标签:
我们都知道padding是为块级元素设置内边距
但是在使用过程中,我们却会遇到一些问题。padding的标准盒模型和怪异盒模型
padding盒子模型
我们通过demo来讲这个问题,用文字干讲第一没意思,第二讲不明白
标准盒模型:
我们先摆出HTML和CSS代码:
1 <div class="shoebox"> <!--此div模仿鞋子的鞋盒--> 2 <div class="shoes"> <!--此div模仿鞋子--> 3 </div> 4 </div>
1 .shoebox{ 2 width: 100px; 3 height: 100px; 4 background-color: #389cff; 5 padding-left: 10px; padding-right: 10px; 6 } 7 8 .shoes{ 9 width: 80px; 10 height: 80px; 11 background-color: #98bf21; 12 }
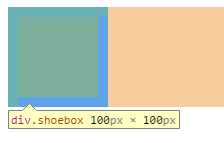
一个小demo的代码已经放了出来,很简单的一个demo,先讲讲他的用意,我的一双大小是80*80的鞋子,为此我给了这个鞋子做了一个100*100的盒子,我想要让这个鞋子有10px的内边距,所以我设了一个padding-left:10px和padding-right:10px
我们想象中的场景效果可能是这样的: 有木有,有木有,好正啊,但是现实真的好残酷。。他却是这样的:
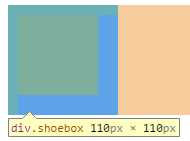
有木有,有木有,好正啊,但是现实真的好残酷。。他却是这样的:
这时候我们会很奇怪,明明我们设置的shoebox的高和宽是100*100怎么变成了110*110了呢,这多出来的10px是怎么回事。
这是padding元素膨胀造成的结果。在标准盒模型中,设置padding会自动挤压空间,而不会利用给出来的空间,不会占用宽内位置,不通过width影响,会自己挤出空间来,就好像,我的鞋子是80*80的,我不需要100*100的盒子,你给我一个80*80的盒子就好了,我靠我自己来把他挤成100*100,这时很显然的解决的办法就出来了,我们的盒子的宽度只要设置成80*80然后设置padding:10px;来让鞋子把周围额空间挤成100*100。
这就是padding的标准盒模型,先做好鞋子,再去做盒子
怪异盒模型
怪异盒模型与标准盒模型的区别就是,怪异盒模型是先做好盒子,再来做鞋子,我把盒子的大小固定住,你鞋子怎么挤也没有用。
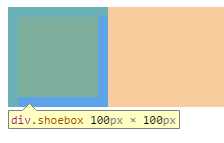
这时我们只要在我们的代码中加一条box-sizing:boeder-box,就可以把我的盒子给固定住,这时你鞋子想要用padding来撑大盒子的空间已经没用了,因为鞋子已经被固定死了,这时我们就可以用代码:
1 <div class="shoebox"> <!--此div模仿鞋子的鞋盒--> 2 <div class="shoes"> <!--此div模仿鞋子--> 3 </div> 4 </div>
1 .shoebox{ 2 width: 100px; 3 height: 100px; 4 background-color: #389cff; 5 box-sizing: border-box; 6 padding-left: 10px; 7 padding-top: 10px; 8 } 9 10 .shoes{ 11 width: 80px; 12 height: 80px; 13 background-color: #98bf21; 14 }
来实现我们要的效果:
最后在总结一点padding的知识:
1. 当我们给width设置一个固定的值或者给width设置100%时,设置padding都会把盒子给挤开,挤大了
2. 若想要不使用怪异盒模型又不会把盒子挤大,请把width设置为auto,width默认的值是auto。自动占满整个屏幕
3. 标准盒模型在pc端比较常用,因为pc端的屏幕大,有优势可以撑
4. 怪异盒模型在手机端比较常用。手机屏幕是有限大小的,有时我们往往需要使用怪异盒模型把他固定住。
5. 怪异盒模型的盒子大小还要加上border的大小。
本文为原创作品,未经允许不可私自转载,谢谢!
标签:
原文地址:http://www.cnblogs.com/Gary-Guoweihan/p/4731610.html