标签:
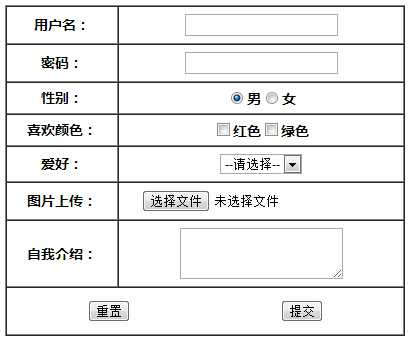
任务二 制作以下表单:

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>任务二 表单</title> <style> td{ height:20px; font-family: "微软雅黑"; font-size: 14px; font-weight: bold; padding: 5px; text-align:center; } </style> </head> <body> <table width="400" border="1" cellspacing="0" cellpadding="0"> <tr> <td width="100">用户名:</td> <td><input type="text"></td> </tr> <tr> <td>密码:</td> <td><input type="password"></td> </tr> <tr> <td>性别:</td> <td><input type="radio" id="male" name="sex" checked="checked"><label for="male">男</label><input type="radio" id="female" name="sex"><label for="female">女</label></td> </tr> <tr> <td>喜欢颜色:</td> <td><input type="checkbox">红色<input type="checkbox">绿色</td> </tr> <tr> <td>爱好:</td> <td><select> <option>--请选择--</option> <option>唱歌</option> <option>跳舞</option> </select></td> </tr> <tr> <td>图片上传:</td> <td><input type="file"></td> </tr> <tr> <td>自我介绍:</td> <td><textarea maxleng="50" cols="20" rows="3"></textarea></td> </tr> <tr> <td colspan="2"> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td><input type="reset" value="重置"></td> <td><input type="submit" value="提交"></td> </tr> </table> </tr> </table> </body> </html>
标签:
原文地址:http://www.cnblogs.com/59muyu/p/4633906.html