标签:
总体来说,市面上的表单设计器还是有很多,先进点的比如 ace那套,陈旧点的如封装一个编辑的。就在我做表单设计器的时候公司又新来一个娃儿,弄了套bootstarp做的模板,也有表单设计。而且一天不停的把 托拉拽放在嘴边。那么托拉拽真的好么?

断断续续,差不多写了一个半月应该完成了80%+的工作,代码量在1W行左右。
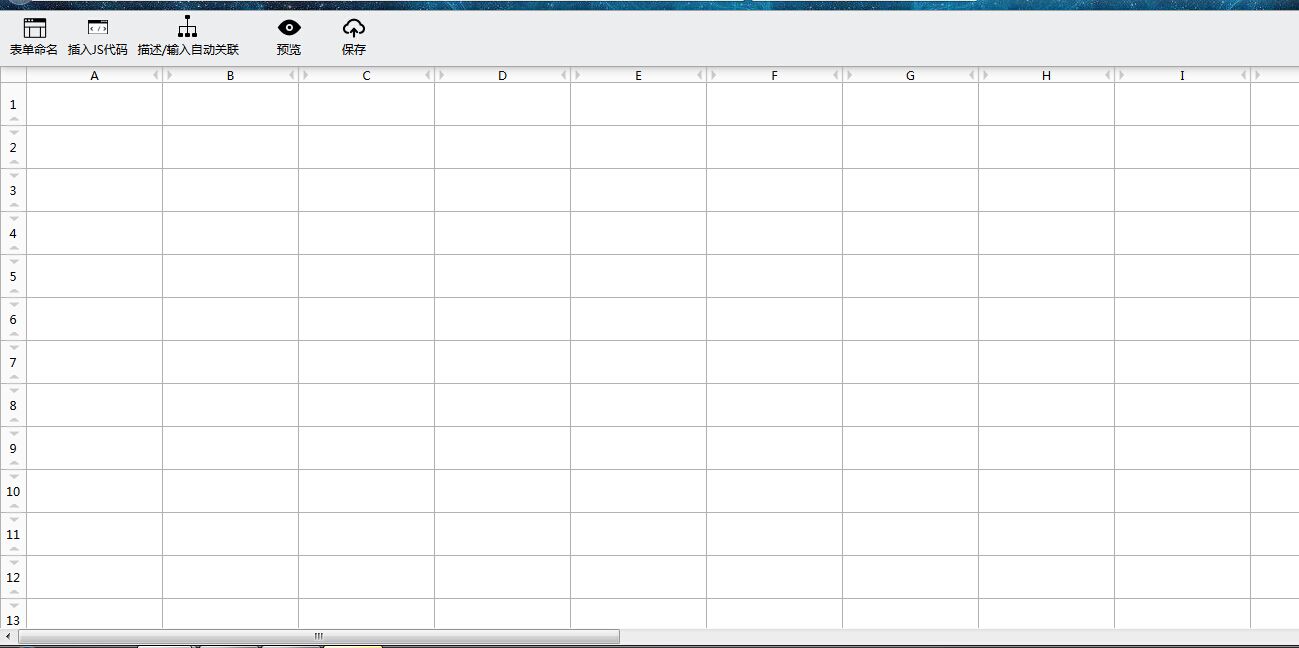
firstBlood,让我们先来看看我做的表单设计器的样子吧:

是的,我是往excel那个方向做的,正如我之前做的流程设计器一样模仿viso做的,这样的好处有一下几点:
用户比较习惯这个界面(至少excel用过吧,有一定的亲切感 乐于接受);
表格直接初始化好了,不需要用户再去定义当前表格多少行多少列,易于操作,而且那么大个表格应该能满足常规需求了。
所见即所得,每个操作都可以实时直观的感受看到。
整个界面比较干净,看起来舒服
secondBlood,表单元素跑起来。
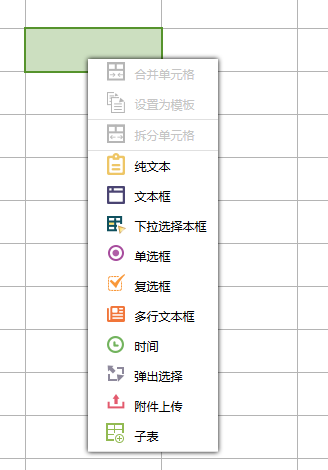
页面打开,表格直接被绘制好,用户只需在添加表单元素就行了。操作很简单,只需要在任意表格上右键即可打开 可添加列表,点击对应元素即可添加,如图:

