标签:android style blog http color 使用

前言
Swift已经出来好久了,7月份的语言排名已经到了第16位,可见从Apple的开发部门到各种Ios开发者都已经对这一语言投入了极大的热情,Swift在Ios平台上替代OC的势头势不可挡了,不然Apple也没有必要去开发一门新语言。
同时Google也在重写Android的API以适应用Go开发后期的Android设备,虽然没有Swift目前的进展大,但是看得出各大巨头也在通过推出新语言为后期不管是智能家具,穿戴设备,智能汽车的市场做布局了。总之这会一个势头,于是想对.net,C#的开发者说一句,不想在错过下一波的浪潮的话,走出自己的舒适区,战斗吧。
开始
这一系列有好多文章来自于国外的Blog,感谢国外大牛的分享,同时也会分享自己学习使用Swift开发App的经验,不好的地方希望大家包涵指正。
Swift语言本身没有多少需要详细解释的东西,有过其他语言编程基础的人适应其语法肯定比当初接触OC要好得多,我学习和进入一门新语言的方式都是看一下他的编程范式之后就开始走一个小的Demo,于是文章的方式也是按这种方式进行。
废话太多,开始吧!
Hello World!
首先新建一个Xcode项目,创建Single View IOS Application,命名为Day1HelloWorld。注意选择IPhone和使用Swift语言。
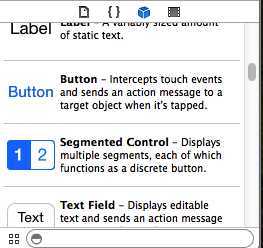
项目创建成功之后,在Main.Storyboard中拖入一个Label,一个Text Field和一个Button。

按照你的习惯修改Label的大小:

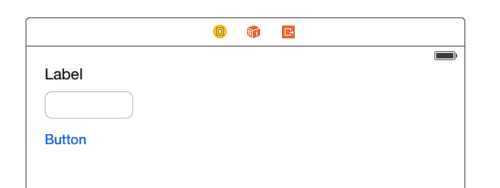
完成之后我们的StoryBoard应该变成:

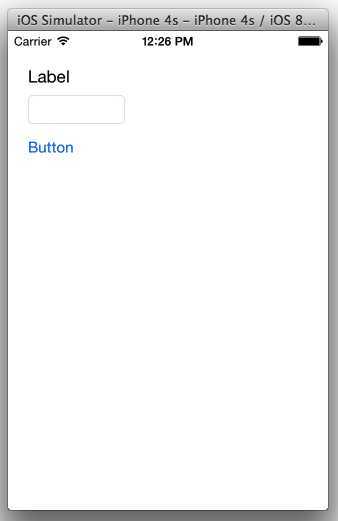
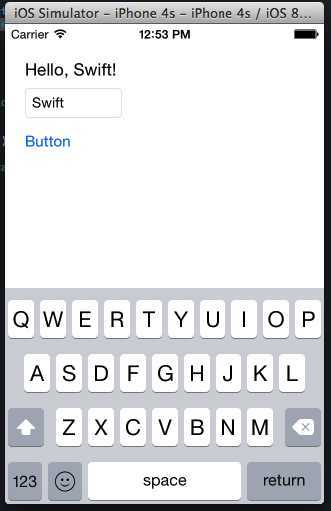
我们第一个项目的UI就完成了,我们可以Run一下Application看看将来在真机上的样子:

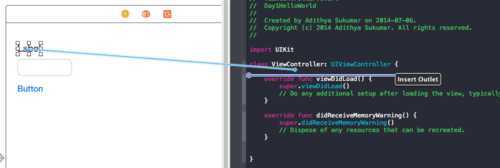
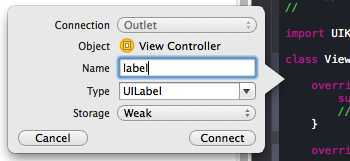
下一步我们需要为UI的元素和Code建立连接,了解过XCode开发的同学应该知道,XCode的UI和Code连接是通过拖拽完成的:

松开鼠标的时候回弹出提示修改对应的Name为label:

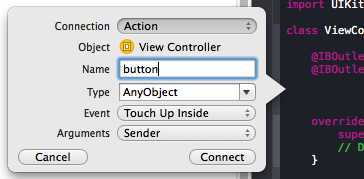
同样我们为另一个只读控件text field建立连接,命名为“textField”,但是注意我们为对应UI中的Button建立连接时他应该是Action:

元素和代码连接建立好了之后我们就该想一想Button的Action了,在Button的IBAction行为代码里面加入如下Code:
label.text = "Hello, \(textField.text)!"
意思是在我们点击Button的时候Label的文本变成了Hello,+textField的输入信息。
代码如下:

最简单的一个基于Swift的App就这样完成了,我们点击Run看一下成果。

很神奇吧,和我们想想的一样,通过Swift我们开发App的效率比之前用OC要快得多,同时整个的代码可读性,层次感更加的出色。
好吧,第一版的Swift And Demo就结束了,后期会一起陪大家通过Swift建Demo的。
【100天爱上Swift】Day 1: Hello World!,布布扣,bubuko.com
【100天爱上Swift】Day 1: Hello World!
标签:android style blog http color 使用
原文地址:http://www.cnblogs.com/xiguain/p/3833331.html