标签:
在storyboard/xib文件中实现自动布局 autolayout
autolayout和frame属性是有冲突的,所以如果准备使用autolayout,就不要再代码中对控件的frame属性进行操作。
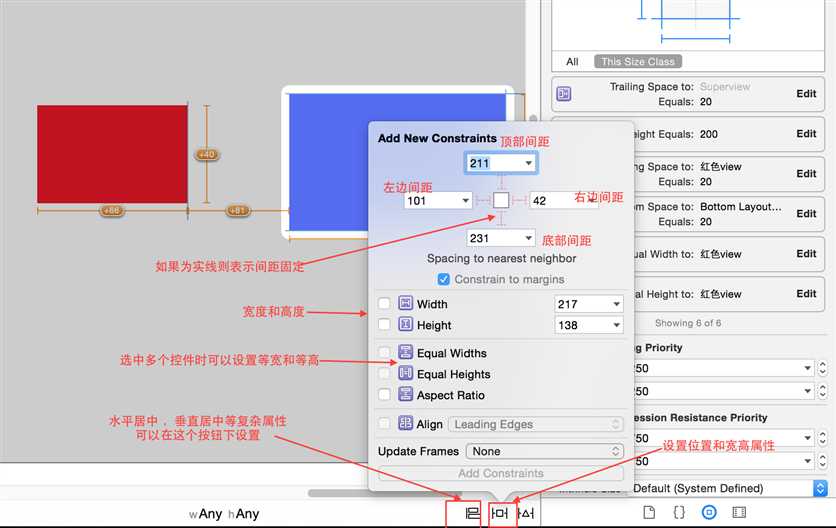
设置autolayout必须设置完全,必须包括位置信息和尺寸信息。也就是说必须有宽高和坐标位置,缺一不可。
