标签:style class blog code java http
垂直盒子 VBox 和水平盒子 HBox 很类似,只是其包含的节点是在单列中进行排列。图 1-4 显示了一个VBox的示例。

内边距(Padding)属性可以设置节点到VBox边缘的空隙。空间(Spacing)属性可以设置节点之间的间隙。边缘(Margin)属性可以为每个节点增加额外的环绕空间。
代码片段 例 1-3 创建了一个VBox,其中包含了一系列的选项。
public VBox addVBox(); { VBox vbox = new VBox(); vbox.setPadding(new Insets(10)); //节点到边缘的空隙 vbox.setSpacing(8); //节点之间的间隙 Text title = new Text("Data"); title.setFont(Font.font("Arial", FontWeight.BOLD, 14)); vbox.getChildren().add(title); Hyperlink options[] = new Hyperlink[] { new Hyperlink("Sales"), new Hyperlink("Marketing"), new Hyperlink("Distribution"), new Hyperlink("Costs")}; for (int i=0; i<4; i++) { VBox.setMargin(options[i], new Insets(0, 0, 0, 8)); //为每个节点设置额外的环绕空间 vbox.getChildren().add(options[i]); } return vbox; }
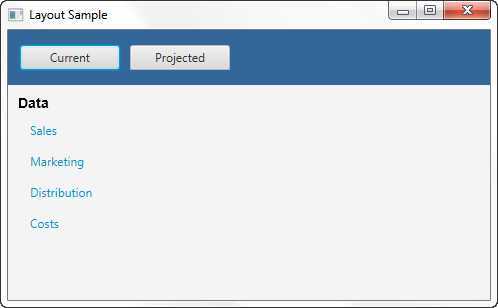
在上篇 BorderPane 例 1-1 中的 setLeft() 方法将VBox添加到了BorderPane的左边区域中,结果如 图 1-5 所示

[译]JavaFX 2.0+系列教程-使用内置的布局面板(4)-垂直盒子(VBox),布布扣,bubuko.com
[译]JavaFX 2.0+系列教程-使用内置的布局面板(4)-垂直盒子(VBox)
标签:style class blog code java http
原文地址:http://www.cnblogs.com/alanzyy/p/3807227.html