标签:
<!DOCTYPE html> <html> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> <title>css3效果</title> <style> table{width: 500px; border-collapse: collapse; border:1px solid #ccc;} table tr td{ height: 24px;border:1px solid #ccc; transition: all 300ms; background: rgb(250,250,250)} tbody:hover td { color: transparent; text-shadow: 0 0 3px #aaa; } tbody:hover tr:hover td { color: #444; text-shadow: 0 1px 0 #fff; } </style> <body> <table> <tbody> <tr> <td>000</td><td>1111</td> </tr> <tr> <td>000</td><td>1111</td> </tr> <tr> <td>000</td><td>1111</td> </tr> <tr> <td>000</td><td>1111</td> </tr> <tr> <td>000</td><td>1111</td> </tr> <tr> <td>000</td><td>1111</td> </tr> <tr> <td>000</td><td>1111</td> </tr> <tr> <td>000</td><td>1111</td> </tr> </tbody> </table> </body> </html>
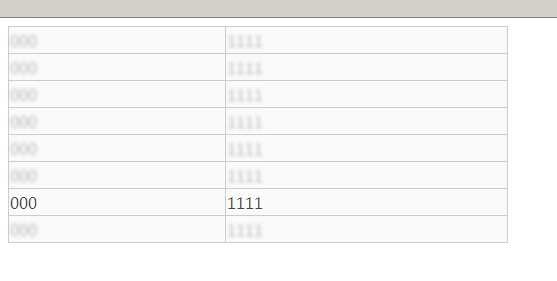
效果图如下:鼠标移到哪一行,哪一行就清楚,其他的好像有一层毛玻璃遮住一样的效果

滤镜模糊效果,利用了文字阴影和透明。其实是抄的iSlider官网的
标签:
原文地址:http://www.cnblogs.com/busicu/p/4555161.html