标签:android des style blog http java
如今的屏幕分辨率,小至320px(iPhone),大到2560px甚至更高(大显示器),变化范围极大。除了使用传统的台式机,用户会越来越多的通过手机、上网本、iPad一类的平板设备来浏览页面。这种情况下,固定宽度的设计方案将会显得越发不合理。页面需要有更好的适应性,其布局结构要做到根据不同的设备及屏幕分辨率进行响应调整。接下来,我们将了解一下怎样通过HTML5和CSS3 Media Queries(媒介查询)相关技术来实现跨设备跨浏览器的响应式Web设计方案
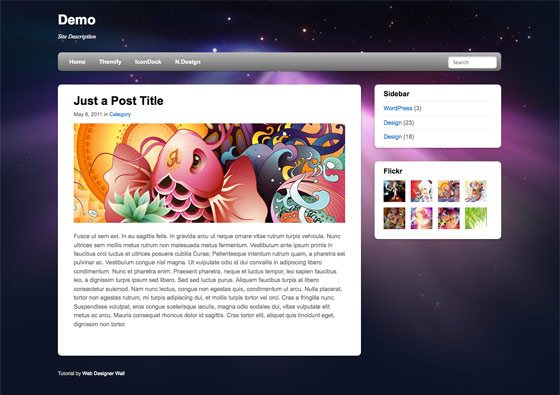
范例效果预览
首先,我们来看看本篇范例的最终效果演示。打开该页面,拖拽浏览器边框,将窗口慢慢缩小,同时观察页面结构及元素布局是怎样基于宽度变化而自动响应调整的。

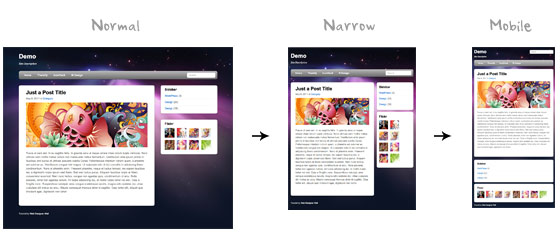
概述
我们将范例页面的父级容器宽度设置为固定的980px,对于桌面浏览环境,该宽度适用于任何宽于1024像素的分辨率。我们通过media query来监测那些宽度小于980px的设备分辨率,并将页面的宽度设置由“固定”方式改为“液态”,布局元素的宽度随着浏览器窗口的尺寸变化进行调整。当可视部分的宽度进一步减小到650px以下时,主要内容部分的容器宽度会增大至全屏,而侧边栏将被置于主内容部分的下方,整个页面变为单栏布局。

