标签:

#import <MapKit/MapKit.h>
typedef enum : NSUInteger {
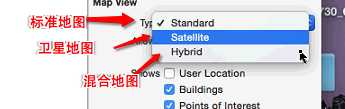
MKMapTypeStandard , 标准(默认)
MKMapTypeSatellite ,卫星
MKMapTypeHybrid 混合(标准 + 卫星)
} MKMapType;


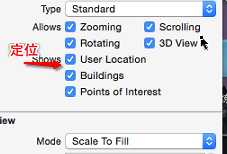
注意:在iOS8中, 如果想要追踪用户的位置, 必须自己主动请求隐私权限 /*
typedef NS_ENUM(NSInteger, MKUserTrackingMode) {
MKUserTrackingModeNone = 0, 不追踪/不准确的
MKUserTrackingModeFollow, 追踪
MKUserTrackingModeFollowWithHeading, 追踪并且获取用的方向
}
*/
self.mapView.userTrackingMode = MKUserTrackingModeFollow;
self.mapView.delegate = self;
- 在此方法中可以得到用户的当前位置的mapView的中心点和经纬度跨度
- (void)mapView:(MKMapView *)mapView regionDidChangeAnimated:(BOOL)animated
{
MKCoordinateRegion region = mapView.region;
// 经纬度跨度
MKCoordinateSpan span = region.span;
NSLog(@"latitudeDelta = %f", span.latitudeDelta);
NSLog(@"longitudeDelta = %f", span.longitudeDelta);
}
- (void)mapView:(MKMapView *)mapView didUpdateUserLocation:(MKUserLocation *)userLocation;
//一个位置更改默认只会调用一次,不断监测用户的当前位置
每次调用,都会把用户的最新位置(userLocation参数)传进来
- (void)mapView:(MKMapView *)mapView regionWillChangeAnimated:(BOOL)animated;
//地图的显示区域即将发生改变的时候调用
- (void)mapView:(MKMapView *)mapView regionDidChangeAnimated:(BOOL)animated;
//地图的区域改变完成时调用
// 设置地图的中心点位置
@property (nonatomic) CLLocationCoordinate2D centerCoordinate;
- (void)setCenterCoordinate:(CLLocationCoordinate2D)coordinate animated:(BOOL)animated;
// 设置地图的显示区域
@property (nonatomic) MKCoordinateRegion region;
- (void)setRegion:(MKCoordinateRegion)region animated:(BOOL)animated;
//MKCoordinateRegion是一个用来表示区域的结构体,定义如下
typedef struct {
CLLocationCoordinate2D center; // 区域的中心点位置
MKCoordinateSpan span; // 区域的跨度
} MKCoordinateRegion;
//MKCoordinateSpan的定义
typedef struct {
CLLocationDegrees latitudeDelta; // 纬度跨度
CLLocationDegrees longitudeDelta; // 经度跨度
} MKCoordinateSpan;
// 1.拿到用户的经纬度
CLLocationCoordinate2D userCoordinate = self.mapView.userLocation.coordinate;
// 2.设置地图的中心点坐标是用户的经纬度
// 2.1第一种设置方法
// [self.mapView setCenterCoordinate:userCoordinate animated:YES];
// 2.2第二种设置方法
/*
span 可以在地图的区域改变完成时调用
- (void)mapView:(MKMapView *)mapView regionDidChangeAnimated:(BOOL)animated;
*/
MKCoordinateSpan span = {1.0, 1.0};
MKCoordinateRegion region = {userCoordinate, span};
[self.mapView setRegion:region animated:YES];
// 添加一个大头针
- (void)addAnnotation:(id <MKAnnotation>)annotation;
// 添加多个大头针
- (void)addAnnotations:(NSArray *)annotations;
// 移除一个大头针
- (void)removeAnnotation:(id <MKAnnotation>)annotation;
// 移除多个大头针
- (void)removeAnnotations:(NSArray *)annotations;
属性--变量的值,重写这些变量
属性,只是为了定义get和set方法,不是所谓的传统属性/**
* 大头针的位置
*/
@property (nonatomic, assign) CLLocationCoordinate2D coordinate;
/**
* 大头针标题
*/
@property (nonatomic, copy) NSString *title;
/**
* 大头针的子标题
*/
@property (nonatomic, copy) NSString *subtitle;
// 创建大头针模型
YLAnnotation *anno = [[YLAnnotation alloc] init];
anno.title = @"广东海洋大学";
anno.subtitle = @"广东省湛江市广东海洋大学";
CGFloat latitude = 24.00;
CGFloat longitude = 103.76;
anno.coordinate = CLLocationCoordinate2DMake(latitude , longitude);
