批处理精灵节点用于精灵数目很多的时候,使用批处理的方式可以降低渲染次数,提高效率,当然,当精灵数目较小的时候是没有必要使用批处理的
bool T02Layers ::init()
{
if (! CCLayer::init())
{
return false;
}
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
CCPoint ptCenter = ccp(winSize.width / 2, winSize.height / 2);
/*
CCSpriteBatchNode也是一个容器,但是它只能包容CCSprite对象,而且要求这些精灵来自同一个纹理
*/
CCSpriteBatchNode* batch = CCSpriteBatchNode ::create("CloseNormal.png" );
addChild(batch);
_batch = batch;
CCSprite* sprite = CCSprite::createWithTexture(batch->getTexture());
batch->addChild(sprite);
sprite->setPosition(ptCenter);
setTouchEnabled( true);
setTouchMode( kCCTouchesOneByOne);
return true;
}
bool T02Layers ::ccTouchBegan(CCTouch* touch, CCEvent*)
{
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
for ( int i = 0; i < 1000; i++)
{
CCSprite* sprite = CCSprite::createWithTexture(_batch->getTexture());
_batch->addChild(sprite);
//CCRANDOM_0_1 () 用于产生0到1之间的随机数字,是定义的宏
sprite->setPosition( ccp( CCRANDOM_0_1()*winSize.width, CCRANDOM_0_1()* winSize.height));
}
return true;
}
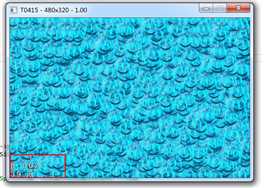
结果:
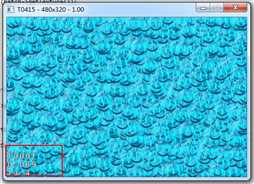
如果不使用批处理:
三行数字,第一行表示精灵的渲染次数 第三行表示1s中帧循环次数也就是刷新次数。