标签:
本文将介绍Bootstrap进度条,在本文中你将看到如何使用Bootstrap创建加载,重定向或动作状态的进度条
bootstrap进度条使用CSS3过渡和动画来获得该效果。Internet Exploreer9及之前的版本和旧版的firefox不支持该特性,Opera12不支持动画。
默认的进度条
创建一个基本的进度条的步骤如下:
添加一个带有class .progress的div
接着,在上面的div 内,添加一个带有class .progress-bar的空的div
添加一个带有百分比表示的宽度的style属性,例如style="60%";表示进度条在60%的位置。
让我们看看下面的实例:

<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:40%;"> <span class="sr-only">40%完成</span> </div> </div>
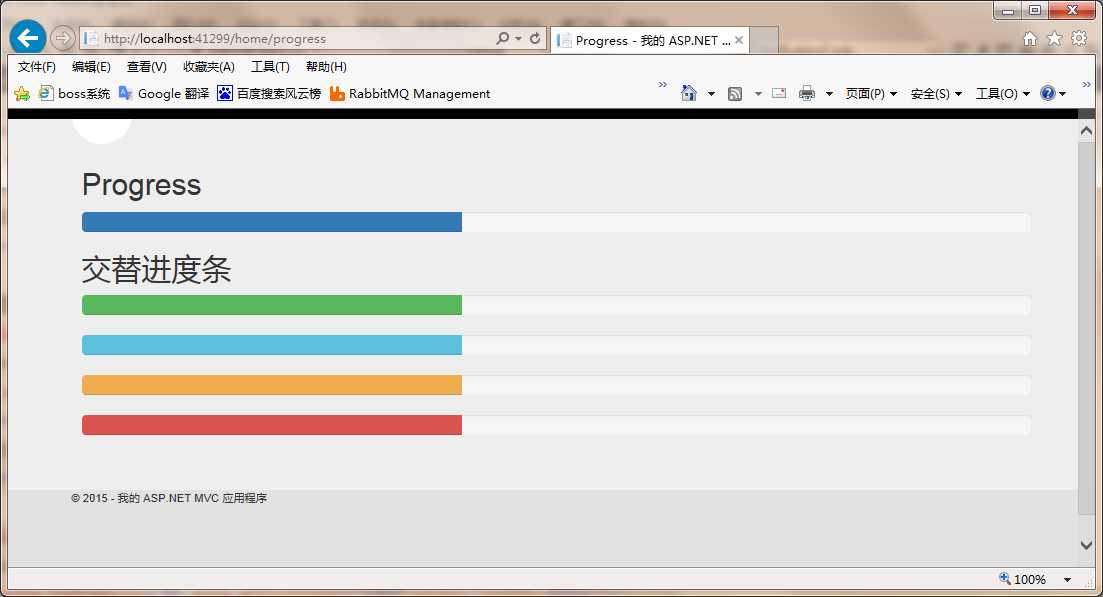
交替的进度条
创建不同样式的进度条的步骤如下:
添加一个带有class progress的div
接着,在上面的的div 添加一个带有class progress-bar和class progress-bar-*的空的div 其中,*可以是success,info,warning,danger.
添加一个带有百分比表示的宽度的style属性,例如style="60%";表示进度条在60%的位置。