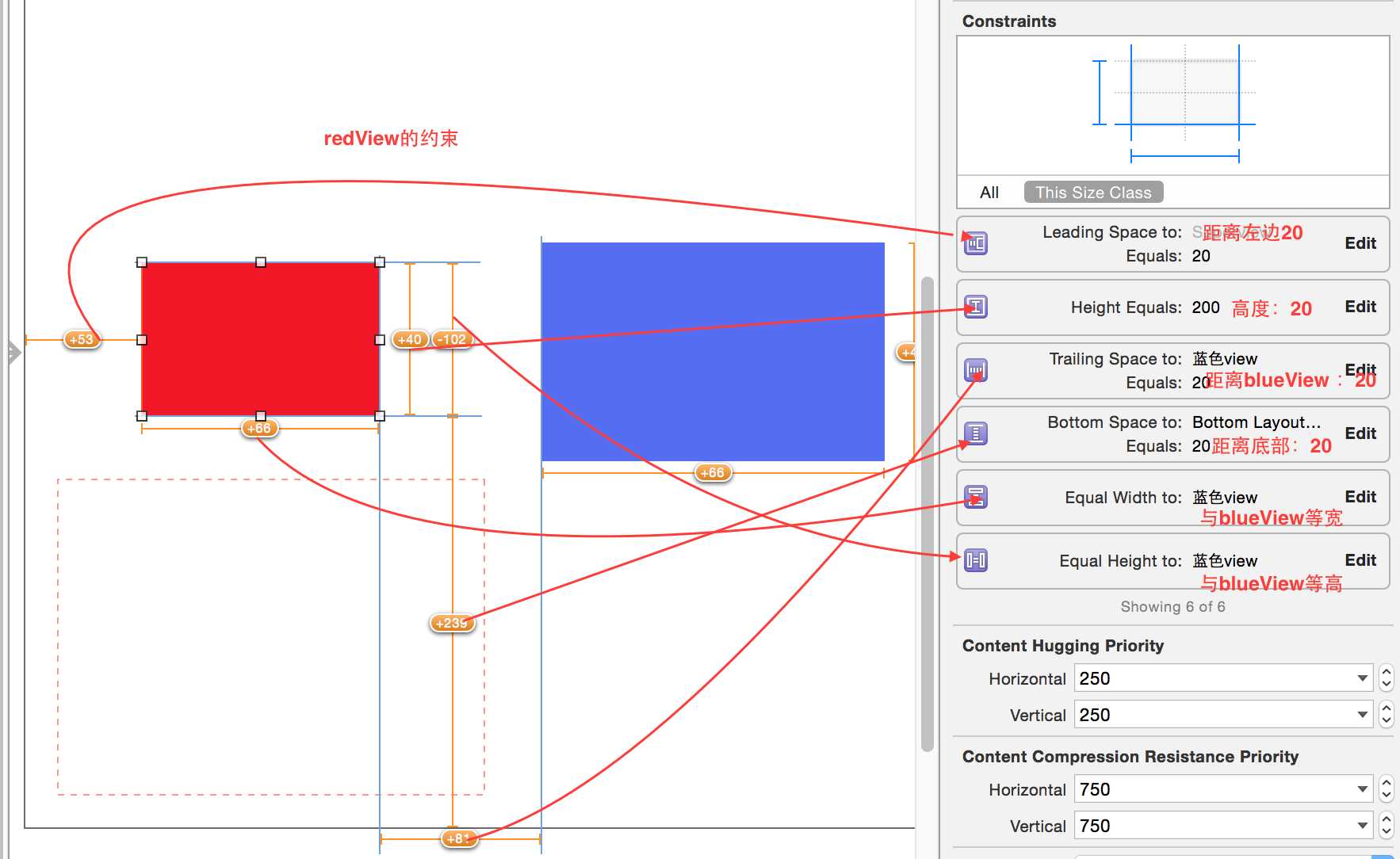
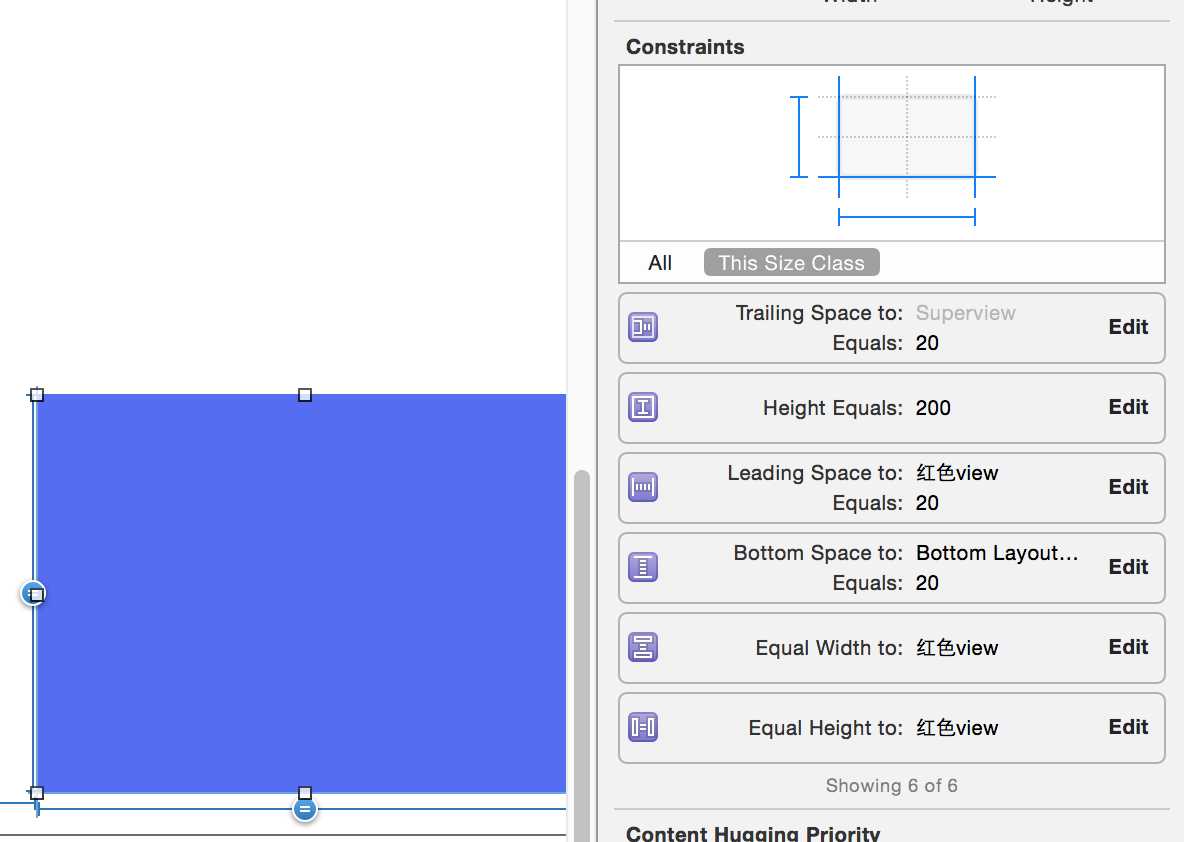
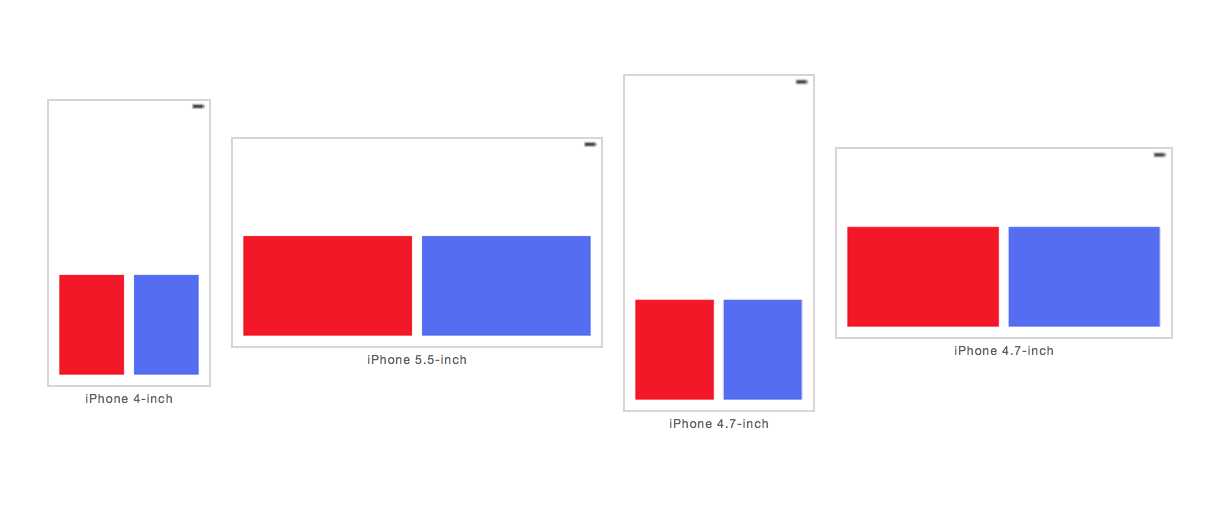
两个view(redView和blueView),等高等宽,redView距离左边和下边间距都是20,距离blueView间距也是20.blueView距离右边和下边都是20.


