标签:
有幸在9月25日拿到了iP6和iP6 Plus的真机,恰好又要做适配APP的工作(从iphone5上适配到iphone6和ip6 plus上),所以在真机上研究了下苹果官方在不同分辨率下对系统APP所做的适配。同时在网上也没找到相关的真机对比截图说明什么的,又有朋友问我要IP6和PLUS的真机截图回去自己研究,既然这样,那么干嘛不利用自己已有的资源,让更多的设计师受益呢?所以那就说点什么吧,抛砖引玉,希望大家可以共同研究,少走些弯路,共同成长。
之前看过@jingdesign 的关于适配ip6的文章:快速适配iPhone6及plus的诀窍。
还有@罗磊的文章:Web开发者和设计师必须要知道的 iOS 8 十个变化。作为参考(有摘抄部份)。
------------------------------------------------------------------
| 机型 | iPhone 5/s | iPhone 6 | iPhone 6 Plus |
| 尺寸 | 4” | 4.7” |
5.5” |
| Viewport’s device-width (in CSS pixels) |
320 |
375 |
414 |
| Viewport’s device-width (Android设备同分辨率参考) |
360 | 360 | 400 |
| Device Pixel Ratio 像素比 |
2 | 2 | 3(近似值) |
| Rendered Pixels 渲染像素 (默认 viewport size * dpr) |
640x1136 |
750×1334 |
1242×2208 |
| Physical pixels 物理像素(手机显示像素) |
640x1136 |
750×1334 |
1080×1920 |
| PPI 每英寸所拥有的像素数 |
326 | 326 | 401 |
| Status Bar 状态栏高 (px) |
40 | 40 | 60 |
| Title Bar 导航条高 (px) |
88 |
88 | 132 |
| Tab Bar 底栏高 (px) |
98 | 98 | 147 |
| 桌面 icon (px) |
120 | 120 | 180 |
| 图片资源后缀名 |
@2x | @2x | @3x |
因此,如果你使用一个3x的图给高清的安卓设备,同样这样图也会适配 iPhone 6 Plus 但是iPhone 的浏览器在渲染在屏幕之前首先会调整图片大小。
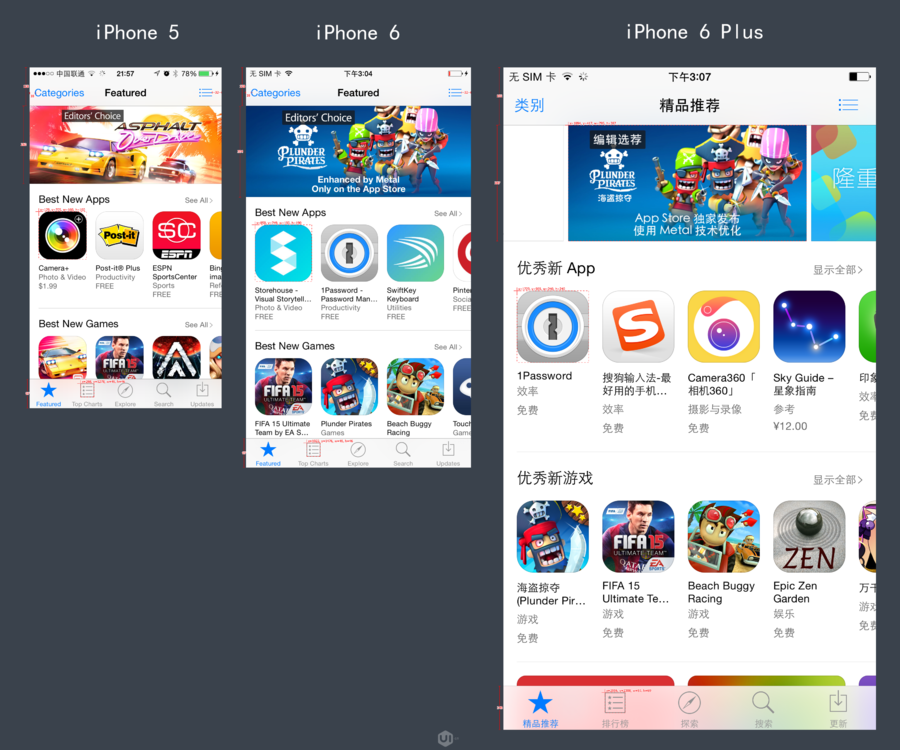
然后我把3个屏幕的App Store界面截图拿来对比一下:(无法查看原图?)
