标签:style class blog http ext color
一,结尾没有分号
如下
<div style="color:red;">TEST</div> <script> var div = document.getElementsByTagName(‘div‘); alert(div[0].style.cssText); </script>
各浏览器输出如下
IE6/7/8 :

IE9/Firefox/Chrome/Safari/Opera :

可以看到IE6/7/8中少了分号。
二,属性名(color)是大写的,见上图
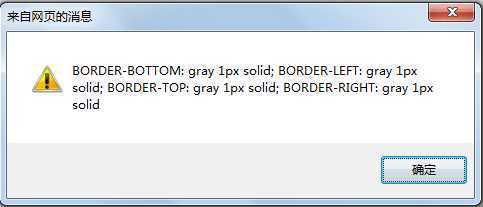
三,复合属性全部展开
如下
<div style="border:1px solid gray;">TEST</div> <script> var div = document.getElementsByTagName(‘div‘); alert(div[0].style.cssText); </script>
IE6/7/8

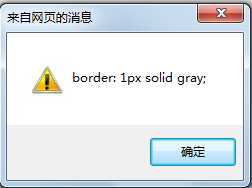
IE9等

IE6/7/8下cssText值与IE9/Firefox/Safari/Chrome/Opera不同,布布扣,bubuko.com
IE6/7/8下cssText值与IE9/Firefox/Safari/Chrome/Opera不同
标签:style class blog http ext color
原文地址:http://www.cnblogs.com/ahuing/p/3783592.html