标签:
TSMessages

https://github.com/KrauseFx/TSMessages
This library provides an easy to use class to show little notification views on the top of the screen. (à la Tweetbot).
这个库提供了一个用于提示的view,显示在屏幕上.
The notification moves from the top of the screen underneath the navigation bar and stays there for a few seconds, depending on the length of the displayed text. To dismiss a notification before the time runs out, the user can swipe it to the top or just tap it.
提示的view从屏幕上面的navigation bar上出现,呆上几秒钟(多长时间依赖于显示的文本的长度).然后自动消失,当然,你也可以通过点击这个view让其消失.
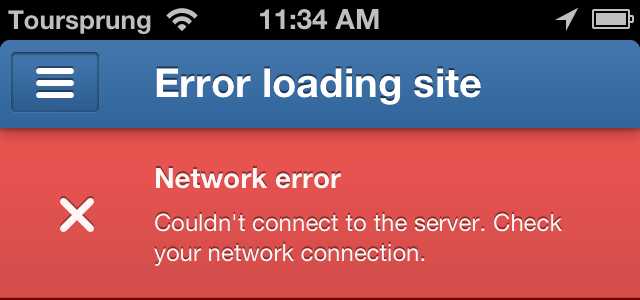
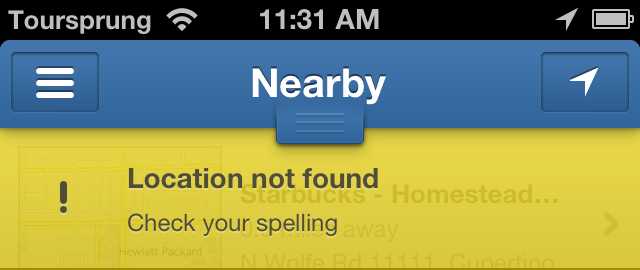
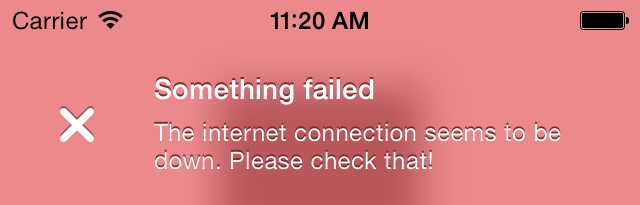
There are 4 different types already set up for you: Success, Error, Warning, Message (take a look at the screenshots)
有四种类型的样式供你选择:成功,失败,警告,消息.
It is very easy to add new notification types with a different design. Add the new type to the notificationType enum, add the needed design properties to the configuration file and set the name of the theme (used in the config file and images) in TSMessagesView.m inside the switch case.
添加新的样式也非常的简单.先在notificationType中添加新的枚举值,然后在配置文件中添加新的属性,以及对应的主题即可.
Take a look at the Example project to see how to use this library. You have to open the workspace, not the project file, since the Example project uses cocoapods.
你可以看看项目工程中是怎么使用的.因为是通过cocopods安装的,所以你需要打开workspace文件.
Get in contact with the developer on Twitter: KrauseFx (Felix Krause)
TSMessages is available through CocoaPods. To install it, simply add the following line to your Podfile:
你可以通过podfile安装,执行如下指令:
pod "TSMessages"Copy the source files TSMessageView and TSMessage into your project. Also copy the TSMessagesDesignDefault.json.
或者是手动将文件TSMessageView与TSMessage拖到你的项目当中,然后拷贝TSMessagesDesignDefault.json文件.
To show notifications use the following code:
你可以按照以下方式进行使用:
[TSMessage showNotificationWithTitle:@"Your Title"
subtitle:@"A description"
type:TSMessageNotificationTypeError];
// Add a button inside the message
[TSMessage showNotificationInViewController:self
title:@"Update available"
subtitle:@"Please update the app"
image:nil
type:TSMessageNotificationTypeMessage
duration:TSMessageNotificationDurationAutomatic
callback:nil
buttonTitle:@"Update"
buttonCallback:^{
NSLog(@"User tapped the button");
}
atPosition:TSMessageNotificationPositionTop
canBeDismissedByUser:YES];
// Use a custom design file
[TSMessage addCustomDesignFromFileWithName:@"AlternativeDesign.json"];
You can define a default view controller in which the notifications should be displayed:
你可以指定一个默认的控制器,然后在该控制器上显示出提示信息:
[TSMessage setDefaultViewController:myNavController];
You can define a default view controller in which the notifications should be displayed:
[TSMessage setDelegate:self];
...
- (CGFloat)messageLocationOfMessageView:(TSMessageView *)messageView
{
return messageView.viewController...; // any calculation here
}
You can customize a message view, right before it‘s displayed, like setting an alpha value, or adding a custom subview
你可以自定义一个信息的view,然后让他显示.
[TSMessage setDelegate:self];
...
- (void)customizeMessageView:(TSMessageView *)messageView
{
messageView.alpha = 0.4;
[messageView addSubview:...];
}
You can customize message view elements using UIAppearance
你也可以通过UIAppearance来定制信息的view
#import <TSMessages/TSMessageView.h>
@implementation TSAppDelegate
....
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//If you want you can overidde some properties using UIAppearance
[[TSMessageView appearance] setTitleFont:[UIFont boldSystemFontOfSize:6]];
[[TSMessageView appearance] setTitleTextColor:[UIColor redColor]];
[[TSMessageView appearance] setContentFont:[UIFont boldSystemFontOfSize:10]];
[[TSMessageView appearance]setContentTextColor:[UIColor greenColor]];
[[TSMessageView appearance]setErrorIcon:[UIImage imageNamed:@"NotificationButtonBackground"]];
[[TSMessageView appearance]setSuccessIcon:[UIImage imageNamed:@"NotificationButtonBackground"]];
[[TSMessageView appearance]setMessageIcon:[UIImage imageNamed:@"NotificationButtonBackground"]];
[[TSMessageView appearance]setWarningIcon:[UIImage imageNamed:@"NotificationButtonBackground"]];
//End of override
return YES;
}
The following properties can be set when creating a new notification:
你在创建一个新的提示view时,可以设置以下的属性:
Except the title and the notification type, all of the listed values are optional
除了标题以及提示的类型,其他都是可选的设置
If you don‘t want a detailed description (the text underneath the title) you don‘t need to set one. The notification will automatically resize itself properly.
如果你不想显示具体的提示信息,你不需要进行设置哦,提示的view会自己控制布局问题,不需要你担心.
Screenshots



标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4705946.html