点击这里可以查看高清大图:http://www.ui.cn/project.php?id=27104

一:Title bar和Tab bar 高度
Title bar : ip5/6的 高度是88px,plus 的高度是132px (88x1.5=132)
Tab bar : ip5/6的 高度是98px , plus 的高度是147px ( 98x1.5=147)
ip5和ip6的Title bar和Tab bar的高度没变,并且tab bar的icon的大小也没变,只是整栏的宽拉伸了,所以IOS工程师在早期开发的时候如果用的是Autolayout自动布局会很爽,如果是布局写死了,那真是要一个界面一个界面的改了。
结论:类似的状态栏高度不变,可以直接拉伸宽度调整间距即可,还有设置界面等,甚至代码是自动布局的话间距都不用调。
二:Tab bar的icon大小
图中标识的是排行榜的大小:ip5=46x46px , ip6=46x46px,ip6plus=69x69px(是46px的1.5倍)。
结论:ip6的icon,大多可以直接使用ip5的资源,plus的icon需要把ip5的icon资源x1.5倍即可,(我们当时开发xx软件的时候,android的设计尺寸是基于1080P的,我把android的资源拿出来用在plus上是完全可以的,所以开发android用的是1080P屏幕的设计师有福了,以上划线文字是原文,有错误不严谨的地方,1080P,可以将就用,我曾经把我们的 android 的1080P资源名称改成@3x,没调整大小直接放到 xcode里,模拟器跑起来 icon是很清楚的,这也可能是我们的 android 并不是640直接缩放到1080,而是每个界面手动调整的,所以资源可以暂用到 plus 上,我初期刚适配的时候是这么干的,后来发现部分图标无法识别,所以现在我又在把那些资源一个一个手动的调整成 plus 可用的 3倍(@3x)大小。)
(在解释一下:例如ip5的某个icon名为:star@2x.png,那么我把android里面相同的icon拿过来改名子为 star@3x.png,直接扔到star@2x.png的同文件夹里面,xcode可以识别为plus的资源的,并且模拟器跑起来后icon的确变成高清的了,和别的没有替换的区别很明显。)
<img src="lores.png" srcset="hires.png 2x, superhires.png 3x">
在上面这段代码的例子中,iPhone 6 Plus 的像素比是3x,它会加载superhires.png这张图片,而iPhone 5s,iPhone 6 则会加载hires.png这种图,其余的则加载lores.png。
顺便说一句:以前IOS6,IOS7的时候看到app store首页更改了排版的样式,之前的样式记得是每个分类两排向下无限列出,现在界面内的每个分类使用的是横排可以无限滑动的样式,也就是可以不用固定在一屏内,ip6出现前并不理解这种排版样式,也没有发现这个排版的好处,当ip6和plus出现后,这种排版的样式的好处则显而易见,因为这样会更容易方便的适配各种分辨率的屏幕。所以,当你的APP单个界面有多个分类并且内容很多需要排列的时候,建议参考app store的样式,如果有更好的样式也可以分享出来哦。
根据 app store 的截图来看,在未来设计 APP 的时候,资源有限的情况下,建议设计2套尺寸,以640x1136px为基础去适配 iphone4,5,6,(ip6可以在ip5的基础上空白区域拉伸即可,资源同用 ip5的,位图则要等比缩放),以1242x2208px的尺寸去设计 iphone6 plus, 因为 xcode 的工程文件及 plus 代码及截图都是1242x2208px的分辨率,只是屏幕物理大小是1080x1920px,所以按照1242x2208px的尺寸去设计,plus 上显示的物理大小才会正常,并且切图也才会是@3x.如果用1080P切图,图标资源肯定会不清楚。(如果你们的设计师人数足够多,当然iphone6也要单独设计一套。)
------------------------------------------------------------------