系统自定义了 如图所示的表单元素对象 点击即可添加,同时我们还看到 包括 时间,附件上传,弹出选择这些常用插件我们已经集成到上面了,非常方便哟。
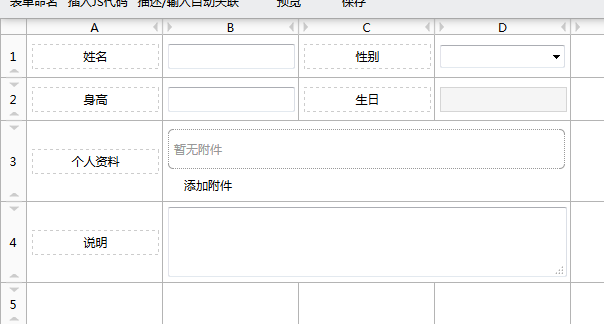
让我们来看看一个表单实例:

姓名,性别,身高,生日这些文字类的 就直接是一个 纯文本, 而对应的输入内容就有 文本输入框 textarea ,附件这些。分分钟就创建好了!
thirdBoold, have a view!
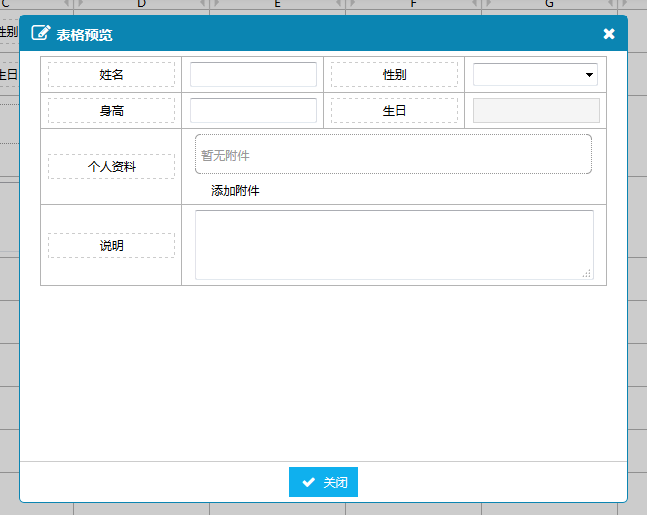
通过 导航栏中的 预览按钮 我们就可以看到最终效果了:

是的,就是这样。我们还可以根据自己系统的表单设计风格来改造一样样式。
fourthBlood,配置
当然通常情况下我们是需要做一下配置的!这个时候我们需要观察一下下:

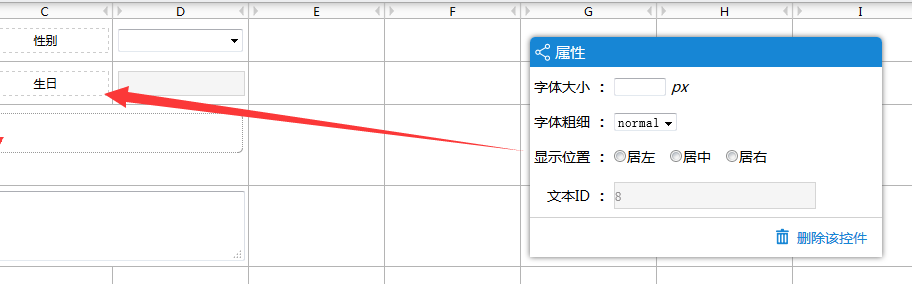
这个时候我们点击紫色放开区域 就可以选中 生日这个表单元素,如果是 点击 红色以内紫色以外的区域就可以重新选中这个表格进行更新操作,比如替换到当前表格里面的元素。
当我们点击紫色区域,右侧会弹出一个配置窗口,如图:

纯文本类型的对象就可以做属性面板内的配置,当然每种类型的表单对象其配置的内容也是不一样的。
接着我们来说说替换操作:点击 表格区域, 程序会在当前表格上生成一个半透明的遮罩层,如图:

右键点击该遮罩层区域,一样会弹出 选择表单 元素的面板,重新选择表单类型,该表格原因的表单对象将被替换,如图:

我们就将性别的输入类型由 下拉选择替换为了单选。
总结一下: 按理来说,类似于这种单页面富应用开发 不需要写操作手册之类的,做的好的话 用户拿着就直接用了。
最后, 还是感谢大家的阅读,后续我会把开发表单设计器需要注意的东西继续写出来,包括代码的组织和书写,敬请关注!
如果你有什么好的建议或者心得可以在站内留意或者 QQ(775486560)交流
标签:
原文地址:http://my.oschina.net/firstblood/blog/485132