要保证每个控件都可以计算出来位置信息和尺寸信息。

blueView的约束设置

任意旋转,始终处于底部,并且间距保持一致。

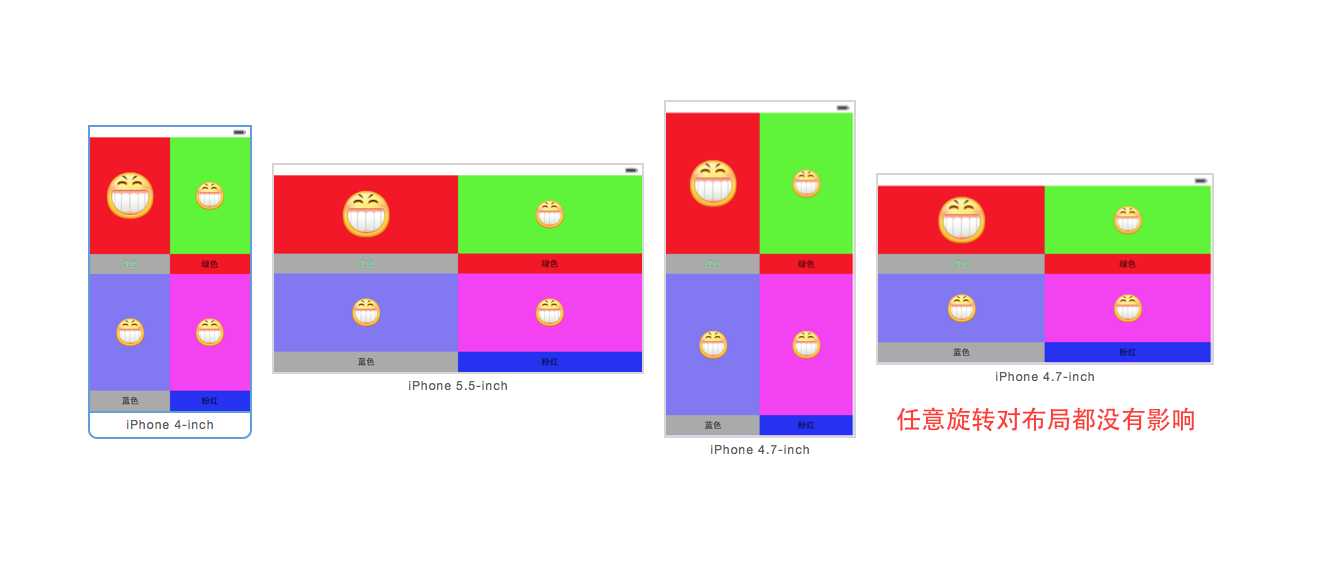
实现效果如下:
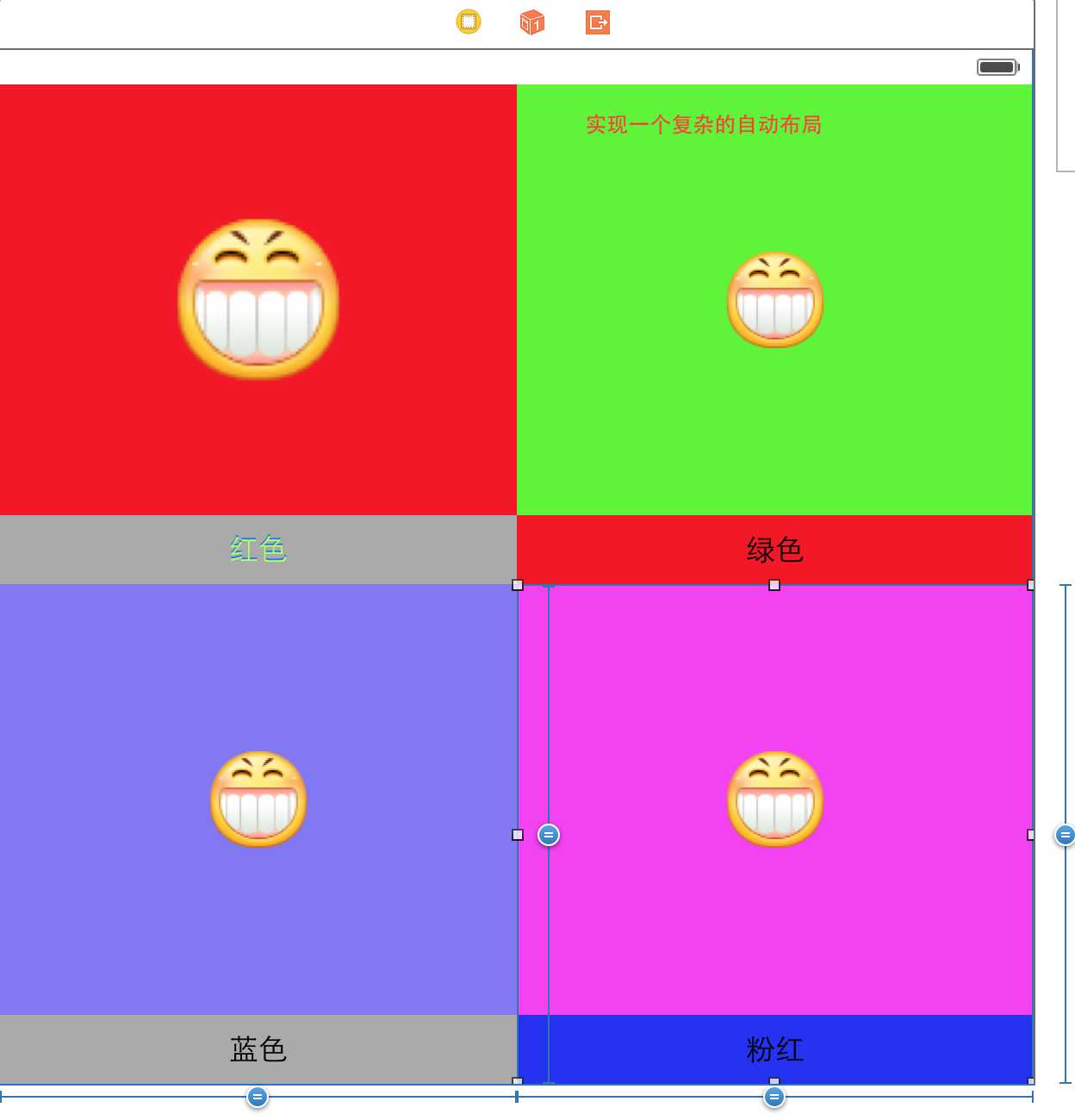
