标签:blog http java 2014 cti for
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<script type="text/javascript">
function compare(){
var t1 = document.getElementById("text1").value;
var t2 = document.getElementById("text2").value;
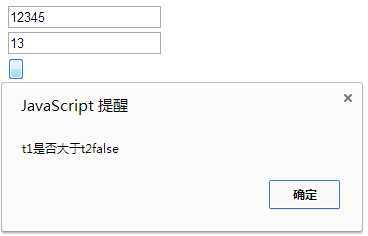
alert("t1是否大于t2"+(t1>t2));//false
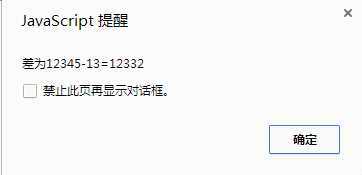
alert(‘差为‘+t1+‘-‘+t2+‘=‘+(t1-t2));//正确
}
</script>
</head>
<body>
<form action="#">
<input id="text1" type="text"/></br>
<input id="text2" type="text"/></br>
<input id="button" type="button" onclick="compare()"/></br>
</form>
</body>
页面效果如图:


原因是js将var变量首先当成字符串比较,当要运算时就转成了数字型。
如果要作为数字判断大小,则应该先进行强转:
t1 = parseInt(t1);
t2 = parseInt(t2);
标签:blog http java 2014 cti for
原文地址:http://www.cnblogs.com/xuyadong/p/3832638.html