标签:
在前端提交数据的时候有时候可能会由于网络延迟等原因,我们在等待的时候会多次点击保存按钮,这可能会导致我们一次输入的数据多次提交,导致数据重复。最近在做项目的时候碰到了这个问题,先说一点,这个问题的解决方案有很多种,有的在前端解决,有的方案在后端解决,个人觉得能够在前段解决的最好在前段就解决,而且拿java来说,如果在后端解决,在高并发的情况下还要考虑线程安全的问题。最近接触的项目的前端是easyui,在此把解决方案做下记录。
不论是easyui还是别的框架,总体的一个思路是:当我们点击保存按钮之后把该按钮置为灰色,也就是不可点击状态,数据提交了再恢复可点击状态,这个思路个人认为算是解决二次提交最棒的方式,没有之一。
首先,项目的代码布局方式是把要提交的输入框等表单数据放在easyui的form里面,然后form表单放在一个dialog里面,接下来的问题就简单了。
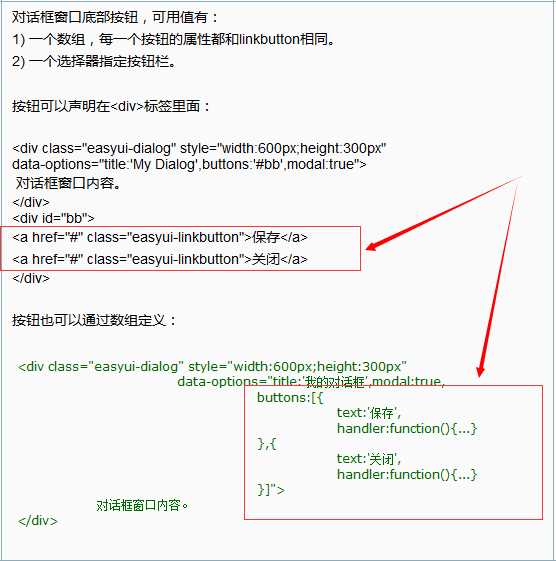
dialog里面有buttons按钮可以使用,在具体使用的时候要给button按钮添加一个id,该按钮是easyui里面的linkbutton,easyui的API说明如下:

点击dialog的保存按钮之后会触发dialog的handler函数,在该函数里面放上提交表单数据的方法,如下的代码方式:
$(‘#XXX‘).form(‘submit‘);
上面的代码会触发form表单执行提交操作。而Form表单有一个onSubmit事件,在提交之前触发该事件如果相关验证均没有问题,那么提交之前把保存按钮设置为不可点击状态,
关键代码就写在onSubmit事件里面,代码如下:
onSubmit:function(){ var isvalidate=XXXXXX;//相关表单数据的验证 if(isvalidate){//验证成功,也就是说表单的数据符合要求 $(‘#保存按钮的id‘).linkbutton(‘disabled‘);
//在我的项目里面点击保存按钮之后对话框就关闭了,所以不涉及恢复保存按钮为可点击状态的情况,
//如果要恢复按钮的可点击状态具体再实现,但肯定是可以实现的 }
}
本人的写的东西都是工作中的记录而已,语言组织方式主要只是为了让自己看懂,如果网友看到了有不懂得地方请见谅。
标签:
原文地址:http://www.cnblogs.com/longshiyVip/p/4553098.html