View中有四个UIView
每个UIView中又包含两个控件UIImageView和UILable。
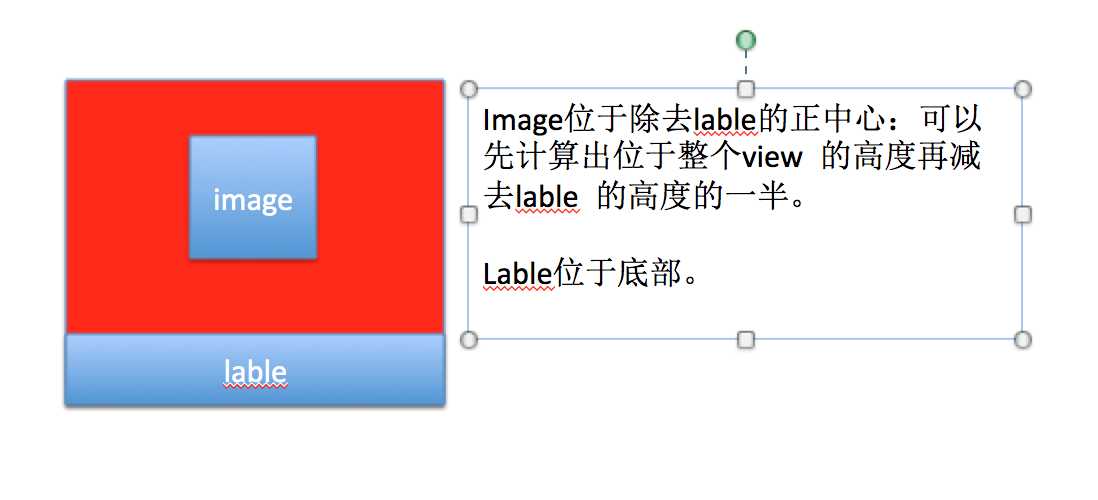
UIimageview位于正中心,UILable位于底部。

