标签:
安装
1、官网下载Sublime Text 3 http://www.sublimetext.com/3
2、示例Win7 64位 
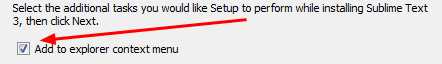
3、下载完成后(傻瓜式安装)、安装时,注意勾选
这样Sublime Text可以被添加到右键中,在右键单击文件时,可以直接使用Sublime Text打开。
Package Control安装
安装插件之前、需要安装Package Control(管理ST中的插件)
使用Ctrl + ~快捷键或者通过View->Show Console菜单打开命令行
将以下 Python 代码粘贴进去并 enter 执行,不出意外即完成安装。
Sublime Text 3

1 import urllib.request,os; pf = ‘Package Control.sublime-package‘; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), ‘wb‘).write(urllib.request.urlopen( ‘http://sublime.wbond.net/‘ + pf.replace(‘ ‘,‘%20‘)).read())
可能由于各种原因,无法使用代码安装 请跳转链接http://www.imjeff.cn/blog/62/
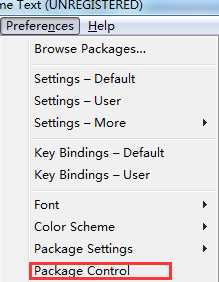
 若Preferences中多出 Package Control恭喜你安装成功
若Preferences中多出 Package Control恭喜你安装成功
使用Package Control安装插件
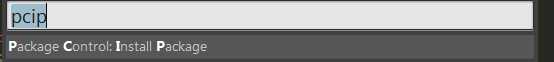
1、按下Ctrl+Shift+P调出命令面板。
2、输入"pcip" 调出 Package Control: Install Package 选项并回车。
3. 在列表中选中要安装的插件,或者输入插件名(比如要安装Emmet插件,则输入Emmet),根据命令面板中的过滤结果,选择要安装的插件。
使用Package Control查看、删除已安装的插件
1、按下Ctrl+Shift+P调出命令面板
2、输入"pcil",在下拉列表找到"Package Control: List Packages",选中后回车,全部的插件就会显示出来了。

