标签:style class blog java http ext
今天是java web上机。做一个登陆注册的界面。要求:jsp。mysql数据库,js做一个美观的界面。功能。可以添加
更多啊。我做的界面被老师狠狠的扣了分。问题在于。当用户没有输入任何信息(没有输入用户名和密码)就直接提交的
时候,页面显示500错误,这里改正的方案2点。我是这么想的。1.要么是提交时弹出一个对话框。显示用户名和密码为空!.这里
要注意的是,弹出的对话框不能阻止用户输入信息,弹出后,依然让用户输入。2.要么是提交按钮后依然跳转到本页面。因为一个form表单
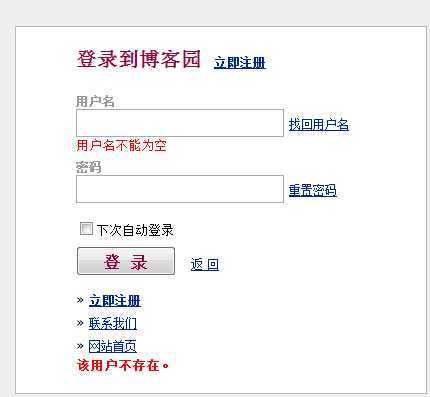
只能跳转到一个页面,所以未输入任何信息时,跳转到本页,但是在文本框旁边显示,请输入用户名!。这样也很好啊。
截图:
1.
  |
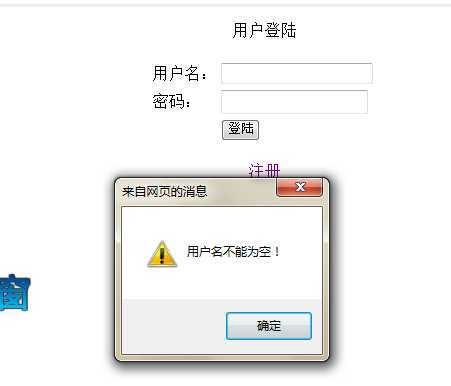
2.对话框。这个是我做的。有点麻烦!

我做的是第二个类型。一个对话框。它的重点在于弹窗不会影响用户继续输入信息。
<head>
</head>
<script type="text/javascript">
function check(){
var name=document.getElementById("username").value;
if(name==""){
alert("用户名不能为空!");
return false;
}
return true;
}
</script>
<body>
<%
//不仅是按了按钮后,文本框旁边出现文字,而且是判断用户没有输入任何信息的情况下,点击出现“请输入用户名”的信息
%>
<center>
用户登陆
<br/>
<br/>
<form action="a.jsp" onsubmit=" return check()">
<table>
<tr><td>用户名:</td><td><input type="text" name="username" id="username"/></td><td id="aaa"></td></tr>
<tr><td>密码:</td><td><input type="password" name="password"/></td></tr>
<tr><td></td><td><input type="submit" value="登陆" id="submit"/></td></tr>
</table>
</form>
<a href="register.jsp">注册</a>
</center>
</body>
java web程序 上机考试登陆界面设计实现,布布扣,bubuko.com
标签:style class blog java http ext
原文地址:http://www.cnblogs.com/langlove/p/3787747.html