标签:
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight
这是 UIImage 的一个实例方法,它的功能是创建一个内容可拉伸,而边角不拉伸的图片,需要两个参数,第一个是左边不拉伸区域的宽度,第二个参数是上面不拉伸的高度。
根据设置的宽度和高度,将接下来的一个像素进行左右扩展和上下拉伸。
注意:可拉伸的范围都是距离leftCapWidth后的1竖排像素,和距离topCapHeight后的1横排像素。
参数的意义是:如果参数分别为10和5时,表示图片左边10个像素,上边5个像素,不会被拉伸;而 X 坐标为11的一个像素会被横向平铺,Y 坐标为6的一个像素会被纵向平铺。
注意:只是对一个像素进行平铺到一定宽高,而图像后面的剩余像素也不会被拉伸。
1 UIImage *img=[UIImage imageNamed:@"bubbleSelf.png"]; 2 img=[img stretchableImageWithLeftCapWidth:15 topCapHeight:12]; 3 UIImageView *imgV=[[UIImageView alloc]initWithImage:img]; 4 [imgV setFrame:CGRectMake(10, 10, 200, 200)]; 5 [self. view addSubview:imgV];
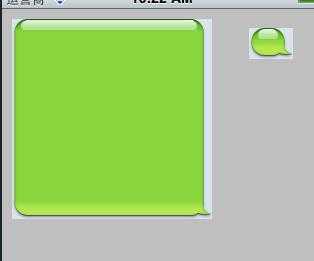
效果如下(左边为使用 stretchableImageWithLeftCapWidth 方法产生的效果,右边为原图):

使用 stretchableImageWithLeftCapWidth 方法实现可伸缩图片
标签:
原文地址:http://www.cnblogs.com/huangjianwu/p/4575156.html