letter-spacing":keyboardRadix*0.005}); 61 keyboard_menu.css({position:"relative",background:options.menubackground,cursor:"move",margin:"auto", 62 width:keyboardRadix*0.6,height:keyboardRadix*0.081,"border-top-left-radius":keyboardRadix*0.01,"border-top-right-radius":keyboardRadix*0.01}); 63 keyboard_buttonul.css({position:"relative",margin:"auto","margin-top":keyboardRadix*0.03+"px",width:keyboardRadix*0.54,height:keyboardRadix*0.37}); 64 keyboard_buttonli.css({position:"relative",margin:"auto",overflow:"hidden","float":"left",width:keyboardRadix*0.18,height:keyboardRadix*0.09}); 65 var buttonborder = String(keyboardRadix*0.001+"px solid "+options.buttonbackground); 66 keyboard_button.css({"position":"relative","float":"left", padding: "0","cursor":"pointer","background":options.buttonbackground,"text-align":"center", 67 "width":keyboardRadix*0.16,"height":keyboardRadix*0.08,"border-radius":keyboardRadix*0.004,border:buttonborder, 68 "line-height":keyboardRadix*0.08+"px",margin:"0 0 0 "+keyboardRadix*0.01+"px", 69 "font-family":"‘微软雅黑‘,arial","font-size":keyboardRadix*0.032+"px","color":"#fff"}); 70 keyboard_button.mousedown(function(event){ 71 $(this).css({background:"#666",top:"2px"}); 72 event.preventDefault(); 73 }).mouseup(function(){ 74 $(this).css({background:options.buttonbackground,top:"0"}); 75 }); 76 77 keyboard_exit.click(function(){ 78 exit(options.clickeve); 79 }); 80 inputele.focus(function(event){ 81 activeinputele = $(this); 82 var p = GetScreenPosition(this); 83 if(keyboard.css("display")=="none"){ 84 keyboard.css({"display":"block","left":p.x,"top":p.y+$(this).height()*1.2}); 85 mouseDrag(); 86 touchDrag(); 87 }}); 88 89 if(options.clickeve){ 90 inputele.click(function(){ 91 activeinputele = $(this); 92 var p = GetScreenPosition(this); 93 if(keyboard.css("display")=="none"){ 94 keyboard.css({"display":"block","left":p.x,"top":p.y+$(this).height()*1.2}); 95 mouseDrag(); 96 touchDrag(); 97 }}); 98 } 99 if(numkeyboardcount<2){ 100 for(var i=0;i<keyboard_button.length;i++){ 101 numbuttonclick(i); 102 } 103 } 104 function randomOnlyId(){ 105 var tempRandom = String(Date.now()); 106 var tempRandomLength = tempRandom.length; 107 tempRandom = tempRandom.substring(tempRandomLength-5,tempRandomLength-1); 108 var randomId = "auth_keybord"+tempRandom; 109 if($("#randomId").length>0){ 110 randomOnlyId() 111 }else{ 112 return randomId; 113 } 114 } 115 116 function getElem(id) { 117 return document.getElementById(id); 118 } 119 120 function numbuttonclick(buttonnum){ 121 keyboard_buttonli.children(‘button:eq(‘+buttonnum+‘)‘).click(function(e){ 122 123 var buttontext = keyboard_buttonli.children(‘button:eq(‘+buttonnum+‘)‘).text(); 124 if(buttontext/1){ 125 clickkey(buttontext/1); 126 }else{ 127 if(buttontext=="0"){ 128 clickkey(0); 129 } 130 if(buttontext=="退格"){ 131 backspace(); 132 } 133 if(buttontext=="清除"){ 134 keyclear(); 135 } 136 } 137 }) 138 } 139 140 function keyclear(){ 141 activeinputele.val(""); 142 } 143 function backspace(){ 144 var inputtext = activeinputele.val(); 145 if(inputtext.length>0){ 146 inputtext = inputtext.substring(0,inputtext.length-1); 147 activeinputele.val(inputtext); 