3、输入"pcrp",在下拉列表找到"Package Control: Remove Packages",删除需要删除的插件即可
插件
插件地址:https://packagecontrol.io/browse
1、Package Control( 管理Sublime Text插件 )
2、Emmet( 前端开发神器 ) 具体使用请跳转 → http://www.iteye.com/news/27580
3、SublimeCodeIntel( 代码提示插件 )
4、Bracket?Highlighter( 引号、括号、标签高亮插件 ) 具体使用请跳转 → http://www.dbpoo.com/sublime-text3-brackethighlighter/ Pregerence > Package Settings > BracketHighlighter > Bracket Settings – User
5、SideBarEnhancements( slide增强快捷键浏览器\并可自定义浏览器预览的快捷键 )
6、Theme( 界面主题 )
7、Convert?To?UTF8( 解决Sublime中中文不能正常显示的问题 )
8、DocBlockr( 代码生成注释 )
9、Autoprefixer( 处理Browse前缀 )
10、AutoFileName( 自动补全文件路径 )
11、HTML5、jQuery、Sass、Git、JS Format、ConvertToUTF8
12、SublimeREPL( 可以直接在编辑器中运行一个解释器 )
13、ColorPicker( 内置调色板 )
常用快捷键
选择类
Ctrl+D 选中光标所占的文本,继续操作则会选中下一个相同的文本。
Alt+F3 选择一个选中项的所有匹配项
Ctrl+Enter 在下一行插入新行
Ctrl+Shift+Enter 在上一行插入新行
Ctrl+L 选中整行、继续操作则选择下一行、效果与Shift+↓效果一样
Ctrl+shift+L 先选中多行,再按下快捷键,会在每行行尾插入光标,即可同时编辑这些行。
Ctrl+shift+M 选择括号之间的一切,使用CSS
Ctrl+M 光标移动至大括号内结束或开始的位置。
Ctrl+shift+[ 选中代码,按下快捷键,折叠代码
Ctrl+shift+] 选中代码,按下快捷键,展开代码
Ctrl+K+0 展开所有折叠代码
Ctrl+shift+‘ 选择与光标关联的开始和结束标签
Ctrl+shift+a 再次按下它,将选择父容器,再按,将选择父容器的父容器。
Ctrl+F2 设置书签
F2 查找书签(有的话)
移动行和文本
Ctrl+shift+↑ 于上一行互换位置
Ctrl+shift+D 如果你已经选中了文本,它会复制你的选中项。否则,把光标放在行上,会复制整行。
Ctrl+[或] 增加和减少缩进
剪切、删除、复制、粘贴
Ctrl+shift+; 移除选中项的标签元素
Ctrl+shift+v 粘贴并保持缩进
Alt+shift+w 使用标签包裹一行; 开始输入你想使用的标签
Ctrl+K+U 大写
Ctrl+K+L 小写
文本和数字的操作
Ctrl+shift+y 计算数学表达式
Alt+shift+↑ 增长1
Ctr+↑ 增长10
Ctrl+/ 注释
Ctrl+shift+/ 注释选中的
显示类
Ctrl+Tab 按文件浏览过的顺序,切换当前窗口的标签页
Ctrl+PageDown 向左切换当前窗口的标签页
Ctrl+PageUp 向右切换当前窗口的标签页
Alt+shift+1 窗口分屏,恢复默认1屏(非小键盘的数字)
Alt+shift+2 左右分屏-2列
Alt+shift+3 左右分屏-3列
Alt+shift+4 左右分屏-4列
Alt+shift+5 等分4屏
Alt+shift+8 垂直分屏-2屏
Alt+shift+9 垂直分屏-3屏
Ctrl+K+B 开启/关闭侧边栏
F11 全屏模式
Shift+F11 免打扰模式
view → Hide Menu 隐藏工具栏
按住Alt工具栏显示
Sublime Text3 实用设置
"caret_style":"phase",// 设置贯标闪动方式(smooth\phase\blink\wide\solid) "color_scheme": "Packages/Theme - Spacegray/base16-ocean.dark.tmTheme",// 主题文件路径 "draw_minimap_border": true,// 代码地图(右侧缩略图)是否加上边框 "ensure_newline_at_eof_on_save": true,// 保存文件时光标会在文件的最后向下换一行 "font_face": "YaHei Consolas Hybrid",// 字体 "font_size": 14,// 字体大小 "highlight_line": true,// 高亮光标所在的一行 "highlight_modified_tabs": true, // 高亮有修改的标签 "ignored_packages":// 删除你想要忽略的插件 [ "Vintage" ], "overlay_scroll_bars": "enabled",// 鼠标滚轮不滑动时 默认隐藏滚动条 "rulers":// 宽度指导线 你的代码宽度超出这条线的时候,说明你要重新组织一下了 [ 80 ], "save_on_focus_lost": true,// 焦点丢失后自动保存 "show_encoding": true,// 显示当前文件的编码(右下角) "theme": "Soda Light.sublime-theme", "trim_trailing_white_space_on_save": true,// 保存的时候把无用的空格去掉 "word_wrap": true // 自动换行
插件配置
1、SideBarEnhancements( 右键增强 )
点击菜单栏的preferences->package setting->side bar->Key Building-User
Ctrl+shift+C 复制当前文件路径

1 [ 2 { "keys": ["ctrl+shift+c"], "command": "copy_path" }, 3 //chrome 4 { "keys": ["f1"], "command": "side_bar_files_open_with", 5 "args": { 6 "paths": [], 7 "application": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe", 8 "extensions":".*" //匹配任何文件类型 9 } 10 }, 11 //firefox 12 { "keys": ["f2"], "command": "side_bar_files_open_with", 13 "args": { 14 "paths": [], 15 "application": "D:\\Program Files\\Mozilla Firefox\\firefox.exe", 16 "extensions":".*" 17 } 18 }, 19 //ie 20 { "keys": ["f4"], "command": "side_bar_files_open_with", 21 "args": { 22 "paths": [], 23 "application": "C:\\Program Files\\Internet Explorer\\iexplore.exe", 24 "extensions":".*" 25 } 26 }, 27 //safari 28 // { "keys": ["f5"], "command": "side_bar_files_open_with", 29 // "args": { 30 // "paths": [], 31 // "application": "D:\\Program Files\\Safari\\safari.exe", 32 // "extensions":".*" 33 // } 34 // } 35 ]
2、Bracket?Highlighter( 高亮插件 )
点击菜单栏的preferences->setting - User