[self.customMapView addAnnotation:anno];
/*
* @param mapView 地图
* @param annotation 大头针模型
*
* @return 大头针的view
*/
- (MKAnnotationView *)mapView:(MKMapView *)mapView viewForAnnotation:(id<MKAnnotation>)annotation;
static NSString *identifier = @"anno";
// 1.从缓存池中取
MKAnnotationView *annoView = [mapView dequeueReusableAnnotationViewWithIdentifier:identifier];
// 2.如果缓存池中没有, 创建一个新的
if (annoView == nil) {
annoView = [[MKAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:identifier];
// 设置大头针标题是否显示
// 自定义的大头针, 默认情况点击大头针之后是不会显示标题的, 需要我们自己手动设置显示
annoView.canShowCallout = YES;
// 设置大头针标题显示的偏移位
annoView.calloutOffset = CGPointMake(-50, 0);
// 设置大头针左边的辅助视图
annoView.leftCalloutAccessoryView = [[UISwitch alloc] init];
// 设置大头针右边的辅助视图
annoView.rightCalloutAccessoryView = [UIButton buttonWithType:UIButtonTypeContactAdd];
}
// 设置大头针的图片
annoView.image = [UIImage imageNamed:@"category_4"];
static NSString *identifier = @"anno";
// 1.从缓存池中取
MKPinAnnotationView *annoView = (MKPinAnnotationView *)[mapView dequeueReusableAnnotationViewWithIdentifier:identifier];
// 2.如果缓存池中没有, 创建一个新的
if (annoView == nil) {
annoView = [[MKPinAnnotationView alloc] initWithAnnotation:nil reuseIdentifier:identifier];
// 设置大头针的颜色
annoView.pinColor = MKPinAnnotationColorPurple;
// 设置大头针从天而降
annoView.animatesDrop = YES;
// 设置大头针标题是否显示
// 自定义的大头针, 默认情况点击大头针之后是不会显示标题的, 需要我们自己手动设置显示
annoView.canShowCallout = YES;
// 设置大头针标题显示的偏移位
annoView.calloutOffset = CGPointMake(-50, 0);
// 设置大头针左边的辅助视图
annoView.leftCalloutAccessoryView = [[UISwitch alloc] init];
// 设置大头针右边的辅助视图
annoView.rightCalloutAccessoryView = [UIButton buttonWithType:UIButtonTypeContactAdd];
}
// 设置大头针的图片
// 注意: 如果你是使用的MKPinAnnotationView创建的自定义大头针, 那么设置图片无效, 因为系统内部会做一些操作, 覆盖掉我们自己的设置
annoView.image = [UIImage imageNamed:@"category_4"];
// 4.返回大头针View
return annoView;
// 每次添加大头针就会调用此方法
- (MKAnnotationView *)mapView:(MKMapView *)mapView viewForAnnotation:(id<MKAnnotation>)annotation
{
// NSLog(@"%s", __func__);
NSLog(@"annotation === %@", annotation);
// 对用户当前的位置的大头针特殊处理
if ([annotation isKindOfClass:[HMAnnotation class]] == NO) {
return nil;
}
// 1.创建自定义大头针
YLAnnotationView *annoView = [YLAnnotationView annotationViewWithMap:mapView];
// 2.设置模型(可以不赋值,系统也会自动执行这个方法)
// annoView.annotation = annotation;
// 3.返回大头针
return annoView;
}
// 初始化方法
+ (instancetype)annotationViewWithMap:(MKMapView *)mapView
{
static NSString *identifier = @"anno";
// 1.从缓存池中取
YLAnnotationView *annoView = (YLAnnotationView *)[mapView dequeueReusableAnnotationViewWithIdentifier:identifier];
// 2.如果缓存池中没有, 创建一个新的
if (annoView == nil) {
// 参数传 nil 是因为 setAnnotation: 方法会赋值给Annotation模型
annoView = [[YLAnnotationView alloc] initWithAnnotation:nil reuseIdentifier:identifier];
}
return annoView;
}
//- (void)setAnnotation:(id<MKAnnotation>)annotation
// 此方法是重写set方法
- (void)setAnnotation:(YLAnnotation *)annotation
{
[super setAnnotation:annotation];
// 处理自己特有的操作
self.image = [UIImage imageNamed:annotation.icon];
}标签:
原文地址:http://www.cnblogs.com/ShaoYinling/p/4697050.html