三:banner
ip5的banner是640x260px,ip6是750x304px (即ip5的640x260px等比缩放后的大小)。
ip6 plus排版已变化,banner图的样式变的和ipad类似,显示3个,其中1个主显示,2个是可预览的。主大小为795x387px. 比例和ip5,6都不一样,所以各家app可能需要根据自己的需要去重新排版调整了哦。
结论:类似的位图,ip6等比放大即可,plus需要单独重新排版调整。
在看一下手机拍的真机截图,Title和Tab bar在真机上的物理高度都是相同的。根据@十萬個為什麼的提醒,此处物理高度并不相同,非常接近,我自己重新计算了下,iphone5和 iphone6的 Title bar物理高度为 9.971mm =(128*88.51 /1136),iphone6 plus 的Title bar物理高度为10.591mm =(192*121.8 /2208)。不过此处的数据用处并不大,只为求解物理高度是否相同,所以大家不用记,不过还是要感谢@十萬個為什麼的认真。

------------------------------------------------------------------
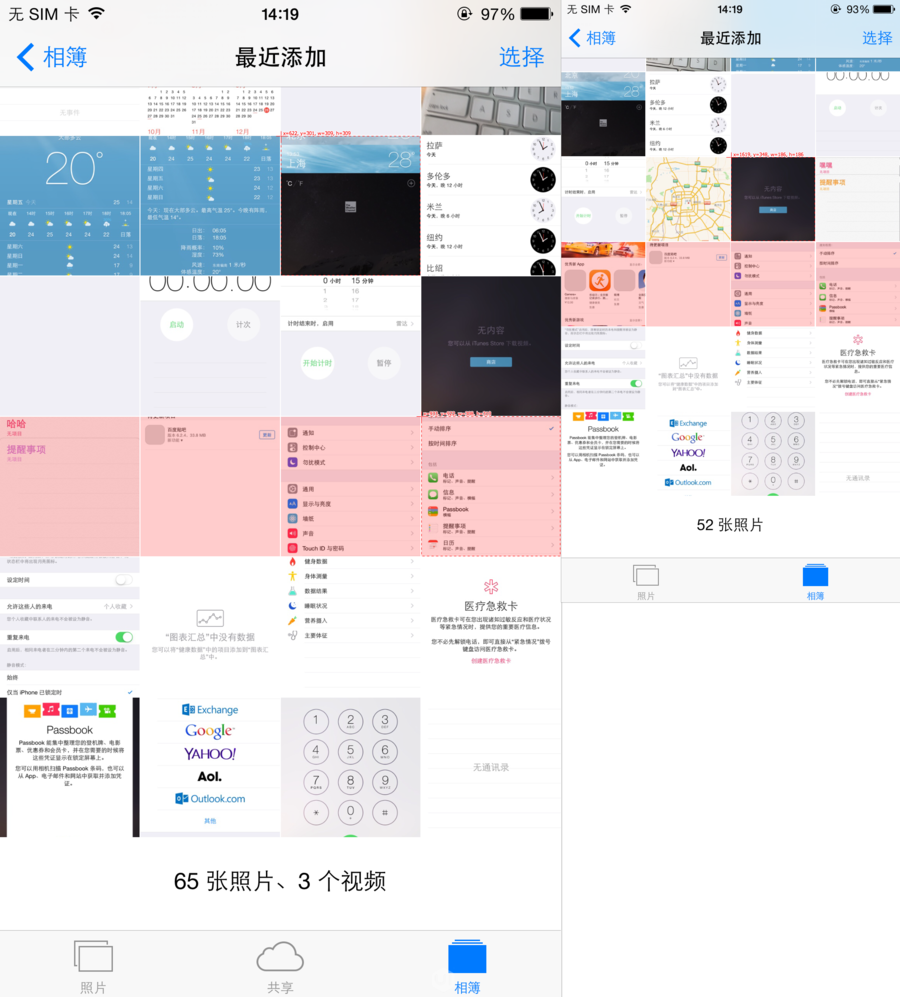
四:相册
在看相册的变化(ip6 plus 对比 ip6截图),类似的位图应该都是等比放大的,并没有像 app store单行增加数量,ip6相册单个图片的大小是186x186px,plus 的单个大小是309x309px,
所以类似这样的界面, 可以等比缩放就可以了。

------------------------------------------------------------------
五:桌面 Icon:
在来看一下桌面icon的大小对比
iphone5=120x120px iphone6=120x120px iphone6 plus=180x180px (是iphone5/6的1.5倍,即@3x)

结论:icon要出一套180x180px的尺寸。
同理:关于启动图,也就是闪屏,如果你的webapp有一个启动图,那么你又得增加两行代码适配新 iPhone 了。闪屏iPhone 6对应的图片大小是750×1334px,iPhone 6 Plus 对应的是1242×2208px.
------------------------------------------------------------------
六:自动布局及 svg 等
苹果好像在IOS6的时候就提供了一种解决方案,自动布局Auto Layout :Auto Layout Guide: Introduction,如果设计师了解html和css会容易理解一些,我自己也只是了解html的皮毛,设计师在设计界面的时候标注的数据最好不要写固定的多少px,使用绝对定位那是iP4之前的方案,尤其现在出来了ip6和plus,如果现在还用绝对定位,设计师和工程师效率会很低,所以我们和工程师沟通的时候最好使用的是靠左,右多少,居中,及控件在屏中大小及位置是几分之几之类的标注,Auto Layout可以根据不同的设备尺寸自动计算UIView的frame,这样会更有效方便的适配更多的尺寸。
Xcode6已经开始支持 FDP/svg 格式的矢量图片了,和我们的工程师沟通说可以直接出一张 PDF 的图片即可,我用 PS 导出pdf到xcode上测试可用了,顺便问一下,大家没有可以批量导出psd图层为pdf格式切图的方法,难道只能一个一个切?
------------------------------------------------------------------
所有的ip6&plus真机截图放在附件里面供大家下载研究。(压缩包是mac自带压缩的,在windows解压可能会乱码,哪位朋友方便可以重新上传一次分享给大家哦。)
转载请保留以下信息,因为我还会针对不严谨的地方及新的发现随时修改。(最后更新于2014-10-29 09:40)
标签:
原文地址:http://my.oschina.net/are1OfBlog/blog/464836