148 } 149 } 150 function clickkey(num){ 151 var inputtext = activeinputele.val(); 152 inputtext = inputtext+num; 153 activeinputele.val(inputtext); 154 } 155 156 function exit(){ 157 keyboard.css({"display":"none"}); 158 } 159 160 function GetScreenPosition(object) { 161 var position = {}; 162 position.x = object.offsetLeft; 163 position.y = object.offsetTop; 164 while (object.offsetParent) { 165 position.x = position.x + object.offsetParent.offsetLeft; 166 position.y = position.y + object.offsetParent.offsetTop; 167 if (object == document.getElementsByTagName("body")[0]) { 168 break; 169 } 170 else{ 171 object = object.offsetParent; 172 } 173 } 174 return position; 175 } 176 177 function mouseDrag() { 178 var moveEle = keyboard; 179 var eventEle = keyboard_menu; 180 var stx = etx = curX = sty = ety = curY = 0; 181 var MAction = false; 182 var eleLeft = +moveEle.css("left").split(‘px‘)[0]; 183 var eleTop = +moveEle.css("top").split(‘px‘)[0]; 184 eventEle.mousedown(function(event){ 185 MAction = true; 186 stx = event.pageX; 187 sty = event.pageY; 188 eleLeft = +moveEle.css("left").split(‘px‘)[0]; 189 eleTop = +moveEle.css("top").split(‘px‘)[0]; 190 event.preventDefault(); 191 }).mousemove(function(event){ 192 if(MAction){ 193 var curX = event.pageX-stx; 194 var curY = event.pageY-sty; 195 moveEle.css({"left":eleLeft+curX,"top":eleTop+curY}); 196 event.preventDefault(); 197 }}); 198 $("body").mouseup(function(event){ 199 stx = etx = curX = sty = ety = curY = 0; 200 MAction = false; 201 202 }); 203 } 204 205 function touchDrag() { 206 var moveEle = keyboard; 207 var eventEle = keyboard_menu; 208 var stx = sty = etx = ety = curX = curY = 0; 209 var TAction = false; 210 var eleLeft = +moveEle.css("left").split(‘px‘)[0]; 211 var eleTop = +moveEle.css("top").split(‘px‘)[0]; 212 213 eventEle.on("touchstart", function(event) { //touchstart 214 var event = event.originalEvent; 215 TAction = true; 216 curX = curY = 0; 217 // 元素当前位置 218 eleLeft = +moveEle.css("left").split(‘px‘)[0]; 219 eleTop = +moveEle.css("top").split(‘px‘)[0]; 220 // 手指位置 221 stx = event.touches[0].pageX; 222 sty = event.touches[0].pageY; 223 }); 224 eventEle.on("touchmove", function(event) { 225 if(TAction){ 226 var event = event.originalEvent; 227 event.preventDefault(); 228 curX = event.touches[0].pageX - stx; 229 curY = event.touches[0].pageY - sty; 230 //alert(eleLeft+"-"+gundongX); 231 moveEle.css({"left":eleLeft+curX,"top":eleTop+curY}); 232 } 233 234 }); 235 eventEle.on("touchend", function(event) { 236 stx = etx = curX = sty = ety = curY = 0; 237 MAction = false; 238 239 }); 240 241 function getT3d(elem, ename) { 242 var elem = elem[0]; 243 var str1 = elem.style.webkitTransform; 244 if (str1 == "") return "0"; 245 str1 = str1.replace("translate3d(", ""); 246 str1 = str1.replace(")", ""); 247 var carr = str1.split(","); 248 249 if (ename == "x") return carr[0]; 250 else if (ename == "y") return carr[1]; 251 else if (ename == "z") return carr[2]; 252 else return ""; 253 } 254 } 255 }); 256 }; 257 })(jQuery);
今天先写这么多,有时间接着写实现过程。
基于jQuery的数字键盘插件,布布扣,bubuko.com
标签:style class blog code java http
原文地址:http://www.cnblogs.com/crookie/p/3782256.html