分析如下:

UIImageView和UIlable的自动布局。
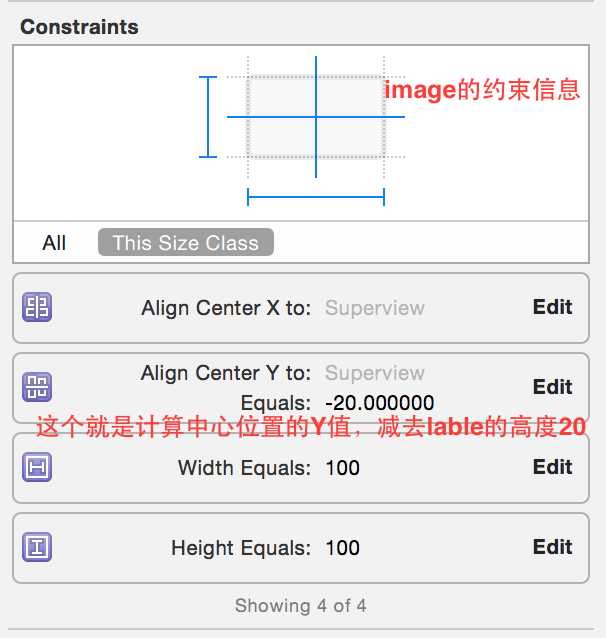
UIImageView的相关约束信息。