html:
<h2>交替进度条</h2> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:40%;"> <span class="sr-only">40%完成</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:40%;"> <span class="sr-only">40%完成</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:40%;"> <span class="sr-only">40%完成</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:40%;"> <span class="sr-only">40%完成</span> </div> </div>
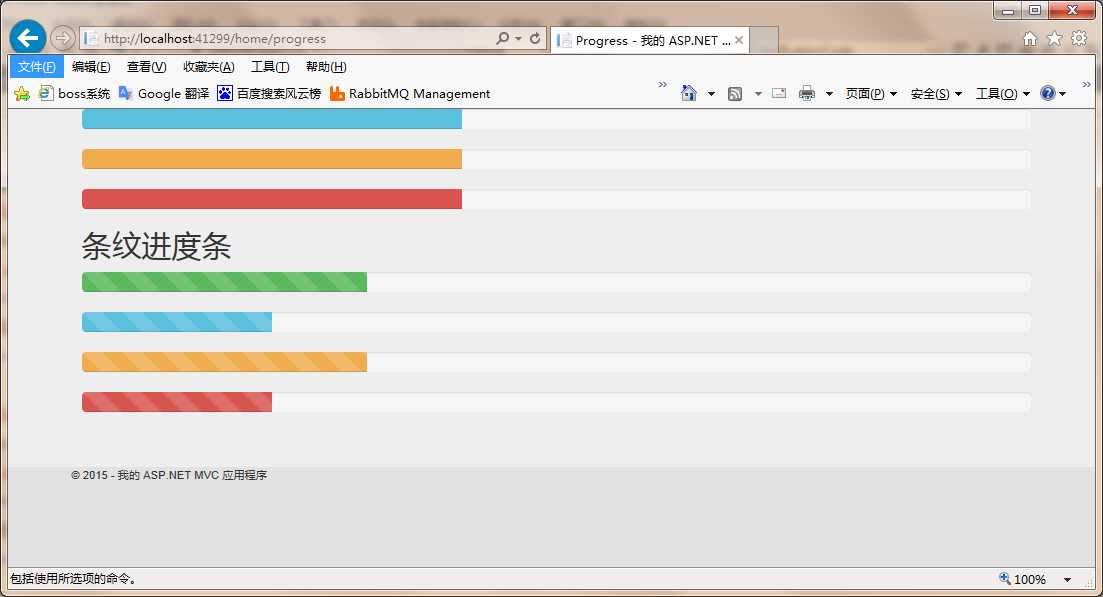
条纹进度条
创建一个条纹的进度条的步骤如下:
添加一个带有class progress 和.progress-striped的div
接着,在上面的div内,添加一个带有class progress-bar和class progress-bar-*的空div,*可以是success,info,warning,danger
添加一个带有百分比的宽度的style属性,例如style="60%"表示进度条在60%的位置。
让我们看看下面的效果和示例:

HTML
<h2>条纹进度条</h2> <div class="progress progress-striped"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:30%;"> <span class="sr-only">30%完成</span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:20%;"> <span class="sr-only">20%完成</span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:30%;"> <span class="sr-only">30%完成</span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:20%;"> <span class="sr-only">20%完成</span> </div> </div>
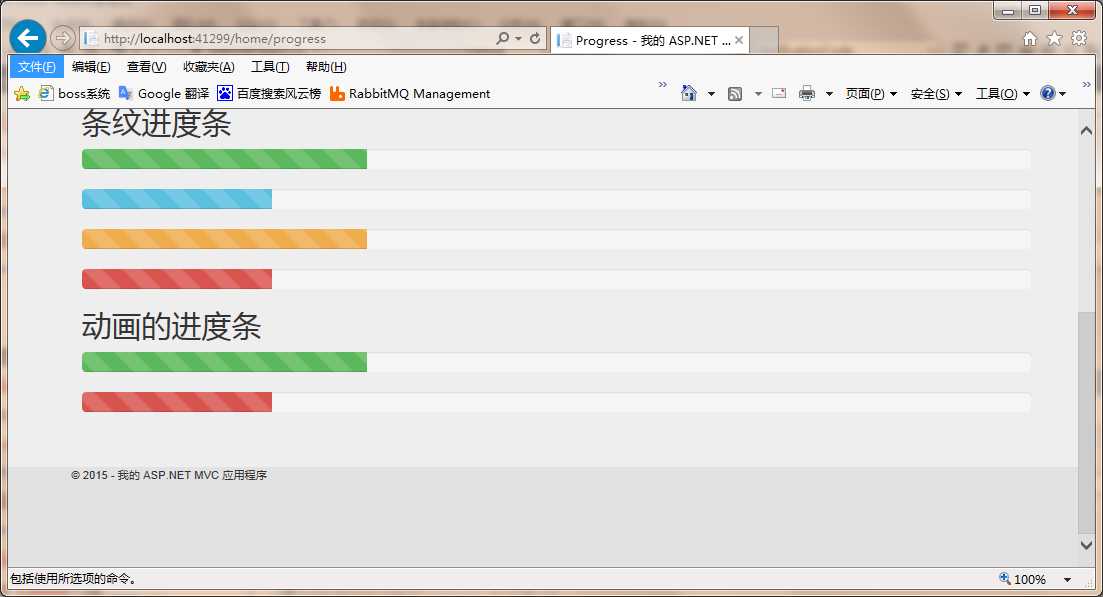
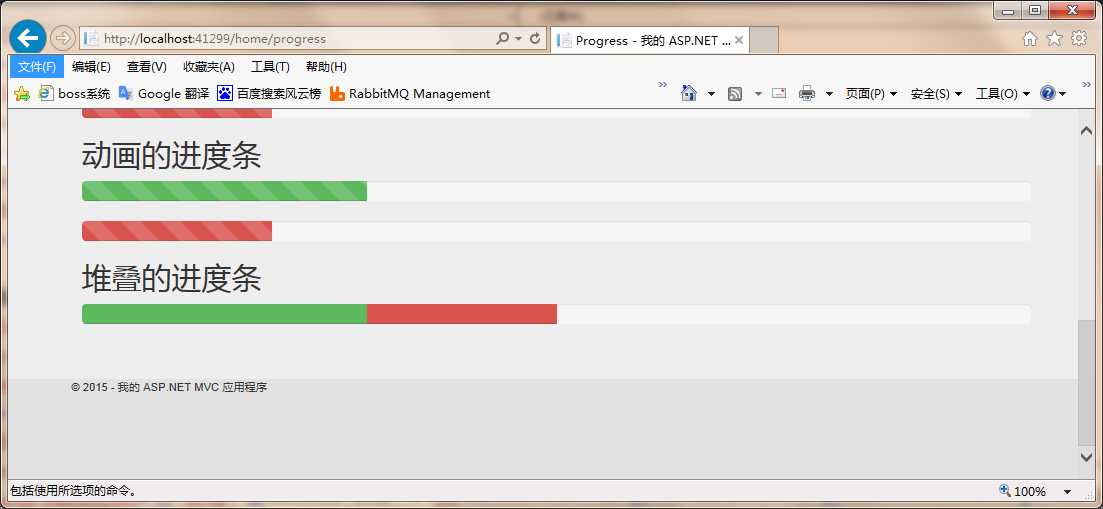
动画的进度条
创建一个动画的进度条的步骤如下:
添加一个带有class .progress和progress-striped的div。同时添加class .active.
接着,在上面的div内,添加一个带有class progress-bar的空的div
添加一个带有百分比表示宽度的style属性,例如style="60%";表示草席在60%的位置。
这将会使条纹具有从右向左的运动感。
让我们看看下面的效果和示例:
也就是在条纹的基本上 加了个active类(最外层div)

HTML
<h2>动画的进度条</h2> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:30%;"> <span class="sr-only">30%完成</span> </div> </div> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:20%;"> <span class="sr-only">20%完成</span> </div> </div>
堆叠的进度条
您甚至可以堆叠多个进度条。把多个进度条放在相同的progress中即可实现堆叠,如下面的实例所示:

HTML
<h2>堆叠的进度条</h2> <div class="progress"> <div class="progress-bar progress-bar-success active" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 30%;"> <span class="sr-only">30%完成</span> </div> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 20%;"> <span class="sr-only">20%完成</span> </div> </div>
本文完.
标签:
原文地址:http://www.cnblogs.com/langhua/p/4519975.html