1 { 2 2 // Define region highlight styles 3 3 "bracket_styles": { 4 4 // "default" and "unmatched" styles are special 5 5 // styles. If they are not defined here, 6 6 // they will be generated internally with 7 7 // internal defaults. 8 8 9 9 // "default" style defines attributes that 10 10 // will be used for any style that does not 11 11 // explicitly define that attribute. So if 12 12 // a style does not define a color, it will 13 13 // use the color from the "default" style. 14 14 "default": { 15 15 "icon": "dot", 16 16 // BH1‘s original default color for reference 17 17 "color": "entity.name.class", 18 18 "color": "brackethighlighter.default", 19 19 "style": "highlight" 20 20 }, 21 21 22 22 // This particular style is used to highlight 23 23 // unmatched bracekt pairs. It is a special 24 24 // style. 25 25 "unmatched": { 26 26 "icon": "question", 27 27 "color": "brackethighlighter.unmatched", 28 28 "style": "highlight" 29 29 }, 30 30 // User defined region styles 31 31 "curly": { 32 32 "icon": "curly_bracket", 33 33 "color": "brackethighlighter.curly", 34 34 "style": "highlight" 35 35 }, 36 36 "round": { 37 37 "icon": "round_bracket", 38 38 "color": "brackethighlighter.round", 39 39 "style": "underline" 40 40 }, 41 41 "square": { 42 42 "icon": "square_bracket", 43 43 "color": "brackethighlighter.square", 44 44 "style": "underline" 45 45 }, 46 46 "angle": { 47 47 "icon": "angle_bracket", 48 48 "color": "brackethighlighter.angle", 49 49 "style": "underline" 50 50 }, 51 51 "tag": { 52 52 "icon": "tag", 53 53 "color": "brackethighlighter.tag", 54 54 "style": "highlight" 55 55 }, 56 56 "single_quote": { 57 57 "icon": "single_quote", 58 58 "color": "brackethighlighter.quote", 59 59 "style": "outline" 60 60 }, 61 61 "double_quote": { 62 62 "icon": "double_quote", 63 63 "color": "brackethighlighter.quote", 64 64 "style": "outline" 65 65 }, 66 66 "regex": { 67 67 "icon": "regex", 68 68 "color": "brackethighlighter.quote", 69 69 "style": "outline" 70 70 } 71 71 }, 72 72 73 73 }
3、Theme( 主题 )
点击菜单栏的preferences->package setting->Bracket highlighter–>Bracket settings-User
Theme - Spacegray https://packagecontrol.io/packages/Theme%20-%20Spacegray

1 黑暗 2 "theme": "Spacegray Eighties.sublime-theme", 3 "color_scheme": "Packages/Theme - Spacegray/base16-eighties.dark.tmTheme", 4 海洋 5 "theme": "Spacegray Light.sublime-theme", 6 "color_scheme": "Packages/Theme - Spacegray/base16-ocean.light.tmTheme", 7 暗黑海 8 "theme": "Spacegray.sublime-theme", 9 "color_scheme": "Packages/Theme - Spacegray/base16-ocean.dark.tmTheme"
4、Autoprefixer与SublimeCodeIntel( 依赖NODE环境 )
5、ColorPicker( 内置调色板 )
点击菜单栏的preferences->Browser Packages…… >ColorPicker文件夹–>Default (Windows).sublime-keymap 修改

1 [ 2 { "keys": ["ctrl+shift+z+x"], "command": "color_pick" } 3 ]
标签:
原文地址:http://www.cnblogs.com/ntscshen/p/4557705.html