标签:
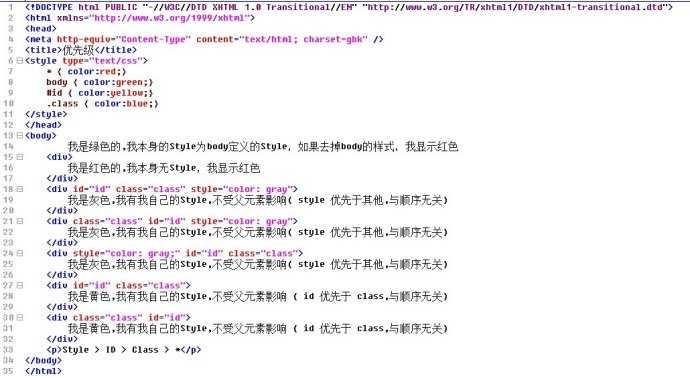
1 <title>优先级</title> 2 <style type="text/css"> 3 * { color:red;} 4 body { color:green;} 5 #id { color:yellow;} 6 .class { color:blue;} 7 </style> 8 </head> 9 <body> 10 我是绿色的,我本身的Style为body定义的Style,如果去掉body的样式,我显示红色 11 <div> 12 我是红色的,我本身无Style,我显示红色 13 </div> 14 <div id="id" class="class" style="color: gray"> 15 我是灰色,我有我自己的Style,不受父元素影响( style 优先于其他,与顺序无关) 16 </div> 17 <div class="class" id="id" style="color: gray"> 18 我是灰色,我有我自己的Style,不受父元素影响( style 优先于其他,与顺序无关) 19 </div> 20 <div style="color: gray;" id="id" class="class"> 21 我是灰色,我有我自己的Style,不受父元素影响( style 优先于其他,与顺序无关) 22 </div> 23 <div id="id" class="class"> 24 我是黄色,我有我自己的Style,不受父元素影响 ( id 优先于 class,与顺序无关) 25 </div> 26 <div class="class" id="id"> 27 我是黄色,我有我自己的Style,不受父元素影响 ( id 优先于 class,与顺序无关) 28 </div> 29 <p>Style > ID > Class > *</p> 30 </body>


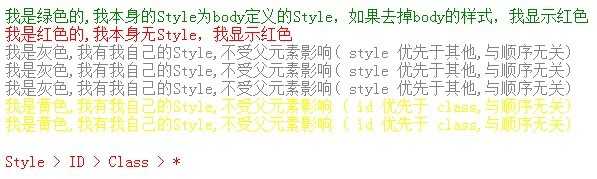
如果是同一元素同时使用Style,ID,Class来指定样式.
那么: Style > ID > Class > * ( > 表示优先 )
如果是不同元素,还需要看元素父层级的样式:
1.子元素自身有样式,以自身的为准.
2.子元素未设定样式,此时如果父元素有定义的话套用父元素的样式否则以默认显示
标签:
原文地址:http://www.cnblogs.com/srxhmxx/p/4547511.html