HTML代码
我们将把注意力集中在页面的主要布局方面,并使用HTML5标签来更加语义化的实现这些结构,包括页头、主要内容部分、侧边栏和页脚:
<div id="pagewrap">
<header id="header">
<hgroup>
<h1 id="site-logo">Demo</h1>
<h2 id="site-description">Site Description</h2>
</hgroup>
<nav>
<ul id="main-nav">
<li><a href="#">Home</a></li>
</ul>
</nav>
<form id="searchform">
<input type="search">
</form>
</header>
<div id="content">
<article class="post">
blog post
</article>
</div>
<aside id="sidebar">
<section class="widget">
widget
</section>
</aside>
<footer id="footer">
footer
</footer>
</div>
|
HTML5.js
IE是永恒的话题;对于我们使用的HTML5标签,IE9之前的版本无法提供支持。目前的最佳解决方案仍是通过html5.js来帮助这些旧版本的IE浏览器创建HTML5元素节点。在我们的页面HTML代码中调用该JS文件:
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
|
CSS
HTML5块级元素样式
首先仍是浏览器兼容问题。虽然我们已经可以在低版本的IE中创建HTML5元素节点,但还是需要在样式方面做些工作,将这些“新”元素声明为块级:
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
|
主要结构的CSS
忽略细节,我们仍是将注意力集中在大问题上。正如在前文“概述”中提到的,默认情况下页面容器的固定宽度为980像素,页头部分(header)的固定高度为160像素;主要内容部分(content)的宽度为600像素,左浮动;侧边栏(sidebar)右浮动,宽度为280像素。
#pagewrap {
width: 980px;
margin: 0 auto;
}
#header {
height: 160px;
}
#content {
width: 600px;
float: left;
}
#sidebar {
width: 280px;
float: right;
}
#footer {
clear: both;
}
|
截至目前的效果演示
目前我们只是初步完成了页面结构的HTML和默认结构样式,当然,并不包括那些与话题无关的细节实现问题。正如可以在目前的演示中看到的,由于还没有做任何media query方面的工作,页面还不能随着浏览器尺寸的变化而改变布局。
CSS3 Media Query
终于开始说正事儿了。首先我们需要在页面中调用css3-mediaqueries.js文件,来帮助IE8或是之前的版本支持CSS3 media queries:
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
|
接下来,我们要创建CSS样式表,并在页面中调用:
<link href="media-queries.css" rel="stylesheet" type="text/css"> |
当浏览器可视部分宽度大于650px小于980px时(液态布局)
将pagewrap的宽度设置为95%
将content的宽度设置为60%
将sidebar的宽度设置为30%
@media screen and (max-width: 980px) {
#pagewrap {
width: 95%;
}
#content {
width: 60%;
padding: 3% 4%;
}
#sidebar {
width: 30%;
}
#sidebar .widget {
padding: 8% 7%;
margin-bottom: 10px;
}
}
|
当浏览器可视部分宽度小于650px时(单栏布局)
将header的高度设置为auto
将searchform绝对定位在top 5px的位置
将main-nav、site-logo、site-description的定位设置为static
将content的宽度设置为auto(主要内容部分的宽度将扩展至满屏),并取消float设置
将sidebar的宽度设置为100%,并取消float设置
@media screen and (max-width: 650px) {
#header {
height: auto;
}
#searchform {
position: absolute;
top: 5px;
right: 0;
}
#main-nav {
position: static;
}
#site-logo {
margin: 15px 100px 5px 0;
position: static;
}
#site-description {
margin: 0 0 15px;
position: static;
}
#content {
width: auto;
float: none;
margin: 20px 0;
}
#sidebar {
width: 100%;
float: none;
margin: 0;
}
}
|
当浏览器可视部分宽度小于480px时
480px也就是iPhone横屏时的宽度。当可视部分的宽度小于该数值时,我们需要做以下调整:
禁用html节点的字号自动调整。默认情况下,iPhone会将过小的字号放大,我们可以通过-webkit-text-size-adjust属性进行调整。
将main-nav中的字号设置为90%
@media screen and (max-width: 480px) {
html {
-webkit-text-size-adjust: none;
}
#main-nav a {
font-size: 90%;
padding: 10px 8px;
}
}
|
弹性图片
我们需要为图片设置max-width: 100%和height: auto,来实现其弹性化。对于IE,仍然需要一点额外的工作:
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}
|
弹性内嵌视频
同样的,对于视频,我们也需要做max-width: 100%的设置;但是Safari对embed的该属性支持不是很给力,所以我们以width: 100%来代替:
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}
|
iPhone中的初始化缩放
默认情况下,iPhone中的Safari浏览器会对页面进行自动缩放,以适应屏幕尺寸。我们可以使用以下的meta设置,将设备的默认宽度作为页面在Safari的可视部分宽度,并禁止初始化缩放。
<meta name="viewport" content="width=device-width; initial-scale=1.0"> |
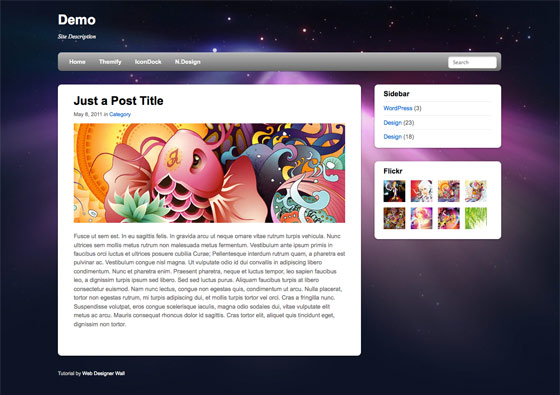
最终效果演示
该范例的最终演示正像我们在本文开始时看到的那样;另外记得,在条件允许的情况下,使用各种典型移动设备(iPhone、iPad、Android、Blackberry等)来检验页面的移动版本。

要点总结
Media Query JavaScript
对于那些尚不支持media query的浏览器,我们要在页面中调用css3-mediaqueries.js
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
|
CSS Media Queries
实现自适应页面设计的关键之一,就是使用CSS根据分辨率宽度的变化来调整页面布局结构。
@media screen and (max-width: 560px) {
#content {
width: auto;
float: none;
}
#sidebar {
width: 100%;
float: none;
}
}
|
弹性图片
通过max-width: 100%和height: auto实现图片的弹性化。
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}
|
弹性内嵌元素(视频)
通过width: 100%和height: auto实现内嵌元素的弹性化。
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}
|
字号自动调整的问题
通过-webkit-text-size-adjust:none禁用iPhone中Safari的字号自动调整
html {
-webkit-text-size-adjust: none;
}
|
页面宽度缩放的问题
<meta name="viewport" content="width=device-width; initial-scale=1.0"> |
CSS3 Media Query实现响应式Web设计(针对不同移动设备宽度),布布扣,bubuko.com
CSS3 Media Query实现响应式Web设计(针对不同移动设备宽度)
标签:android des style blog http java
原文地址:http://blog.csdn.net/qikexun/article/details/35331643