1.创建并初始化
创建UITextView的文件,并在.h文件中写入如下代码:
- #import <UIKit/UIKit.h>
-
- @interface TextViewController : UIViewController <UITextViewDelegate>
- {
- UITextView *textView;
- }
-
- @property (nonatomic, retain) UITextView *textView;
-
- @end
在.m文件中初始化这个textview,写入代码如下:
- self.textView = [[[UITextView alloc] initWithFrame:self.view.frame]autorelease]; //初始化大小并自动释放
-
- self.textView.textColor = [UIColor blackColor];//设置textview里面的字体颜色
-
- self.textView.font = [UIFont fontWithName:@"Arial" size:18.0];//设置字体名字和字体大小
-
- self.textView.delegate = self;//设置它的委托方法
-
- self.textView.backgroundColor = [UIColor whiteColor];//设置它的背景颜色
-
-
-
- self.textView.text = @"Now is the time for all good developers tocome to serve their country.\n\nNow is the time for all good developers to cometo serve their country.";//设置它显示的内容
-
- self.textView.returnKeyType = UIReturnKeyDefault;//返回键的类型
-
- self.textView.keyboardType = UIKeyboardTypeDefault;//键盘类型
-
- self.textView.scrollEnabled = YES;//是否可以拖动
-
-
-
- self.textView.autoresizingMask = UIViewAutoresizingFlexibleHeight;//自适应高度
-
-
-
- [self.view addSubview: self.textView];//加入到整个页面中
2. UITextView退出键盘的几种方式
因为你点击UITextView会出现键盘,如果你退出键盘,有如下几种方式:
(1)如果你程序是有导航条的,可以在导航条上面加多一个Done的按钮,用来退出键盘,当然要先实UITextViewDelegate。
代码如下:
- - (void)textViewDidBeginEditing:(UITextView *)textView {
-
- UIBarButtonItem *done = [[[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(leaveEditMode)] autorelease];
-
- self.navigationItem.rightBarButtonItem = done;
-
- }
-
- - (void)textViewDidEndEditing:(UITextView *)textView {
-
- self.navigationItem.rightBarButtonItem = nil;
-
- }
-
- - (void)leaveEditMode {
-
- [self.textView resignFirstResponder];
-
- }
(2)如果你的textview里不用回车键,可以把回车键当做退出键盘的响应键。
代码如下:
- #pragma mark - UITextView Delegate Methods
-
- -(BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text
-
- {
-
- if ([text isEqualToString:@"\n"]) {
-
- [textView resignFirstResponder];
-
- return NO;
-
- }
-
- return YES;
-
- }
这样无论你是使用电脑键盘上的回车键还是使用弹出键盘里的return键都可以达到退出键盘的效果。
(3)还有你也可以自定义其他加载键盘上面用来退出,比如在弹出的键盘上面加一个view来放置退出键盘的Done按钮。
代码如下:
- UIToolbar * topView = [[UIToolbar alloc]initWithFrame:CGRectMake(0, 0, 320, 30)];
-
- [topView setBarStyle:UIBarStyleBlack];
-
- UIBarButtonItem * helloButton = [[UIBarButtonItem alloc]initWithTitle:@"Hello" style:UIBarButtonItemStyleBordered target:self action:nil];
-
- UIBarButtonItem * btnSpace = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:self action:nil];
-
-
-
- UIBarButtonItem * doneButton = [[UIBarButtonItem alloc]initWithTitle:@"Done" style:UIBarButtonItemStyleDone target:self action:@selector(dismissKeyBoard)];
-
- NSArray * buttonsArray = [NSArray arrayWithObjects:helloButton,btnSpace,doneButton,nil];
-
- [doneButton release];
-
- [btnSpace release];
-
- [helloButton release];
-
- [topView setItems:buttonsArray];
-
- [tvTextView setInputAccessoryView:topView];
-
- -(IBAction)dismissKeyBoard
-
- {
-
- [tvTextView resignFirstResponder];
-
- }
(4)设置UITextView圆角问题
做法是在 #import QuartzCore/QuartzCore.h 后,便能調用[textView.layer setCornerRadius:10]; 來把 UITextView 设定圓角
(5)UITextView根据文本大小自适应高度
通过实现文本字数来确定高度,如下:
- NSString * desc = @"Description it is a test font, and don‘t become angry for which i use to do here.Now here is a very nice party from american or not!";
-
- CGSize size = [desc sizeWithFont:[UIFont systemFontOfSize:14] constrainedToSize:CGSizeMake(240, 2000) lineBreakMode:UILineBreakModeWordWrap];
只有UILabel需要定义的numberoflines为0,即不做行数的限制。如下:
- [label setNumberOfLines:0];
- [label setFrame:CGRectMake(40, 135, 240, size.height+10)];
- [label setText:desc];
(6)UITextView自定选择文字后的菜单
在ViewDidLoad中加入:
- UIMenuItem *menuItem = [[UIMenuItem alloc]initWithTitle:@"分享到新浪微博" action:@selector(changeColor:)];
- UIMenuController *menu = [UIMenuController sharedMenuController];
- [menu setMenuItems:[NSArray arrayWithObject:menuItem]];
- [menuItem release];
当然上面那个@selector里面的changeColor方法还是自己写吧,也就是说点击了我们自定义的菜单项后会触发的方法。
然后还得在代码里加上一个方法:
- -(BOOL)canPerformAction:(SEL)action withSender:(id)sender
- {
- if(action ==@selector(changeColor:))
- {
- if(textView.selectedRange.length>0)
- return YES;
- }
- return NO;
- }
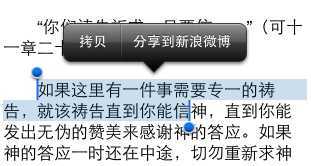
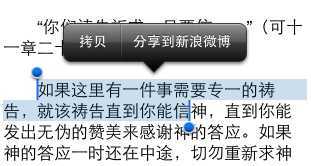
实现后如下图:

今天的UITextView就讲到这里,主要讲了UITextView的初始化和开发中会遇到的一些问题和自定义等问题。谢谢大家支持哈。
更多:
http://www.cnblogs.com/likwo/archive/2010/05/29/1747117.html
http://www.cnblogs.com/nasa/archive/2010/10/14/1851505.html
http://www.cnblogs.com/otionsky/archive/2011/11/18/ios_disable_cut_copy_paste_replace.html