标签:
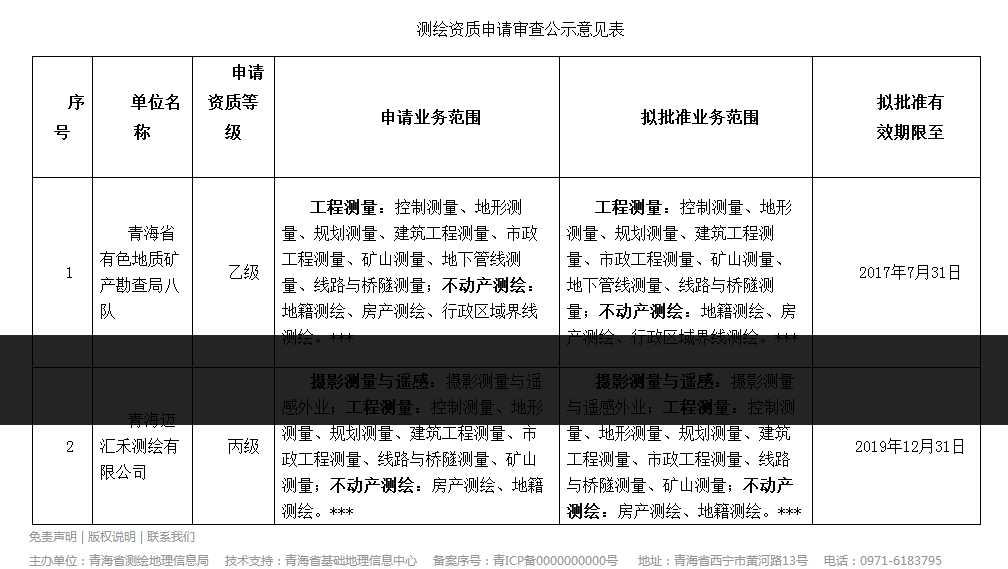
做了一个最新公告的模板,从数据库读内容填进去。当数据库中的一个表格带了“align=‘left‘”的属性,页面布局就乱了,底栏跑到页面中间来了:

原因在于表格是最后一个元素,且它是浮动的,这样它在父元素中的高度就为0了。
解决方法:在父元素中清除浮动产生的影响
/* zoom:1 与 :after 伪类合用,清除子元素浮动时,子元素在父元素中高度为0的问题*/
.notice_content_div{ font-size: 14px; zoom:1;}
.notice_content_div:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; }
标签:
原文地址:http://www.cnblogs.com/wildorchid/p/4577310.html