标签:
在iOS8中,苹果给出了一个激动人心的特性,UITableView 的 Self Sizing Cells。对于开发者来说,这是一个很值得一试的特性,在iOS8以前,如果需要在UITableViewCell中展示动态的内容,必须每次计算内容所占高度,然后赋值给UITableView的height。
iOS8中如何使用此特性呢?基本有三步:
后两部的代码类似这样:
| tableView.estimatedRowHeight = 68.0 tableView.rowHeight = UITableViewAutomaticDimension |

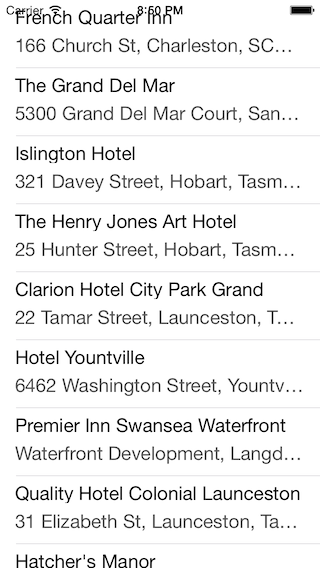
没有比使用一个特性更好的学习它的方法了。这里将会使用一个项目模板来学习self sizing cell。自定义cell上有两个label,分别用来展示名称和地址。你可以下载模板应用模板,来进行后面的学习,在模板中没有做任何的Constraints设置等。运行项目后如下所示:

可以看到,这个UITableViewCell 并没有更具内容动态改变高度,我们希望达到的目标就是名称和地址都可以完全的显示,Cell可以根据内容动态的改变。
在iOS8以前,如果要动态改变高度,需要考虑字体,行数等等一些因素,而且还不一定准确,但是在iOS8中,这些因素都可以不用考虑,动态特性会帮你做很多事情。
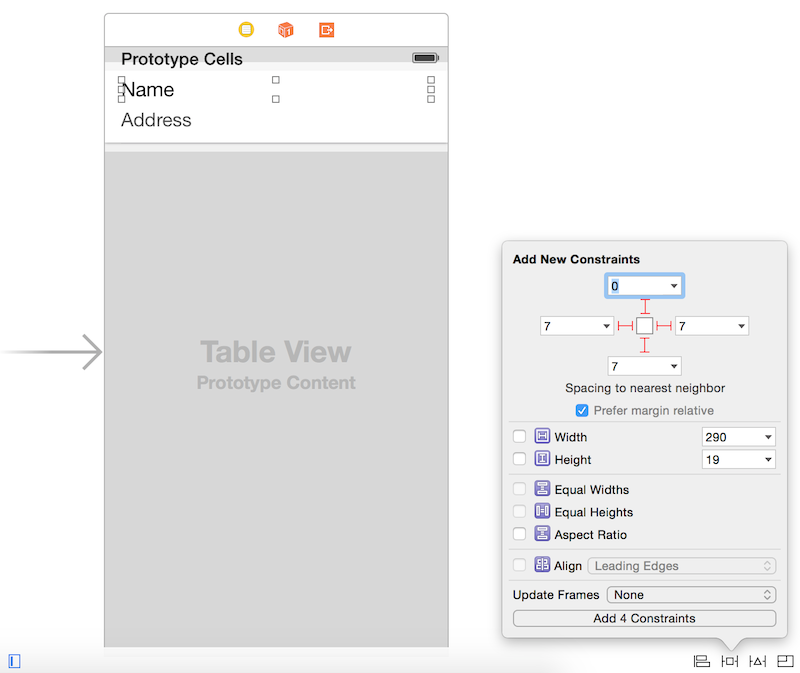
打开项目工程后,在IB中可以看到有一个UITableViewController,选择UITableVIew中的Name Label。设置其Constraints属性:

再次选择Address Label 设置:

完成后,如果无误,查看IB中控件:


针对AutoLayout的设置,需要在ViewDidLoad方法中,设置UITableView属性:
1 2 |
tableView.estimatedRowHeight = 68.0 tableView.rowHeight = UITableViewAutomaticDimension |
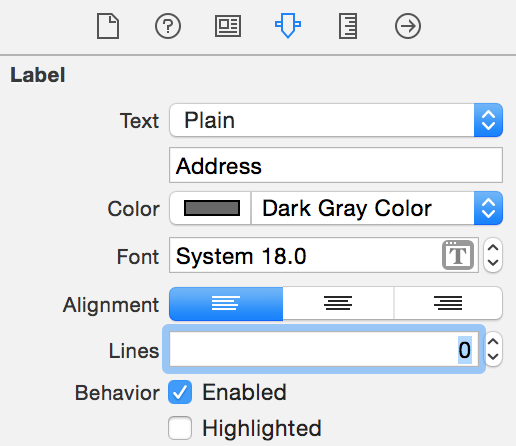
如果此时运行,会发现Name Label 和 Address Label还是没自适应。原因是两个Label的Lines还是默认的1导致的,回到IB中,分别设置Name Label 和Address Label 的line属性为0:

再次运行,cell的高度已经可以根据内容来动态改变高度了。

不知道是不是Bug,在应用第一次运行的时候,有些Cell并没有自动适应其内容,解决的办法就是刷新tableView:
1 2 3 4 5 |
override func viewDidAppear(animated: Bool) { tableView.reloadData() } |
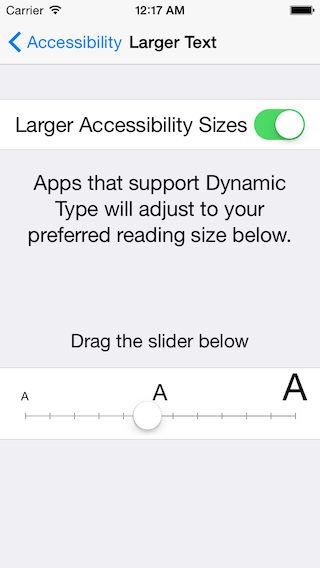
接着验证一下Self Sizing 特性,到系统设置中改变文字字体大小,然后回到应用中查看:

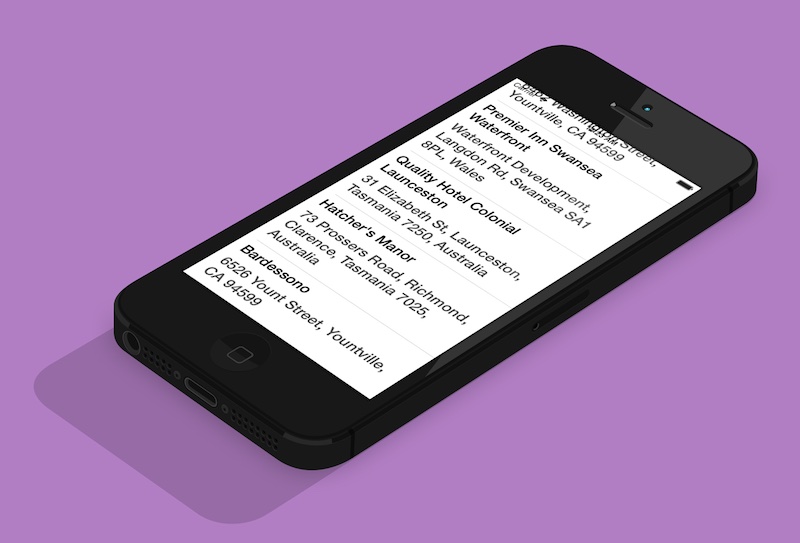
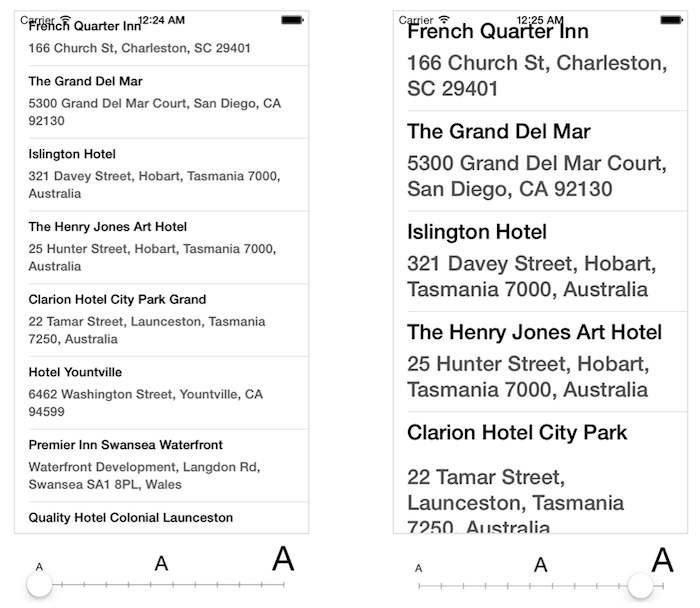
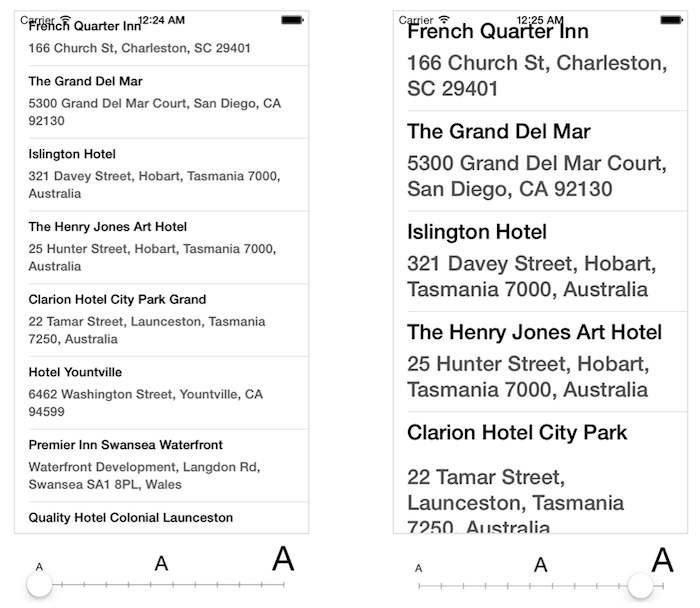
如果正常,你会发现UITableView的内容也跟着有变化,并且cell的高度也会随着内容变化的:


iOS8中还有很多待使用的特性,这些特性的目的就是让开发应用更加的方便快捷。往往仅需要几行代码就能实现一些iOS8以前需要大量代码的效果等。这对此介绍,完整的Demo可以点击下载:Demo下载
声明:本文内容源自AppCoda,有很多地方有自己的元素,敬请谅解。水平有限,还望勿拍砖!
标签:
原文地址:http://my.oschina.net/hejunbinlan/blog/470265