标签:
天公司要求开发一个曲线图,简单看了一下之前公司的一个系统,发现一个曲线图效果还不错,查了一下叫OpenFlashChart,还是很不错的,很多人用。研究了一下,发现还不错,特地写了个DEMO测试下。
public ActionResult ITooltip()
{
int DateLen = Convert.ToInt32(Request["d"]);
int DateMode = Convert.ToInt32(Request["m"]);
OpenFlashChart.OpenFlashChart chart = new OpenFlashChart.OpenFlashChart();
List<double> ListData = new List<double>();
//定义一条X轴
XAxisLabels xal = new XAxisLabels();
for (int i = DateLen; i >= 0; i--)
{
string aDateID = DateTime.Now.AddDays(-i).ToString("yyyyMMdd");
int count = i * 10;
ListData.Add(count);
//X轴的显示信息
AxisLabel al = new AxisLabel(DateTime.Now.AddDays(-i).ToString("MM月dd日"));
xal.Add(al);
}
//定义一条曲线,该曲线就是用于显示数据的曲线
OpenFlashChart.LineHollow line = new LineHollow(); //此处是new LineHollow() 表示是空心点,如果要实心点,可以new LineDot()
line.Values = ListData; //将数据给曲线
//line.HaloSize = 12;
line.Width = 6; //图中曲线的粗细
line.DotSize = 12;
line.FontSize = 12; //该参数控制 line.Text的字体大小
line.Colour = "#0838CE"; //设置曲线的颜色
////自定义一个曲线中点的样式
//DotStyle ds = new DotStyle();
//ds.BackgroundColour = "#000000"; //自定义点的背景颜色
//ds.Colour = "#ffffff"; //自定义点的颜色
//ds.DotSize = 6; //自定义点的大小
//ds.IsHollow = true; //是否是空心
//ds.Sides = 333;
//ds.Tip = "评论数 #val#"; //鼠标移到点上的提示信息
//ds.Width = 20;
//line.DotStyleType = ds;
line.Text = "评论数";
line.Loop = true;
line.Tooltip = "评论数 #val#";
chart.AddElement(line);
chart.Title = new Title("最近30天评论趋势曲线图");
//设置整个图表的显示范围,也就是说
//图表中,Y轴的最小值为表中数据的最小值减10.
//图表中,Y轴的最大值为表中数据的最大值加10,
//第三个参数用于设计后背景方格的密集程度,方格中每一格表示的高度为Y轴的10
chart.Y_Axis.SetRange(ListData.Min() - 10, ListData.Max() + 10, (Convert.ToInt32(ListData.Max()+10)) / 10);
chart.X_Axis.Labels = xal;
//chart.X_Axis.Set3D(12); //设置X轴的3D效果,还是挺好看的
chart.Tooltip = new ToolTip("my tip #val#");
//这4行代码还是要的,清空缓存
Response.Clear();
Response.CacheControl = "no-cache";
Response.Write(chart.ToPrettyString());
Response.End();
return View();
}
其中前台页面代码如下:
<html>
<head>
<title>Index</title>
</head>
<body>
<div>
<script type="text/javascript" src="/FlashChart/swfobject.js"></script>
<br />
<div id="week_Tooltip" style="margin-bottom: 20px;">
</div>