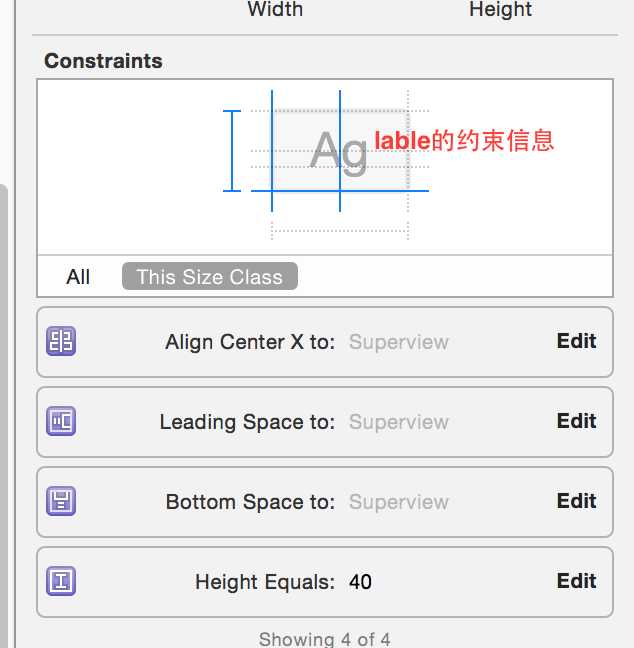
UIlable的相关约束信息

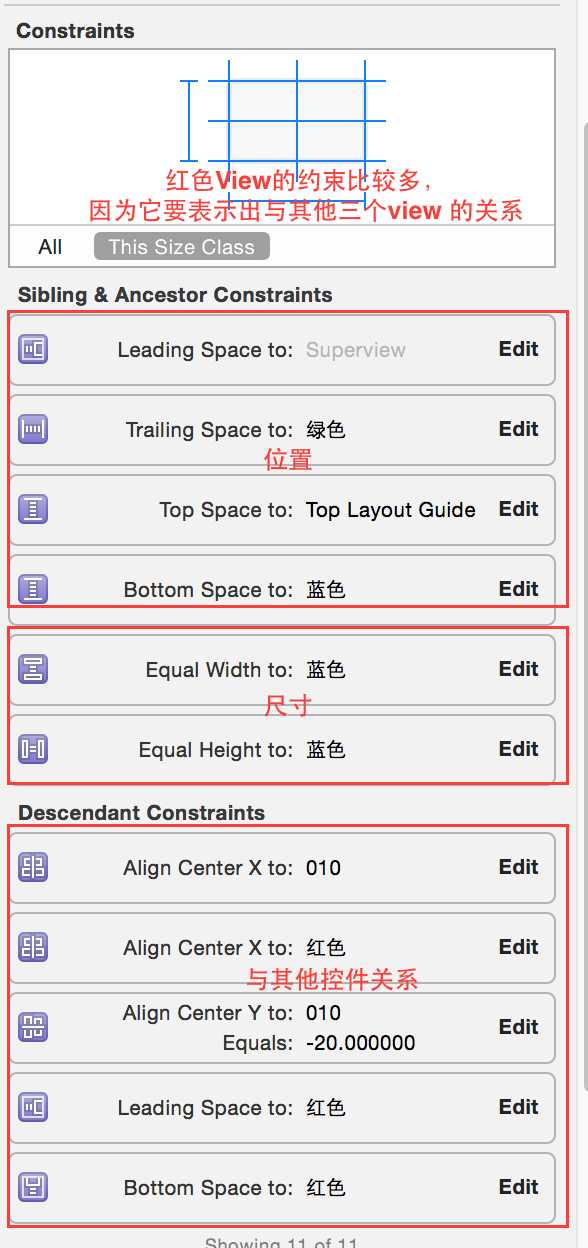
其中一个redView的约束信息

看效果,在不同尺寸下,和旋转状态下,效果一致。

总结:
这个全部是通过操作添加约束的,难以用文字表达清楚,看源代码吧(最后边)。
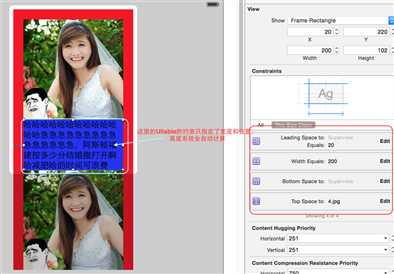
设置UILable的约束条件,它只需指定位置和宽度,高度系统会根据文字长度自动计算。
比如一下程序:

两个UIView中间是一个UIlabel。现在文字长度是这样。然后添加一个方法实现单击屏幕,使得文字内容变短。
1 /** 2 * 触摸屏幕调用这个方法 3 4 */ 5 - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event 6 { 7 8 // 添加动画效果 9 [UIView animateWithDuration:0.5 animations:^{ 10 _lab.text = @"asdfasfasdfadsf"; 11 // 要执行动画的view 12 [self.view layoutIfNeeded]; 13 }]; 14 }
单击屏幕后UILable会自动缩小高度。不会是固定大小。

源代码参考:
http://pan.baidu.com/s/1qW60b5y
今日如此,明日依旧。
2015-06-02
IOS开发学习笔记038-autolayout 自动布局 界面实现
标签:
原文地址:http://www.cnblogs.com/songliquan/p/4547833.html