标签:
用了一晚上下班的时间编写的css模版CssForCnblogsDev,仅仅是一个普通的页面,参考了/jcomey的布局,这只是初稿,之后还会继续改善
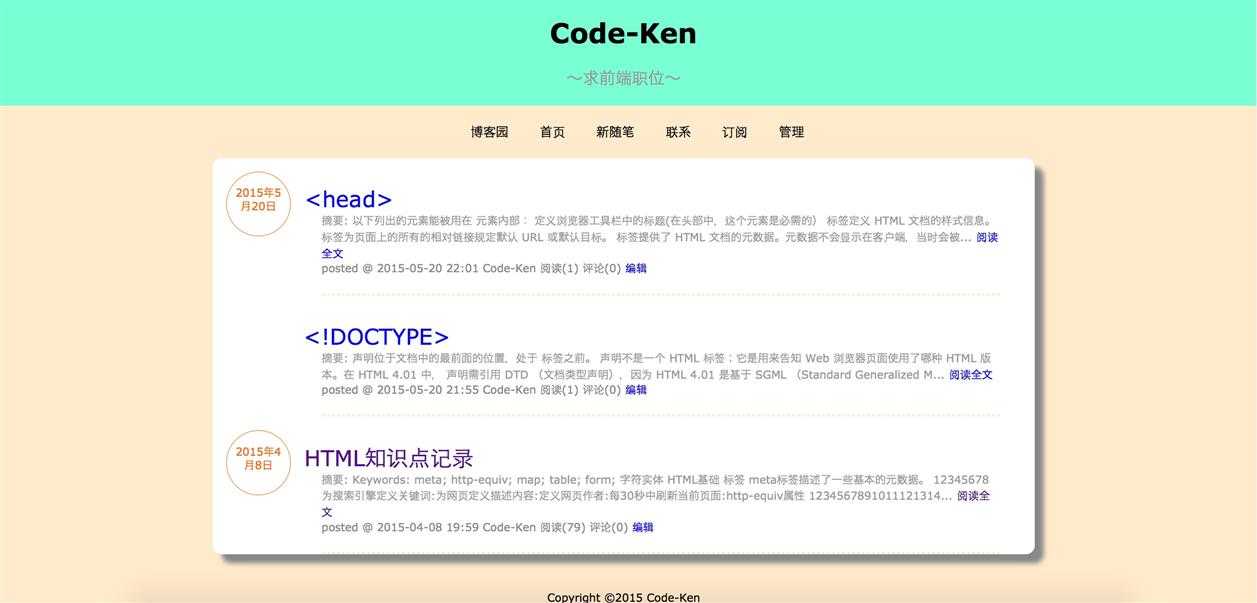
效果图:

附源代码:
/*通用属性设置*/ *{ margin: 0; padding: 0; } body { color: #000; background: #FFF; font-family: "verdana","ms song","宋体","Arial","微软雅黑", "Helvetica", "sans-serif"; font-size: 9pt; min-height: 101%; } a{ text-decoration: none; } a:hover{ font-size: 110%; } ul{ list-style: none; } li{ display:inline-block; margin-left: 30px; font-size: 14px; color: rgb(69,69,69); } /*去除侧边栏,博客统计*/ #sideBar{ display: none; } .blogStats{ display: none; } /*整体宽度设置*/ #home{ background-color: blanchedalmond; width: 100%; margin: 0 auto; height: 100%; } #navList{ position: relative; top: 20px; width: 60%; margin: 0 auto; text-align: center; } .menu{ color: black; } #blogTitle{ padding: 20px; background: aquamarine; text-align: center; } #blogTitle h2{ color: #999; font-weight: 100; margin-top: 20px; } .headermaintitle{ font-size: xx-large; color: #000; } #mainContent{ background: #FFFFFF; width: 65%; margin: 40px auto; border-radius: 10px; box-shadow: 10px 10px 5px #888888; } .dayTitle { width: 70px; height: 70px; border: 1px solid #f60; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; color: #f60; font-size: 12px; margin: 15px; display: inline-block; text-align: center; background: #FFFFFF; float: left; } .dayTitle a{ display: inline-block; margin-top: 15px; width: 60px; height: 1px; color: #f60; } .day { background: rgba(0, 0, 0, 0) url("http://files.cnblogs.com/jcomey/dot.gif") repeat-y scroll 50px 0; position: relative; } .postTitle { margin-left: 100px; padding-top: 30px; font-size: 24px; } .postCon { color: #999; line-height: 2; margin-left: 120px; margin-right: 40px; max-height: 120px; overflow: hidden; } .postDesc { color: #888; margin-left: 120px; margin-right: 40px; border-bottom: dotted 3px antiquewhite; padding-bottom: 20px; } .topicListFooter{ text-align: center; margin-top: 10px; } #footer{ text-align: center; }
标签:
原文地址:http://www.cnblogs.com/gaosong0301/p/4518366.html