<div id="month_Tooltip">
</div>
<script type="text/javascript">
swfobject.embedSWF("/FlashChart/open-flash-chart-SimplifiedChinese.swf", "week_Tooltip", "700px", "400px", "9.0.0", "expressInstall.swf", { "data-file": "/Chart/ITooltip?d=7&m=0" });
</script>
</div>
</body>
</html>
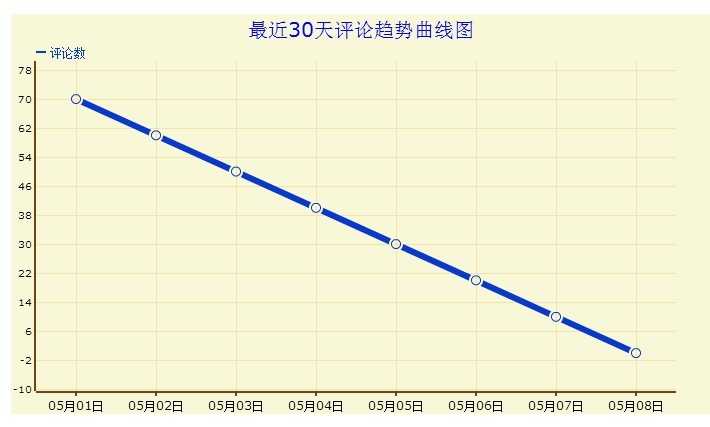
显示效果如下:

|
元素/属性 |
形状或作用 |
参数1 |
|
title |
显示图表主题(最上方) |
主题名称 |
|
x_legend |
X坐标说明(最下方, 与X轴平行) |
说明信息 |
|
y_legend |
Y坐标说明(最左边, 与Y轴平行) |
说明信息 |
|
x_labels |
设置X轴坐标显示 |
|
|
y_label_size |
|
|
|
x_label_style |
设置X轴样式 |
字体大小 |
|
y_label_style |
设置Y轴样式 |
字体大小 |
|
x_ticks |
控制X轴坐标标记显示 |
X轴坐标标记长度 |
|
y_ticks |
控制Y轴坐标标记显示 |
Y轴坐标标记最小长度 |
|
X_min |
设置X轴坐标最小值 |
X轴坐标最小值 |
|
x_max |
设置X轴坐标最大值 |
X轴坐标最大值 |
|
y_min |
设置Y轴坐标最小值 |
Y轴坐标最小值 |
|
y_max |
设置Y轴坐标最大值 |
Y轴坐标最大值 |
|
bg_colour |
设置背景颜色 |
|
|
inner_background |
设置坐标区域内部颜色 |
颜色1 |
|
bg_image |
设置背景图片 |
图片位置 |
|
bg_image_x |
设置图片横向位置 |
[left |center |right] |
|
bg_bg_image_y |
设置图片纵向位置 |
[top |middle |bottom] |
|
x_axis_colour |
设置X轴颜色 |
|
|
y_axis_colour |
设置Y轴颜色 |
|
|
x_axis_steps |
设置X轴线条间隔 |
|
|
x_axis_3d |
设置X轴3d效果的高度 |
|
|
x_grid_colour |
设置X轴线条颜色 |
|
|
y_grid_colour |
设置Y轴线条颜色 |
|
|
show_y2 |
设置Y轴右边也显示坐标 |
[true |false] |
|
y2_lines |
设置哪个图是根据右边Y坐标的值来显示 |
[可以有多个] |
|
y_format |
格式化Y轴显示(常与#val#等联合使用) |
|
|
values |
设置值 |
|
|
num_decimals |
格式化小数位数 |
|
|
is_fixed_num_decimals_forced |
是否强制格式化小数 |
[true |false] |
|
is_decimal_separator_comma |
是否使用小数分隔符 |
[true: , |false: . ](与千位分隔符相反) |
|
is_thousand_separator_disabled |
是否使用千位分隔符 |
[true |false] |
|
x_offset |
是否自动补偿以适应图的显示 |
[true |false] |
在chart中有一个参数为tool_tip,起到title的作用。这个参数的值的格式和其他的参数不一样。如下例中:
so.addVariable("tool_tip","#key#\nhigh:#high#\nlow:#low#\nclost:#close#");
tool_tip的参数值中#...#这个格式是起替换的作用。比如: #x_label#代表鼠标所在列的X轴文案。 #val#代表了鼠标所在区域的值。 #key#代表了鼠标所在区域,此种点,线和主体的文案。 #high#表示鼠标所在区域最高值。 #low#表示鼠标所在区域最低值。 #clost#表示鼠标所在区域关闭值。 #open#表示鼠标所在区域开始值。
2013-05-13 今天将之前的学习测试代码直接添加到项目中,结果生成的线图多了一条线,然后改了一下这个属性就正常了。
line.Loop = false; 字面意思理解是线图是否环绕起来。
标签:
原文地址:http://www.cnblogs.com/feng-NET/p/4541177.html