标签:style class blog code java http
 昨天说完《Sublime Text 2 绿化与汉化 [Windows篇]》,今天我们来说说怎么用st直接运行 js 吧。
昨天说完《Sublime Text 2 绿化与汉化 [Windows篇]》,今天我们来说说怎么用st直接运行 js 吧。
群里的小伙伴一直对我的 ST 能直接运行js感到非常好奇,今天我就公布下这个“秘密”吧。。
其实非常简单,配置个编译系统即可。
可是编译系统是什么,怎么配置呢?
接下来我一步一步教你吧。。
(好像有人告诉我说有什么插件可以实现的,不过还是有noedjs的。。)
PS: 其实微软也有对 js 的实现叫做 JScript,windows下可基于 WSH 运行,不过还是 nodejs 给力。。
首先,我们下载 nodejs 这个是必备的,做为一个合格的前端,肿么能没有node呢?
哪怕你不会用,装一个装逼也是极好的。。
如果第一次接触这东西,一直点下一步就安装好了。
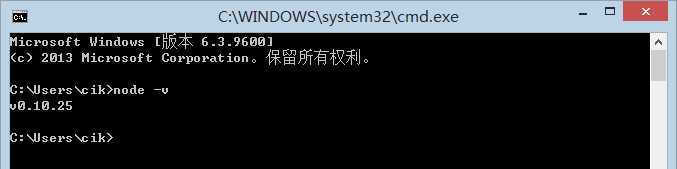
我们打开 cmd 看看是否能安装成功。
还记得怎么打开cmd么?
win+r 或者点 开始->运行 输入 cmd 即可。
然后输入 node -v 看看是否安装成功了。
看到一个版本号,说明安装成功,可以正常运行了。。
接下来打开你的神器 ST 吧。
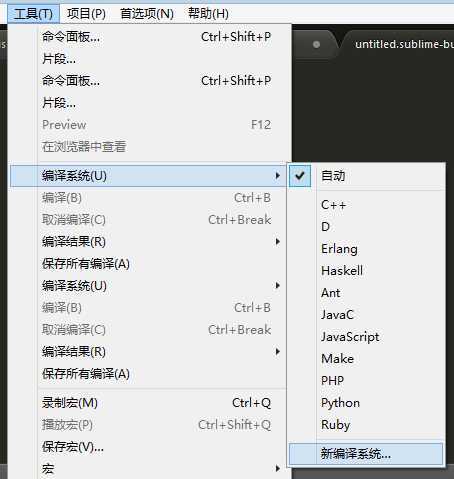
选择菜单 Tools --> Build System --> new Build System...
中文版的话是 工具 --> 编译系统 --> 新建编译系统...
然后写入下面内容:
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"working_dir": "${project_path:${folder}}",
"selector": "source.js",
"shell": true,
"encoding": "utf-8",
"windows": {
"cmd": ["taskkill /f /im node.exe >nul 2>nul & node", "$file"]
},
"linux": {
"cmd": ["killall node; node", "$file"]
}
}
接着保存为 javascript.sublime-build,保存位置默认即可。
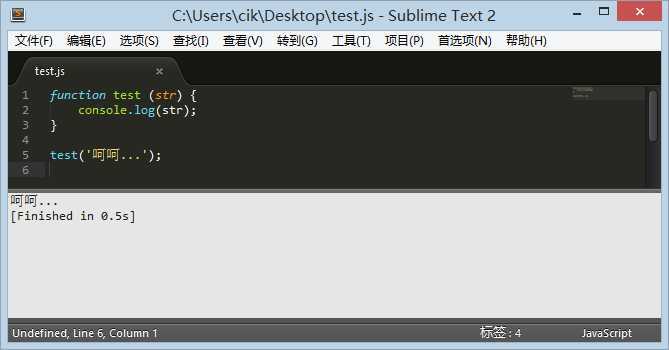
现在,我们在桌面新建一个 test.js 试试吧,写个简单的测试代码后按 Ctrl + B 或者 F7 运行。
成功了。。
其实网上有很多教程,但是不少朋友说有点小问题,
比如一定要选择刚才新建的 javascript 编译系统才能执行。
其实是因为网上很多地方把 "selector": "source.js", 写成了 "selector": "source.javascript",
这样他就不能根据 后缀名 自动选择编译系统了。
还有很多人运行后得到的结果是乱码,其实这个问题确实不容易解释。。
但是我可以告诉你怎么调。
看到 "encoding": "utf-8", 这个了吧,现在是 utf-8 如果你遇到乱码的情况,改成 gbk 即可。
好了,今天水了一篇,因为要帮朋友看个问题,所以就这样吧。
有问题,或者哪里说的不对,请跟帖吧。

有朋友遇到执行后输出
[Decode error - output not utf-8]
[Finished in 1.0s with exit code 1]
这个错误的意思是 输出的不是 utf-8 的,改成 "encoding": "gbk" 看看出什么错误了。
不同的错误处理方法不同。
这种错误往往是控制台报错导致的。。
如果你是 ST3 的话建议改下这里
"cmd": ["taskkill /f /im node.exe >nul 2>nul & node", "$file"]
改成
"cmd": ["node", "$file"]
试试先。
Sublime Text 之运行 js 方法,布布扣,bubuko.com
标签:style class blog code java http
原文地址:http://www.cnblogs.com/52cik/p/sublime-runjs.html