标签:style blog http color 使用 strong
闲来无事,逛园子,充充电。发现了一个挺有意思的博文,自己玩了一把。
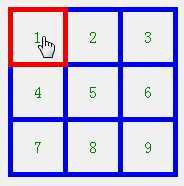
第一题:使用 HTML+CSS 实现如图布局,border-widht 1px,一个格子大小是 60*60,hover时候边框变为橘红色(兼容IE6+,考虑语义化的结构)
效果图:

简单分析一下: 使用伪类 :hover的时候相对定位 改变z-index,
代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{ padding: 0; margin: 0; } 8 .hover{ overflow: hidden; margin: 10px; width: 244px; height: 244px; } 9 .item_hover{ float: left; width: 60px; height: 60px; padding:10px; text-align: center; border: 1px solid #e8e8e8; margin-right: -1px; margin-bottom: -1px; z-index: 1; position: relative; cursor: pointer; } 10 .item_hover:hover{border: 1px solid #f40;z-index: 2;} 11 </style> 12 </head> 13 <body> 14 <div class="hover"> 15 <div class=‘item_hover‘ href="#">1</div> 16 <div class=‘item_hover‘ href="#">2</div> 17 <div class=‘item_hover‘ href="#">3</div> 18 <div class=‘item_hover‘ href="#">4</div> 19 <div class=‘item_hover‘ href="#">5</div> 20 <div class=‘item_hover‘ href="#">6</div> 21 <div class=‘item_hover‘ href="#">7</div> 22 <div class=‘item_hover‘ href="#">8</div> 23 <div class=‘item_hover‘ href="#">9</div> 24 </div> 25 </body> 26 </html>
此方法在IE6下无效,原因是伪类:hover在IE6下只支持a标签,其他标签的伪类是不支持的。要想在IE6呈现出效果只需把class=‘item_hover‘的标签<div>替换为<a>即可
代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{ padding: 0; margin: 0; } 8 .hover{ overflow: hidden; width: 188px; height: 188px; } 9 a{display: block; float: left; z-index: 1; border: 2px solid #e8e8e8; margin-right: -2px; margin-bottom: -2px; width: 60px; height: 60px;line-height: 60px; text-align: center; position: relative;} 10 a:hover{border: 2px solid #f40;z-index: 2;} 11 </style> 12 </head> 13 <body> 14 <div class="hover"> 15 <a class=‘item_hover‘ href="#">1</a> 16 <a class=‘item_hover‘ href="#">2</a> 17 <a class=‘item_hover‘ href="#">3</a> 18 <a class=‘item_hover‘ href="#">4</a> 19 <a class=‘item_hover‘ href="#">5</a> 20 <a class=‘item_hover‘ href="#">6</a> 21 <a class=‘item_hover‘ href="#">7</a> 22 <a class=‘item_hover‘ href="#">8</a> 23 <a class=‘item_hover‘ href="#">9</a> 24 </div> 25 </body> 26 </html>
当border值设置为1px,margin-right:-1px;margin-bottom:-1px;.hover相应的变为{width:184px;height:184px;overflow:hidden;}后产生了一个新的问题,如下图

当width:185px后,就正常了.搞了半天没弄清,这个1px哪来的?求大神解答。
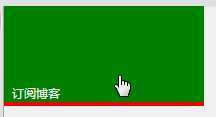
第二题:使用一个标签和纯CSS <a href="#" title="订阅博客">订阅博客</a> 实现如图效果,文字始终保持左边距10px, 下边距5px,改变字体大小(12px-50px)时,边距保持不变,不使用 content:"订阅博客",兼容现代浏览器
效果图:

代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 a{ 8 text-decoration: none; 9 } 10 .mouse{ 11 width:500px; 12 height: 100px; 13 text-align: left; 14 padding-left:10px; 15 padding-bottom: 5px; 16 vertical-align: bottom; 17 display: table-cell; 18 border-bottom: 5px solid #f40; 19 background-color: #a0d0e0; 20 color: #000; 21 transition: font-size 4s; 22 } 23 .mouse:hover{ 24 background-color: #a0d0e0; 25 font-size: 50px; 26 -webkit-animation: color .3s; 27 -o-animation: color .3s; 28 animation: color .3s; 29 } 30 @keyframes color{ 31 50% {background: green;} 32 100% {background: #a0d0e0;} 33 } 34 @-webkit-keyframes color{ 35 50% {background: green;} 36 100% {background: #a0d0e0;} 37 } 38 </style> 39 </head> 40 <body> 41 <a class=‘mouse‘ href="#" alt=‘鼠标过来,我要变身啦‘>鼠标过来,我要变身啦</a> 42 </body> 43 </html>
关于css3 animation动画属性,各浏览器兼容问题(来源W3School):

到此结束啦。
绿豆刚发芽,正在汲取营养,有错误的地方还请指正。
逛园子,看到个练习题,小试了一把(淘宝ued的两道小题),布布扣,bubuko.com
标签:style blog http color 使用 strong
原文地址:http://www.cnblogs.com/zmh7057/p/3818432.html