标签:
1.页面中有如下部分:
<div> <a> sdfsd1</a> <a> sdfsd2</a> <a> sdfsd3</a> </div> <div> <a> sdfsd4</a> <a> sdfsd5</a> </div>
2.如果要为每个div的第一个子元素添加一个样式,如字体颜色为蓝色,可以每个标签上添加class,如下:
样式:
div .first-child{color:blue;}
页面:
<div> <a class="first-child"> sdfsd1</a> <a> sdfsd2</a> <a> sdfsd3</a> </div> <div> <a class="first-child"> sdfsd4</a> <a> sdfsd5</a> </div>
3.若div元素很多,需要重复写很多class,可以使用伪类,如下:
样式:
div :first-child{color:blue;}
页面:
<div> <a> sdfsd1</a> <a> sdfsd2</a> <a> sdfsd3</a> </div> <div> <a> sdfsd4</a> <a> sdfsd5</a> </div>
效果和2的方式一样
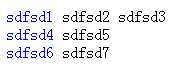
4.效果:

标签:
原文地址:http://www.cnblogs.com/hzz521/p/4613784.html